全职 · 500/日 · 10875/月信用正常
工作时间: 工作日18:00-24:00、周末9:00-24:00工作地点:
远程
服务企业:
1家累计提交:
0工时
联系方式: ********
******** ********
********
********
 ********
******** ********
********个人介绍
熟悉 HTML+CSS,并能快速处理各浏览器兼容问题,熟练掌握Javascript(ES5/6语法)
熟练使用JS框架,如jQuery/Vue
熟悉使用bootstrap,Mui,elementUi,vantUI,Iview等Ui框架
熟悉掌握webpack打包压缩代码,git和svn等常用版本管理工具
了解 Angular、rea***
能快速定位相关问题,并解决问题
熟练使用JS框架,如jQuery/Vue
熟悉使用bootstrap,Mui,elementUi,vantUI,Iview等Ui框架
熟悉掌握webpack打包压缩代码,git和svn等常用版本管理工具
了解 Angular、rea***
能快速定位相关问题,并解决问题
工作经历
2021-01-01 -至今华盟科技财税前端开发工程师
内容: 1. 负责参与各模块的需求评审并提出优化 2. 负责税纪云增值税、消费税、运营SaaS及公共模块开发 3. 与后台工程师完成数据交互 4. 与UI设计师沟通定制化页面 5. 协助上级领导沟通其他部门
教育经历
2015-09-01 - 2018-05-01长沙民政职业技术学院软件开发专科
在校期间积极参加学院与校内各种活动的组织与策划培养了对于问题的分析与解决能力
2015-10-01 - 2018-12-01湖南农业大学电子商务本科
属于非全日制自考本科,在读期间努力学习相关专业知识并于毕业期成功结业
技能
Vue
0
1
2
3
4
5
0
1
2
3
4
5
作品

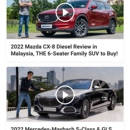
wapCar集APP,wap端,后台管理一体化,服务于马来西亚地区的海外产品,类似于国内的懂车帝、汽车之家、太平洋汽车。采取线上看车,线下提车模式,给用户提供了足不出户了解汽车的服务,其中更是有很多最新汽车精品资讯实时更新
2023-05-02 16:24

政府项目,主要需要将一些较为陈旧的angular的系统拆分成一个个类似APP的单个页面经由统一的工作台进行跳转。其中项目大部分使用angular5,部分项目使用angular1.6.1。在过程中需要先拆分后调整UI
2023-05-02 16:25






