********
******** ********
********个人介绍
上进心的人;对待工作认真负责,善于沟通、协调有较强
的组织潜力与团队精神;我有点内向,但有时开朗、活
泼。做事认真谦虛谨慎,工作有耐心,用心向上,是乐观
主义者,遇事都会从其好的一面去观察。对事情大多抱有
乐观态度。心地善良,但不太活跃,喜欢参加用心性高的
活动,但不太喜欢喧闹的场面,紧张时有一点点口吃,善
于人际交往,喜欢随遇而安,能很快适应陌生的环境。
工作经历
2015-09-01 -2020-06-01北京卫视高级前端工程师
工作完成顺利通过考试成绩合格各项指标均达到领导干部的标准本人性格沉稳、细致、观察力强、上进心极强,十分 适合于美术设计以及摄影等工作,而且为人随和,易于沟 通,能够比较轻易地融入工作群体,发挥所长, 但愿我们的合作能给贵公司带来不可估量的收获,并 能自如的发挥本人的创造力
教育经历
2015-02-01 - 2016-04-01国家开放大学计算机应用技术本科
本人性格沉稳、细致、观察力强、上进心极强,十分 适合于美术设计以及摄影等工作,而且为人随和,易于沟 通,能够比较轻易地融入工作群体,发挥所长, 但愿我们的合作能给贵公司带来不可估量的收获,并 能自如的发挥本人的创造力
技能

欢迎来到我的个人网站 今天也要加油鸭 Home About Form 教学楼是我们每天必去取经之地 每天都要在食堂里面纠结到底吃什么 午饭过后可以躺着休息晒晒太阳的小山坡 忙碌的一天结束啦爬上小床跟世界说晚安 天空还是一片浅蓝,转眼间东方出现了一道红霞,红霞慢慢地在扩大,不大一会就染红了小半边天。颜色红得可爱, 又 过了一会儿,在那个地方出现了太阳的小半边脸。 当清晨的阳光洒进我们温馨的寝室,忙碌的一天又开始了,闹钟开始响起,每个人睡眼惺忪,从床上爬起,忙忙碌碌的穿梭在食堂与教室之间 温暖的阳光照耀着大地,远处的小山都金灿灿的美轮美奂,它穿梭于微隙的气息。舒倘,漫长。紫檀的香味,弥漫在春日,把天地间一切空虚盈满,阳光下,是一道纤绝的尘陌,呢喃着天真,充盈着那抹曾经深不可测的孤清而飘逸的影。

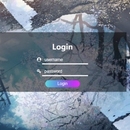
Document * { margin: 0; padding: 0; } html { height: 100%; } body { height: 100%; font-family: JetBrains Mono Medium; display: flex; align-items: center; justify-content: center; /* background-color: #0e92b3; */ background: url('img/city.png') no-repeat; background-size: 100% 100%; } .form-wrapper { width: 300px; background-color: rgba(41, 45, 62, .8); color: #fff; border-radius: 2px; padding: 50px; } .form-wrapper .header { text-align: center; font-size: 35px; text-transform: uppercase; line-height: 100px; } .form-wrapper .input-wrapper input { background-color: rgb(41, 45, 62); border: 0; width: 100%; text-align: center; font-size: 15px; color: #fff; outline: none; } .form-wrapper .input-wrapper input::placeholder { text-transform: uppercase; } .form-wrapper .input-wrapper .border-wrapper { background-image: linear-gradient(to right, #e8198b, #0eb4dd); width: 100%; height: 50px; margin-bottom: 20px; border-radius: 30px; display: width: calc(100% - 4px); border-radius: 30px; } .form-wrapper .action { display: flex; justify-content: cent } .form-wrapper .action .btn { width: 60%; text-transform: uppercase; border: 2px solid #0e92b3; text-align: center; line-height: 50px; border-radius: 30px; cursor: pointer; } .form-wrapper .action .btn:hover { background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%); } .form-wrapper .icon-wrapper { text-align: center; width: 60%; margin: 0 auto; margin-top: 20px; border-top: 1px dashed rgb(146, 146, 146); padding: 20px; } .form-wrapper .icon-wrapper i { font-size: 20px; color: rgb(187, 187, 187); cursor: pointer; border: 1px solid #fff; padding: 5px; border-radius: 20px; } .form-wrapper .icon-wrapper i:hover { background-color: #0e92b3; } login