全职 · 500/日 · 10875/月信用正常
工作时间: 工作日08:30-18:30、周末08:30-18:30工作地点:
襄樊远程
服务企业:
1家累计提交:
0工时
联系方式: ********
******** ********
********
********
 ********
******** ********
********个人介绍
我比较擅长制造业生产系统开发。
我的开发路线
前端 webpack + react + typescript + antd
移动端 flutter
服务端 aspnetcore + signalr + entityFrameworkCore
工作经历
2014-03-03 -2021-07-30东普雷系长
负责公司一元管理系统的开发,以及其他制造生产相关系统的开发。 一元管理系统 从原材料购入->冲压BL切片->冲压TRF成型->焊接组装->物流出货 上面这一套流程的数据搜集,设备数据孪生,产品追溯,等等
教育经历
2020-04-01 - YoutubeFlutter本科
在 youtube 学习Flutter 等技术...
技能
0
1
2
3
4
5
0
1
2
3
4
5
作品

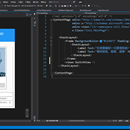
这个用的实时通讯框架signalr 当计划变更和卷材库存变更的时候会实时的更新数据,会有动画显示。 主要实现目视化效果,也可以提醒作业员哪些产品在哪些位置,哪些计划需要的原材料有多少。
2023-02-28 23:13

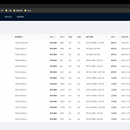
这个是webpack 构建的多页面 webclient 这个也证明了我的webpack功底,对自定义webpack打包,等等都有很深刻的了解。 管理页面无非就是一些数据,对数据的增删改查操作。其实也没什么可讲的。后面再补充吧
2023-02-28 23:15