 ********
******** ********
********工作经历
2018-02-02 -2019-03-01杭州禾伟前端开发
技术栈:react-native、react、electron、vue,小程序、app、公众号、网页、h5
教育经历
2013-09-01 - 2016-06-01衢州学院计算机应用技术本科
语言
技能

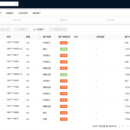
图形元素库: 提供各种标准图形符号,如矩形(表示步骤)、菱形(表示决策)、箭头(表示流程方向)等。 允许用户自定义图形符号以适应特殊需求。 拖放界面: 用户可以通过拖放操作将图形元素添加到工作区中,简化图表创建过程。 支持图形元素的自由移动、调整大小和对齐。 连接线: 提供灵活的连接线工具,允许用户连接不同的图形元素,表示流程步骤之间的关系。 支持直线、曲线、折线等多种连接线样式。 文本注释: 用户可以在图形元素和连接线上添加文本注释,描述具体步骤或决策条件。 支持多种字体、颜色和样式设置,增强图表的可读性。 样式和主题: 提供多种预设样式和主题,用户可以一键应用,提高图表的美观度。 支持自定义样式,用户可以根据需求设置图形元素的颜色、线条样式等。 自动布局: 内置自动布局功能,根据图表的内容自动排列图形元素,提高编辑效率。 提供多种布局选项,如树形布局、网状布局等,适应不同类型的流程图需求。 协作功能: 支持多人协作编辑,用户可以实时共享和编辑流程图。 提供版本控制和变更记录,便于追踪修改历史。

主要负责: • 项目整体架构、技术选型、规范制定、项目难点攻克、公用组件/函数/hooks的封装、日常业务需求开发。 技术成果: • 表单配置功能:通过拖拽各个表单控件,配置表单属性、选项、校验规则等,维护一套JSON Schema数据。 用于 提交表单配置、问卷配置、列表筛选项 等场景,支撑40+页面及表单,释放前端工作量。 • 系统权限管理:维护自顶向下的权限树结构,根据不同角色分配权限点,分路由权限和按钮权限,路由权限通过lazy import动态添加路由。维护了生产上1000+的按钮权限点和200+的路由以及50+的不同权限角色。 • webpack构建速度和体积优化:运用多进程构建、分割打包、压缩代码等等途径优化配置,将该项目中最大的一个 子应用构建时间从接近2分钟优化到40s左右。 • 公共组件/库的封装:前端各类文件预览、大文件切片上传功能(断点续传、秒传)、公用hooks封装、虚拟列表封 装、Axios请求二次封装、封装redux结构减少样板代码 等等。
相似推荐 换一批

资深前端工程师
1000元/天
滴滴出行
技能:HTML5,CSS,JavaScript,Node.js,Vue.js,koa,MySQL

高级前端开发工程师
700元/天
奥玩云网科技有限公司
技能:git,markdown,react/reactjs,Python,HTML5,JavaScript,Node.js,MySQL

高级前端工程师
600元/天
百思凯
技能:TypeScript,Vue.js,react/reactjs,CSS,ant

高级前端工程师
0元/天
咪咕音乐
技能:Vue.js,Node.js,webpack,JavaScript,CSS 3,jQuery,mpvue,react/reactjs





