 ********
******** ********
********个人介绍
熟悉Vue2、Vue3、Elementui、Vant、Mint-ui、Bootstrap等开发框架
熟悉uni-app、u-view框架的使用
熟悉ES6,能够熟练使用解构、赋值、箭头函数、模板字符串、Promise等新特性
熟练Echarts图表库的使用
熟悉使用百度地图api、百度MapVGL
熟悉运用websocket与用户进行聊天与实时通信
熟练使用Html5、Css3、Js等技术,编写静态网页布局,实现页面交互,提高用户体验
熟***工***
熟练使用Webpack、Npm等打包构建工具,进行代码的的整合打包,实现提高开发效率
熟练使用JQuery,实现页面的动态交互效果,增强用户体验
熟练使用PS切图、HbuilderX、VSCode等开发工具
熟练Git、Svn项目管理工具的使用
熟悉使用less预处理器
掌握react语法概念,熟练使用create-react-app脚手架工具搭建项目;
能够使用nodejs,并且基于express、koa2等框架搭建服务器,实现数据增删查改的功能;
了解java语法以及数据库简单的sql语句且能看懂后端抛回的异常
工作经历
2021-01-29 -至今四川隐思保科技有限责任公司web前端开发工程师
公司业务包括个人安防,技术特种设备,保密通话,海岸线防护等,主要面向高端个人,大型企业,公安,军队等用户,在该公司我的主要工作职责体现在以下几个方面: 1. 与开发团队紧密合作,积极沟通,将功能需求理解到位; 2. 根据ui设计稿,高度还原静态页面; 3. 负责分配到的功能模块,实现前端页面的数据交互 ; 4. 采取相关措施来进行系统的性能优化和交互优化; 5. 前端页面的日常维护,迭代升级工作; 6. 与后端人员及时沟通到位,解决遇到的不同程度的接口问题。 7. 与测试和ui交流沟通,处理前端页面或功能上可能出现的bug。
2019-03-01 -2021-01-01成都智引擎网络科技有限公司web前端开发工程师
公司是一家以人脸识别为主要业务,同时也承接一些外包项目的多元化公司,在这家公司我的主要工作职责体现在以下几个方面:1. 与开发团队紧密合作,积极沟通,将功能需求理解到位; 2. 根据ui设计稿,高度还原静态页面; 3. 负责分配到的功能模块,实现前端页面的数据交互 ; 4. 采取相关措施来进行系统的性能优化和交互优化; 5. 前端页面的日常维护,迭代升级工作, 处理前端页面可能出现的bug; 6. 与后端人员及时沟通到位,解决遇到的不同程度的接口问题。
教育经历
2014-09-01 - 2018-06-30桂林电子科技大学工商企业管理本科
技能

项目介绍:该项目是对保密会议室中控平台的装置、设备、元件、参数、布局配置等数据管理的系统,主要功能包括视频监控,视频预警,分贝监测,违规*监测,信号监测,会议室布局配置,会议室设备调参等。 项目前端采用vue技术栈开发实现,选用element-ui作为UI组件库,页面主要采用flex伸缩布局,菜单栏启用vue-router来作为路由导航,vuex进行统一的数据状态管理,组件间的相互通信使用$attrs和$listeners,视频监控模块采用chimee播放器并自己重写播放逻辑,会议室布局配置则将元件与设备等模型自定义拖拽、缩放、旋转配置会议室布局标准,保存布局将该会议室布局、各设备参数等数据回传至后端,使用vue全家桶axios请求数据接口,实现前后端数据交互,git进行版本控制。 个人负责:1) 负责还原ui提供的设计稿 2) 与产品、ui积极沟通,将功能需求理解到位 3) 负责整个系统所有功能模块实现、组件的制作以及组件的编辑功能等 4) 负责与后端人员沟通,实现数据的交互,并对产品进行不断的优化 5)负责产品以及测试提出的修改优化建议 6)负责系统后续的功能迭代

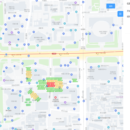
项目介绍:该项目是针对警戒线设备采集的数据进行管理而开发的后台管理系统,主要功能包括首页,数据中心,设备管理,名单管理,用户管理,日志管理,系统管理等。 项目前端采用vue技术栈开发实现,选用element-ui作为UI组件库,页面主要采用flex伸缩布局,侧边菜单栏启用vue-router来作为路由导航,vuex进行统一的数据状态管理,来进行组件间的相互通信,启用slot插槽对父与子组件进行数据不同内容的传递,使用sessionStorage进行用户的登录信息保存,路由守卫判断是否登录以及是否有相应权限选择是否放行,首页使用echarts图表对数据直观展示,并用websocket与后台进行实时连接刷新数据,数据中心和设备可视化运用百度地图api进行可视化呈现,对设备采集的大数据量的点位则使用百度MapVGL进行渲染展示,使用vue全家桶axios请求数据接口,实现前后端数据交互,git进行版本控制。 个人负责:1) 负责还原ui提供的设计稿 2) 与产品、ui积极沟通,将功能需求理解到位 3) 负责整个系统所有功能模块实现、组件的制作以及组件的编辑功能等 4) 负责与后端人员沟通,实现数据的交互,并对产品进行不断的优化 5)负责产品以及测试提出的修改优化建议 6)负责系统后续的功能迭代

项目介绍:该应用是一款专注于火锅行业的一站式餐饮服务平台,为用户提供炒料师对接、底料批发、运营培训、厨艺技能学习、营销推广支持等综合服务,分为首页、学习、圈子、购物车、我的五个模块,主要功能包括底料商城,购物车结算,好厨学院,特价专区、火锅店主认证,炒料师合作申请,店铺诊断,招商加盟,在线充值和服务等,是针对火锅店商家端的一站式服务平台。 项目前端采用uni-app技术栈开发实现,一套代码多端运行,选用u-view作为ui组件库,页面主要采用flex伸缩布局,pages配置菜单路由,vuex进行统一的数据状态管理,来进行组件间的相互通信,本地缓存token判断是否登录选择是否能操作部分功能,运用高德地图api实现用户添加下单地址定位选址,以及搜索的功能,运用websocket实现用户与客服之间的聊天,使用vue全家桶axios请求数据接口,实现前后端数据交互,git进行版本控制。 个人负责:1) 负责还原ui提供的设计稿 2) 与产品、ui积极沟通,将功能需求理解到位 3) 负责首页、购物车、我的等模块实现、组件的制作以及组件的编辑功能等 4) 负责与后端人员沟通,实现数据的交互,并对产品进行不断的优化 5)负责产品以及测试提出的修改优化建议
相似推荐 换一批

前端开发工程师
800元/天
南京云玑
技能:Vue,ElementUI,jQuery,node

MANAGING SOFTWARE EN
800元/天
凯捷咨询(中国)
技能:nodejs,Vue2,angular2+,HTML5,CSS,JavaScript,jQuery,webpack,MongoDB,uniapp

高级前端工程师
700元/天
武汉唯理科技
技能:HTML5,CSS,JavaScript,react/reactjs,Vue.js,小程序,HTML5,CSS,JavaScript,Node.js,MySQL,MongoDB

软件开发工程师
400元/天
珠海御温泉度假村
技能:Android,Java,Vue,MySQL,Python





