全职 · 1000/日 · 21750/月信用正常
工作时间: 工作日21:00-24:00、周末8:30-22:30工作地点:
远程
服务企业:
0家累计提交:
0工时
联系方式: ********
******** ********
********
********
 ********
******** ********
********个人介绍
1、10年前端开发经验
2、2年前端项目架构管理经验
3、可以编写高性能、高拓展、可复用项目代码
4、技能:html、css、javascript、jquery、vue2、 vue3、自适应网站
5、项目开发效率高,代码简介规范,易维护
总结:本人多年前端开发经验,从开始的jquery到如今vue前后端分离,多终端开发,pc、mobile、pad均有涉及,工作中不断的优化和提升自己的技能
工作经历
和TA聊聊APP扫码和程序员直接沟通

该用户选择隐藏工作经历信息,如需查看详细信息,可点击右上角“和TA聊一聊”查看
教育经历
和TA聊聊APP扫码和程序员直接沟通

该用户选择隐藏教育经历信息,如需查看详细信息,可点击右上角“和TA聊一聊”查看
技能
0
1
2
3
4
5
0
1
2
3
4
5
作品

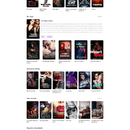
1. 项目为novelnow小说官网,主要是提供小说的阅读,为app做引流 2. 整体项目使用vite + vue3 + sass + ts来编写 3. 项目多语言国际化(英语、西语、葡语) 4. 利用媒体查询自适应屏幕,完美适配*端 该项目主要是为小说主体app做引流,增加用户的自然量增长,做了比较多的seo以及移动端的适配, 项目中使用了大量的可复用、拓展业务组件,大大减少了代码量及维护成本。
2023-04-14 19:33

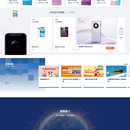
1. 使用vue + sass + axios 搭建项目 2. 编写高复用、可拓展的业务通用组件 3. 项目css使用媒体查询,完美适配移动端、pc端 作为前端负责人,搭建项目,组织团队成员完成项目的开发,使用commitzen和husky统一管理代码规范, 编写项目通用组件,以及教导新人参与代码开发!
2023-04-14 19:43






