 ********
******** ********
********个人介绍
基于 Vue.js 框架,我能够快速搭建高效的单页面应用,灵活运用 Vue Router 进行路由管理,Vuex 进行全局状态管理,并通过自定义指令和过滤器等拓展 Vue 的功能,提升开发效率和代码质量。
工作经历
2023-07-01 -2024-08-01中软国际高级前端工程师
当过前端开发小组长 ,熟练掌握前端三件套和框架Vue,组织小组成员共同合作,在团队中有领导地位 分享过自己的积累经验,有着不怕吃苦的优良作风
教育经历
2021-06-01 - 湖北科技学院计算机软件与理论本科
在校级前端开发荣获一等奖,校级后端Python大赛荣获一等奖,代表软件工程专业上台发言并分享经验
技能

这张图片展示了一个充满动感和科技感的网页界面。背景以黑色为主色调,营造出一种深邃神秘的氛围。画面中心有一个螺旋状的图案,由黄色和绿色的线条组成,线条从中心向外辐射,仿佛在旋转和流动,给人一种视觉上的冲击。 这些线条的排列和颜色的渐变,让人联想到宇宙中的星系或是数据的流动,具有很强的科技感。这种设计可能适用于科技公司、数据处理软件或与创新相关的网站。它能够迅速吸引用户的注意力,并且传达出一种现代、前卫的感觉。整个界面充满了动感和活力,视觉效果非常震撼。

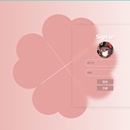
这是我和我的团队一起搞得一个四叶草登录界面。其中包含的有旋转的四叶草,运用到了HTML5,css3,js技术。这是一个简洁且美观的登录界面。背景采用了柔和的粉色渐变色调,给人一种温馨、舒适的感觉。界面中央有一个登录框,上方写着“Sign in”,明确指示了这是一个登录区域。 在登录框内,有两个输入框,分别用于输入用户名和密码。输入框设计简洁,采用了浅灰色的线条勾勒,显得干净利落。在输入框的下方,有两个按钮,分别是“登录”和“注册”,方便用户进行操作。 此外,在登录框的右上角有一个圆形的头像区域,头像看起来是一个动漫风格的人物形象,增加了界面的趣味性和视觉吸引力。整个界面设计在简洁的同时不失美观,用户体验友好,适合用于各类网站或应用的登录界面。







