********
******** ********
********个人介绍
1、思路清晰,有独立分析解决问题的能力。
2、工作认真、负责,乐于沟通,乐于互助,乐于学习,勇于创新,乐于分享,性格开朗。
3、具备良好的学习、沟通和团队协作能力。
4、对软件有良好的认识
一、学历:本科,四川大学
二、项目经验:
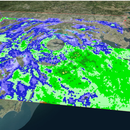
(1)厦门市气象局定制B/S软件【台风实时监测系统】使用.Net框架,Oracle数据库,C#后端,Javascript前端脚本,三维WEB库Three.js
***【台风直播】使用Asp.Net后端,MySQL数据库,前端使用BootStrap开发
(3)企业级ERP后端网站项目,使用Asp.Net开发后端,SqlServer数据库,前端使用Vue.js开发
工作经历
2017-10-11 -至今厦门三点零文化传播有限公司.net开发工程师
1、使用.Net ORM框架,SqlServer数据库开发B/S企业级后台ERP网站和后端接口站,使用Redis缓存技术、SQL存储过程、Windows服务多线程处理消息队列等技术提高程序性能 2、使用Vue.js、Javascript、Html、CSS开发前端H5网页
2015-07-01 -2017-09-08厦门创图科技有限公司.net开发工程师
使用C#和JavaScript语言、VisualStudio2015编辑器 使用.NET WebForm框架,Jquery、Ajax、WebService技术,MySQL数据库 负责开发Gis地理信息可视化应用平台网站,搭建B/S网站应用系统 负责***及***开发
教育经历
2011-07-09 - 2015-06-20四川大学电子信息工程本科
专业课程:数字电子线路、模拟电子线路、信号与系统、电磁场与微波技术、现代通信技术、自控原理、微机原理与接口技术、随机信号分析、C语言程序设计、C++程序设计、数据结构与算法分析、软件工程导论、计算机网络
技能

一款工厂管理app,企业主可以在平台上管理团队、及时通讯、管理机器,分配任务,实时查看数据报表等功能。 前端使用uni-app框架,后端使用.netcore框架,主要使用语言有javascript,c#

使用Asp.Net开发三维气象可视化B/S网站项目,包括云雨雪模拟展示、台风三维展示、气象局内部文件流处理、排班表等功能。 使用ArcGis地图技术,WebForm框架,BootStrapUI等技术