全职 · 400/日 · 8700/月信用正常
工作时间: 工作日19:00-22:00、周末09:00-05:00工作地点:
远程
服务企业:
0家累计提交:
0工时
联系方式: ********
******** ********
********
********
 ********
******** ********
********个人介绍
对UI、UX有自己的理解,能够充分精准理解产品需求,在设计和产品定位能够拿捏得当,设计出符合产品定位的UI。
熟悉各平台的设计规范,热爱互联网,喜欢研究不同App、web的交互和UI设计。
曾独立完成,桌面端产品、移动端App、小程序、官网,一套完整的设计,有产品设计思维,可以参与设计讨论,与产品经理、和开发团队,共同实现用户界面,跟踪产品效果,提出抗议设计改善方案。定义界面的布局、设计、建立视觉规范。
熟悉各平台的设计规范,热爱互联网,喜欢研究不同App、web的交互和UI设计。
曾独立完成,桌面端产品、移动端App、小程序、官网,一套完整的设计,有产品设计思维,可以参与设计讨论,与产品经理、和开发团队,共同实现用户界面,跟踪产品效果,提出抗议设计改善方案。定义界面的布局、设计、建立视觉规范。
工作经历
2018-07-01 -2023-01-01长沙卓研信息科技有限公司UI/UX设计师
1.主要负责公司各条线上的 ui 设计「pc端/c端/web端/海报/数据大屏等项目」; 2.负责搭建公司内部组件库,制定设计规范,撰写设计规范文档与组件库文档; 3.组织 ui 设计评审会议,推进项目优化方案,数据洞察和反馈,总结分析迭代优化设计; 4.和产品一起构思,判断交互的可用性可行性,是否可优化,提供具体交互解决方案交付至产品共同沟通方案; 5.根据产品开发需求变更,配合相关部门完成产品部分的更新与优化调整推进并跟踪设计效果,保证设计落地质量;
教育经历
2019-09-01 - 2022-10-01西南大学工商管理专科
本人热爱学校,遇到困难时,积极主动的去面对,尽自己所能去解决问题。
技能
Sketch
UI
UE
交互设计
原画设计
0
1
2
3
4
5
0
1
2
3
4
5
作品

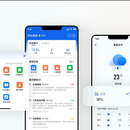
是一款,高速预约和协调管控小程序,为解 决车主车主无法预知路况,往往驶入高速才 知道拥堵,盲目出行的产品。 我负责: 1、参与需求评审、原型会议评审 2、分析用户人群,设计用户体验地图,用户画像分析 3、根据前期分析整理具体需求,确认设计目标,制定设计策略 4、制定设计规范文档,高效完成任务 5、ui 设计会议评审,与甲方沟通 6、跟踪项目进度,追踪研发高保真开发还原度 7、项目回盘,
2023-03-31 23:30

1、分析数据可视化整体框架结构。 2、确定设计风格和设计流程。 3、建设具体设计规范。 4、搭建组件库模版。 5、撰写设计规范文档。 6、推进项目进度,跟进高保真落地质量,走查已上线页面。
2023-03-31 23:32






