 ********
******** ********
********个人介绍
前端开发:SPA/React-Native
1.JavaScript
2.Vue (Vuex)
3.React (Redux)
4.Typescript
后端:MVC
1.node.js/ts(express)
2.Java (Spring MVC)
数据库
1.MongoDb
2.MySql
CICD
1.node-gulp
2.Webpack5
其它:
1.npm libraries
2.pre-process css libs
Test:
Jest-testing Framework
Junit
Agile Environment
1.Jira Agile Scrum board
2.Bitbucket
3.Confluence
工作经历
2021-07-01 -至今TATA & westpac groupFrontend developer
Durandal - hybrid spa software 1.Using Durandal & Typescript for UI web app 2. Echo-system bootstrap, knockout, require and so forth 3. Nodejs - mock json data React - hybrid spa software 1.using React&typescript for UI web app 2.Echo-system redux,redux-saga,react-router-dom, styled components and jest-testing. 3.node ts - mock api and BFF layer Agile environment 1. Scrum develop team member 2. Jira 3. Bitbucket 4. Confluence
2019-09-06 -2021-06-30DragonHubFull Stack Developer
Mainly focus on web-front-end development SPA web app -Vue/React framework using frameworks: Router, Vuex, Redux, and CSS animation. - UI Framework - AntD, AntD-mobile, Material-UI and Bootstrap4 - Responsive layout – a set of SCSS/Less/CSS3 style is suitable for both mobile and PC. - SSR module in Nuxt.js/Next.js - Multiple Page Application (MPA), to improve the efficiency of SEO. - Data Structure - after the request, the structure of data is restructured to facilitate the front-end components
教育经历
2017-09-03 - 2019-09-02University of TasmaniaICT硕士
1. Project Research 2. Programming Research 3.Project management
技能

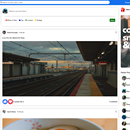
There are showing PC pages React-> mock Facebook social media Using node.ts/React.ts Using redux, redux-saga, styled-components and react-router Vue3 -> mock Netflix(film project) Using proxy, axios and vue-router Node.js (express)

SPA mobile web Using React framework with typescript the eco-system is including Styled-components, Redux-Saga, React-router, React-animation.

The film project is a SPA project which is divied into front-end and back-end, and it is a moblie application It includes movies brief introduction, movies comment, movies price, cinemas location, online or counter booking, user center and user service components. Tech in front-end: Vue2, Vue router, Vuex, Webpack, Axios, Mint-UI, ES6, Swiper, Best Scroll, Iconfont, flexible.js and fastclick.js
相似推荐 换一批

高级前端工程师
300元/天
吉功
技能:HTML JAVASCRIPT,vue/vue_cli/vue_router,HTML(HTML5),公众号/小程序

前端开发
600元/天
上海烨链科技有限公司
技能:Vue,HTML(HTML5),css && css3,E charts,photo shop,layui,小程序,,公众号

开发
350元/天
世邦工业科技集团有限公司
技能:HTML、JavaScript、CSS、Vue、Vuex、Vue-Router、Axios、uni-app,node(express),Nginx

高级前端工程师
720元/天
前猎聘网
技能:vue vue-router vuex,html html5,Js Jquery,CSS+CSS3,elementUI、vantUI,nodejs/koa,iView/View UI,webpack





