 ********
******** ********
********个人介绍
1.善于敏捷开发,做过的项目基本可以缩减工时,提前完成,解决问题速度快
2. 熟练使用以vue2,3,react为核心的技术框架开发产品
3.在可视化领域上有很多实践,熟练使用echarts, d3, antv/G6,X6图可视化编辑,threejs3d可视化等技术库
4.有过低代码拖拽编排的产品开发经验,gpt产品设计开发等产品经验
5.有uniapp,rn混合开发,electron客户端开发经验
工作经历
2019-07-20 -2024-03-15上海海乂知信息科技公司高级前端工程师已认证
职责: 1.负责公司多个产品的迭代开发管理,涉及图谱,标注,智能机器人,es 在内,与产品后端运维测试同事协作 2.独立负责低代码拖拽平台产品与开发,负责需求功能设计,架构分层,平台层,组件层,数据层开发,以及文档编写,产品手册,整体负责平台各功能设计与开发 3.负责公司新产品设计研发讨论,基于数据引擎,接口服务编排,以及项目流程工程化平台的搭建 4.负责公司公共组件库的研发,包括文档标注,结构化数据标注,图可视化,openlayer 地图和 cesium 三维地球等 5.参与交付和售前部门的项目开发,主要负责解决项目中难点复杂模块,与客户沟通其需求技术可行性 6.负责产品部前端开发管理工作,包括安排工作,协调人力,以及面试事宜 7.参与并主导过 Gpt 相关项目,负责调研各模型优势和应用方向,以及市场现在主流的一些 gpt 应用模式,譬如 camel,hugginGpt等,根据所负责的产品业务选定不同的大模型 业绩: 1.所负责的产品项目开发工作,80%做到了提前完成 2.独立完全负责低代码平台搭建开发,提供给售前使用,帮助快速搭建公司相关亮点服务 3.前端工作的标准化,包
教育经历
和TA聊聊APP扫码和程序员直接沟通

该用户选择隐藏教育经历信息,如需查看详细信息,可点击右上角“和TA聊一聊”查看
资质认证
技能

一款优惠买单的小程序,做美食推荐等等功能,负责前期功能需求分析,前端开发,后期服务器维护,开发部分后台接口 小程序开发 后台管理系统开发 商家端后台开发 技术栈: element框架+axios+php+node

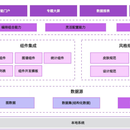
产品描述:低代码可视化拖拽平台,提供统一的开发规范(开发文档、开发模板),接入规范,接入第三方组件,通过拖拽组合或者指令,和简易的用户配置交互,快速搭建可视化大屏与专题页面,迅速响应需求。 产品职责: 1.产品职能:负责需求功能设计,架构分层(平台层,组件层,数据层)的规范制定,以及文档编写,产品手册, 2.开发职能:整体负责平台各功能设计与开发,内置组件库开发,除开发文档外,提供组件开发模板,以及页面导出vue/html文件,可接入其他项目进行二次开发 3.项目职能:此产品涉及的项目支撑,负责与客户的需求沟通交流,以及与其他厂商的PM和开发人员进行工作配合,推动整体项目完成。






