********
******** ********
********个人介绍
精通 JAVA 熟悉 Python/Golang/C#/Android/javaScript 等编程语言,
精通 Devops ,微服务架构,K8S,高并发方案,软硬件结合研发等
有从运维层、中间件到应用层,服务器后端到前端的全技术栈实际技术经历;
有大量0-1 以及 1-100 项目经验
有丰富的管理经验和项目管理经验,通过了 PMP 认证
有企业高层管理经验与战略思维
深耕仓储物流垂直领域多年,有丰富的解决方案经验。仓储自动化有丰富的解决方案和经验
工作经历
2015-05-15 -至今深圳市鲸仓科技有限公司研发负责人
完成软件部门的架构体系,人才梯队体系的构建,现有所有使用的业务系统,均 领导/参与 0-1 的全过 程。 1、 负责技术团队招聘、培养、管理、绩效、架构、重点项目、前沿技术探索等工作 2、 负责技术体系建设、架构规划;技术规范和标准的制定;梳理技术管理要求及在项目中落 地 3、 承担重点项目架构和交付工作,包括平台&工具建设、技术专题工作、项目管理、架构设计,解决项目中重难点方案和 技术问题的和落地 4、 参与公司董事会决策,并将董事会核心思想上传下达
教育经历
2017-09-01 - 2020-07-31西北工业大学计算机科学与技术本科
2011-09-01 - 2013-07-31湖南工程学院计算机应用技术专科
技能

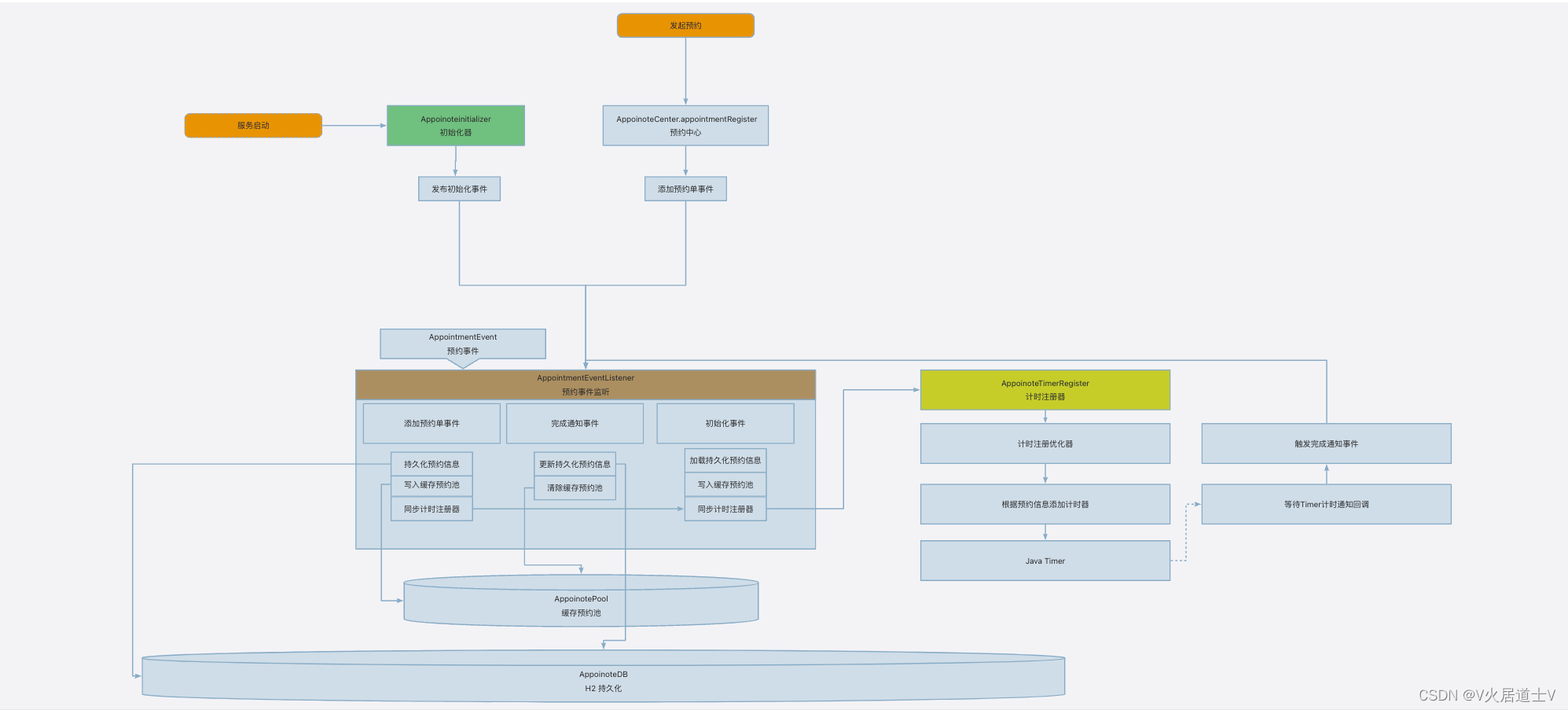
# Appoinote #### 介绍 提供预约提醒功能,使用 合同到期提醒,优惠券到期提醒,定时闹钟等场景。 #### 技术栈 SpringBoot,Netty,Timer,H2Database,SpringApplicationListener #### 软件架构  ### 内有demo代码示例 展示如何发送预约信息,如何接受预约消息。 ### 资源下载 [直接下载](https://download.csdn.net/download/gao571920436/88343052) 或者gitee下载。 ### 源码链接: #### 服务端: [https://gitee.com/rowan_gao/appoinote](https://gitee.com/rowan_gao/appoinote) #### 客户端: [https://gitee.com/rowan_gao/appoinote-client](https://gitee.com/rowan_gao/appoinote-client)

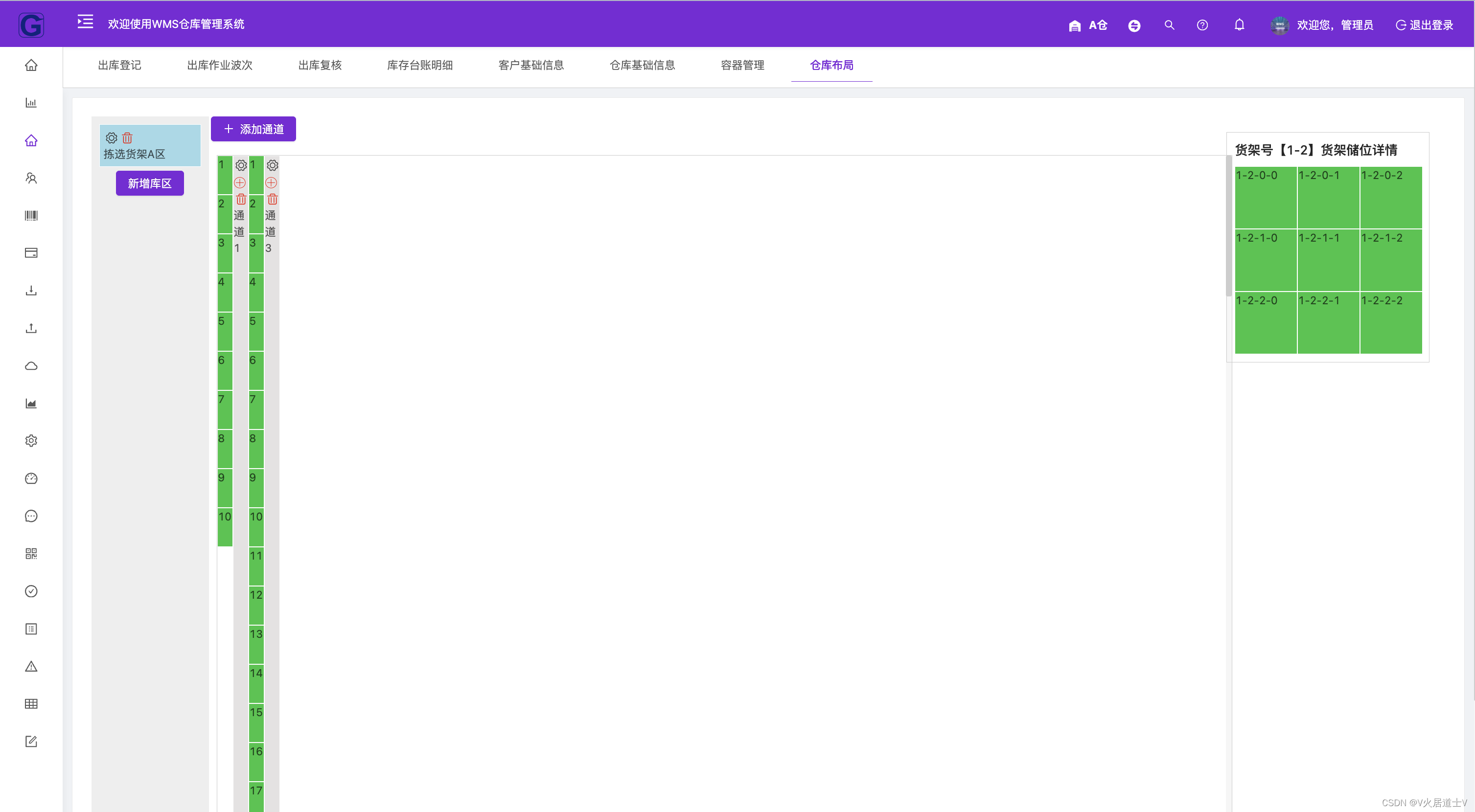
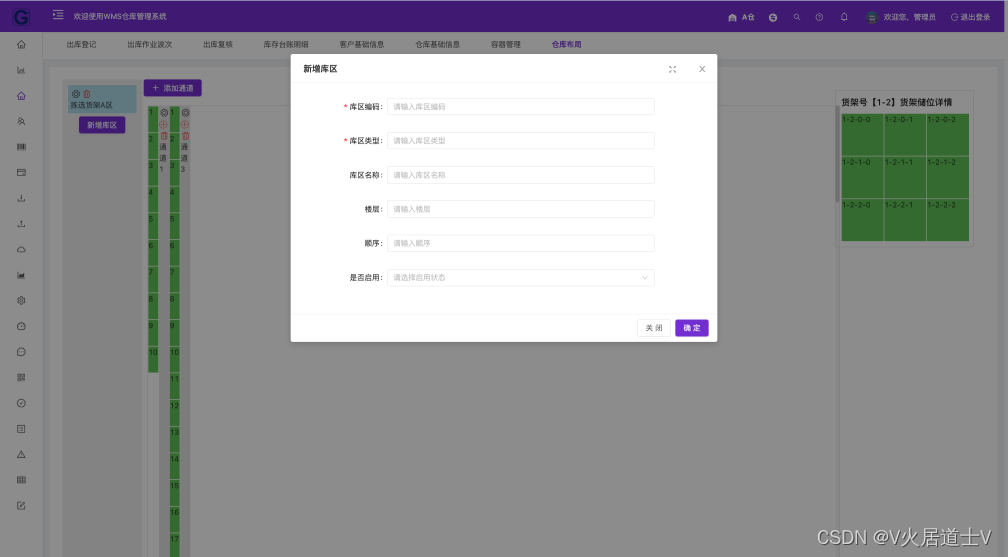
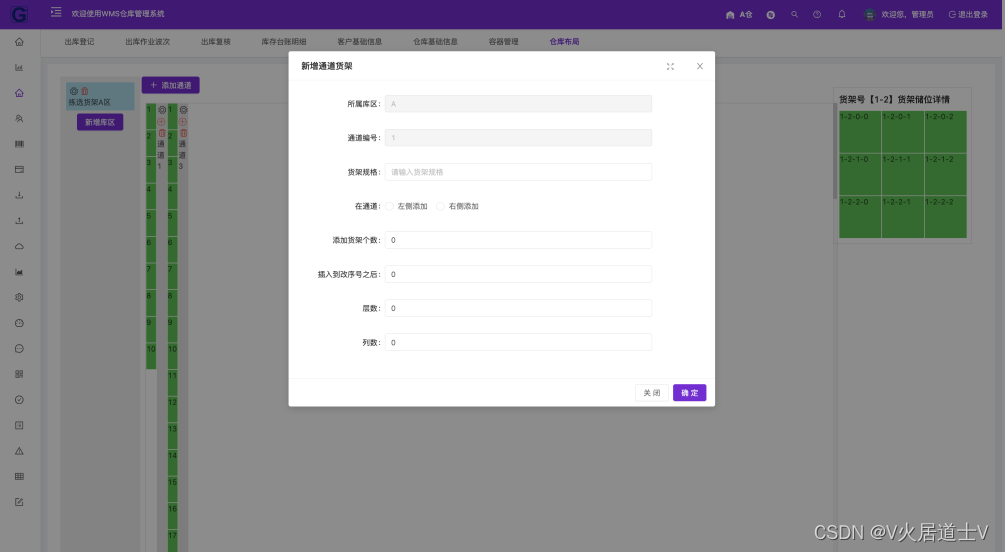
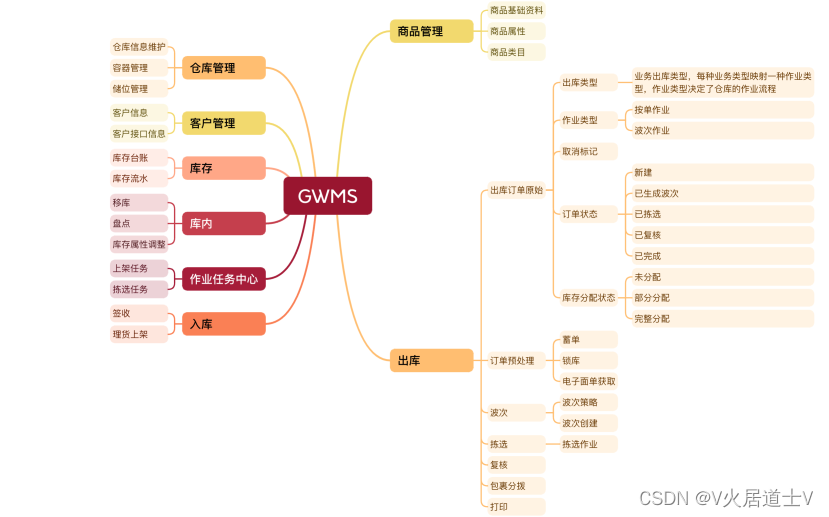
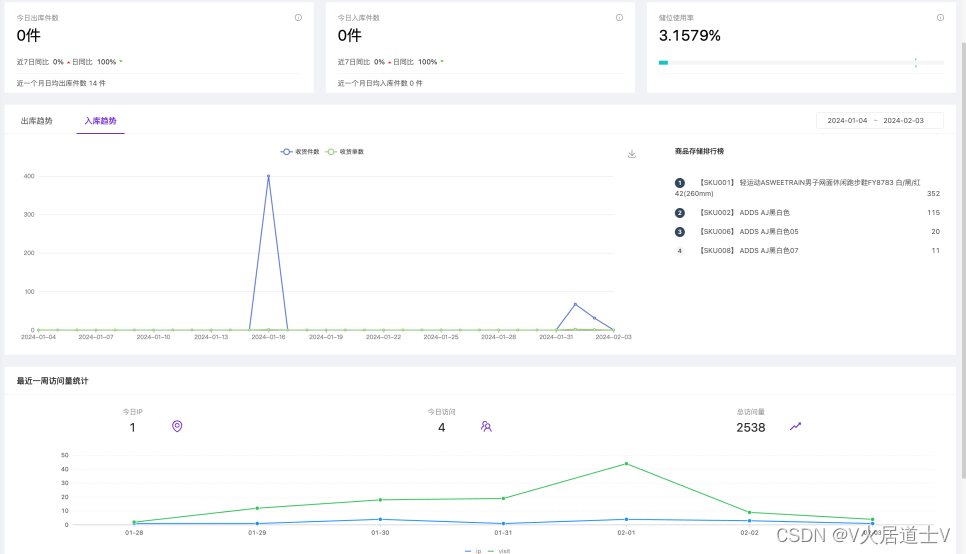
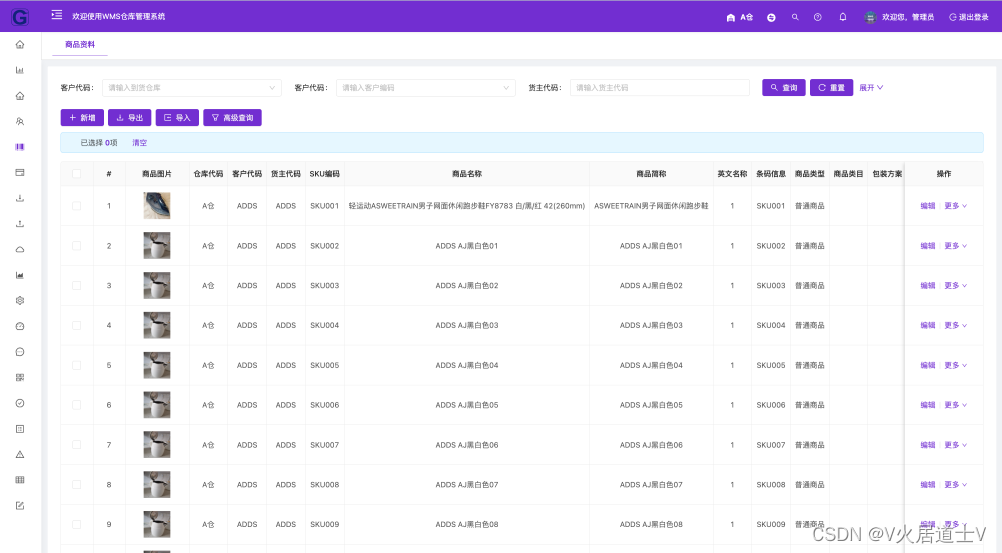
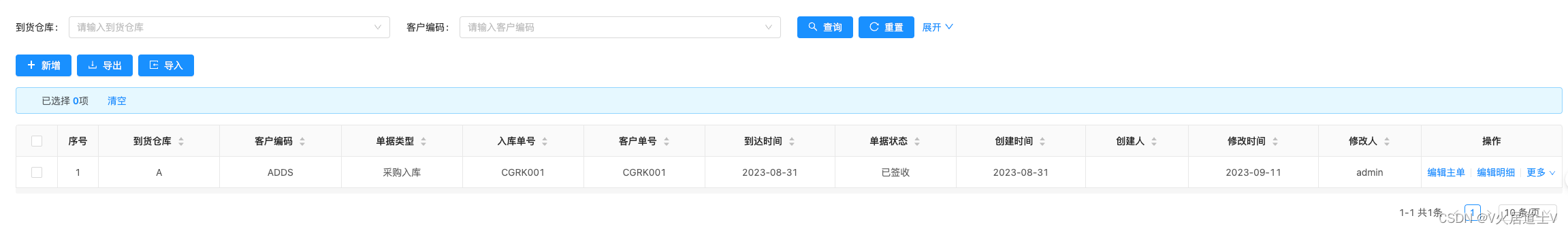
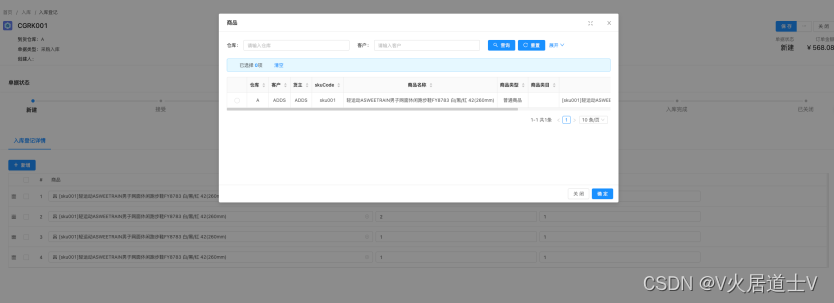
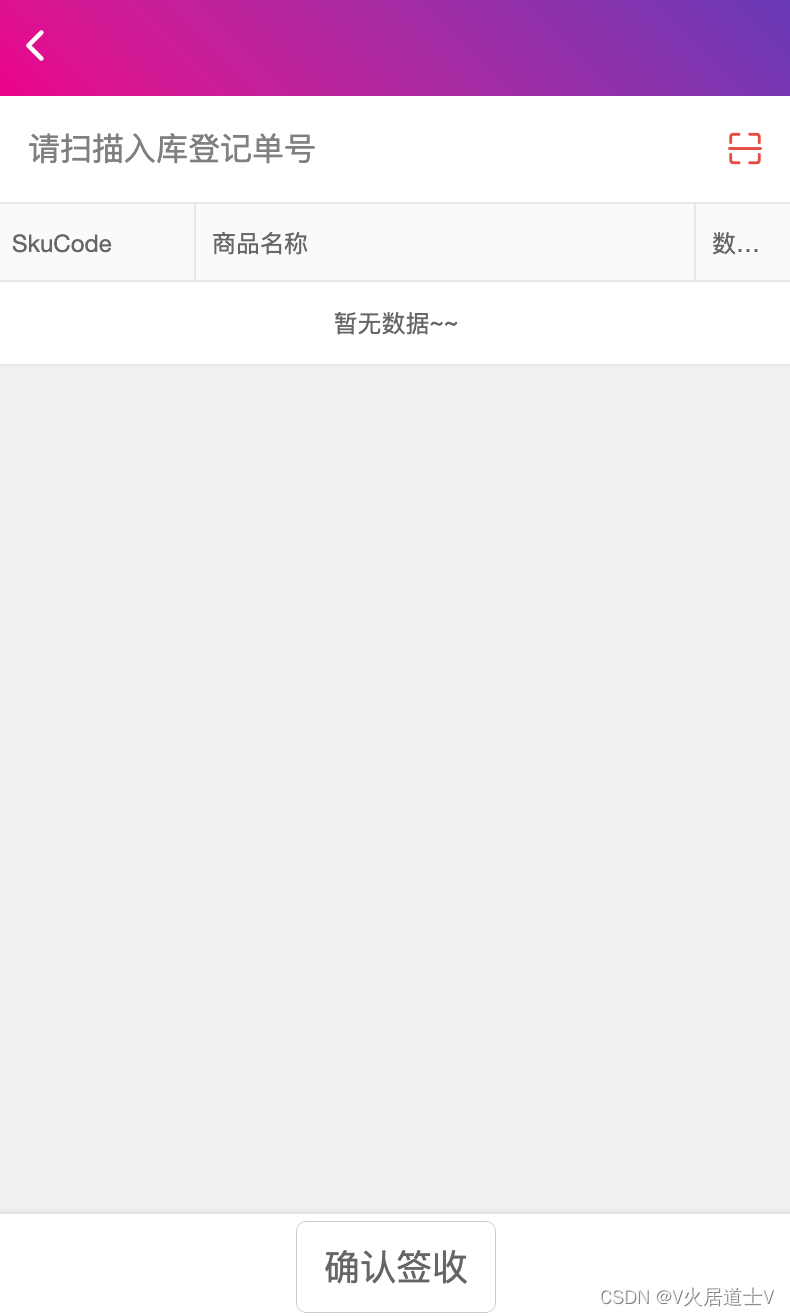
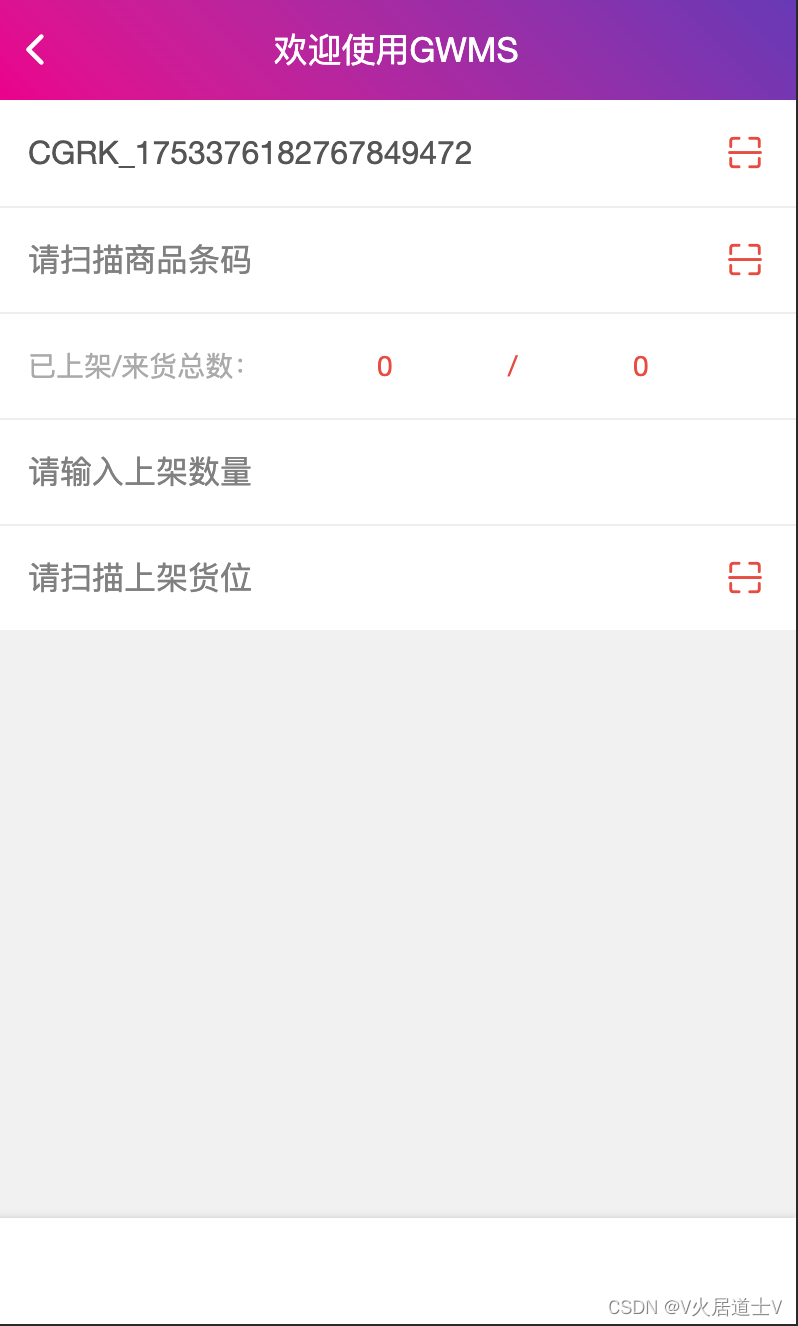
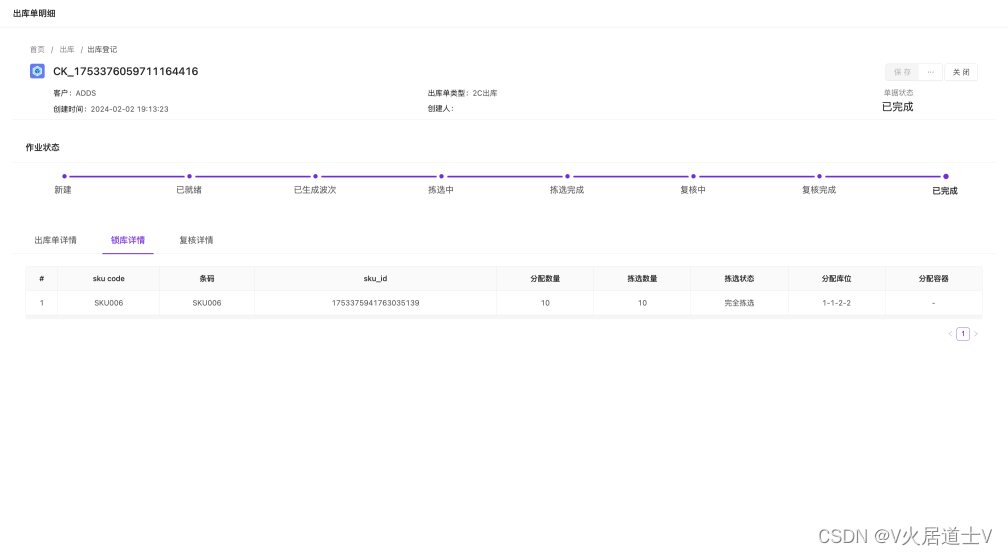
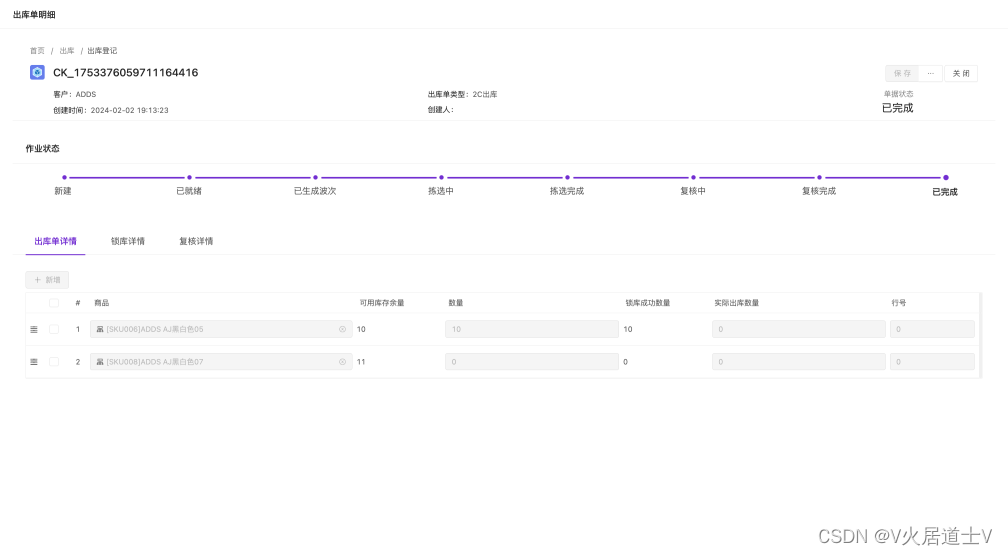
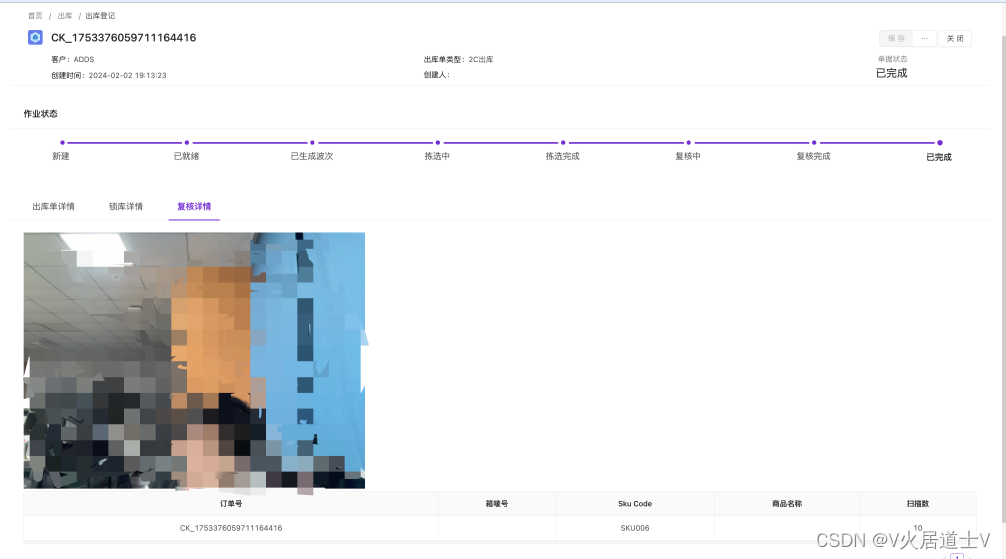
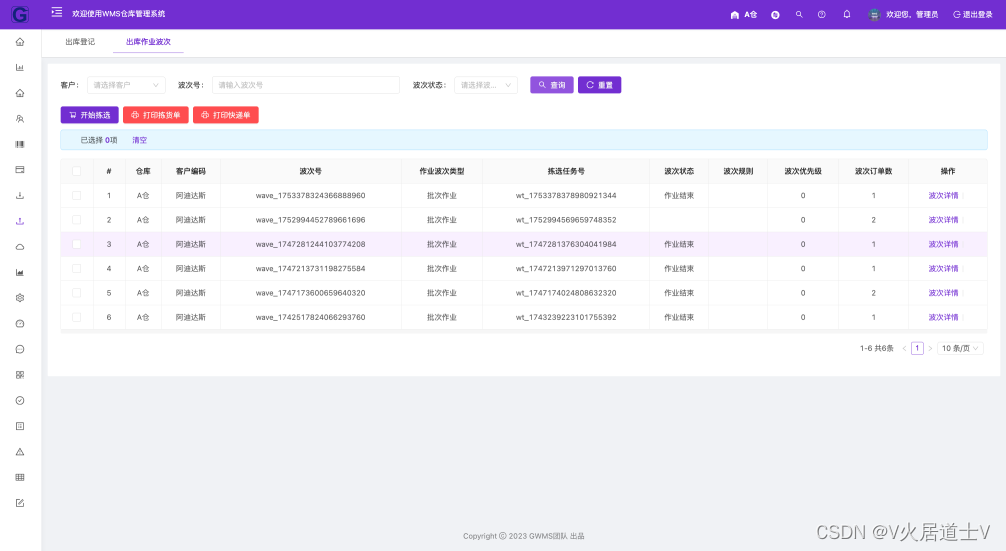
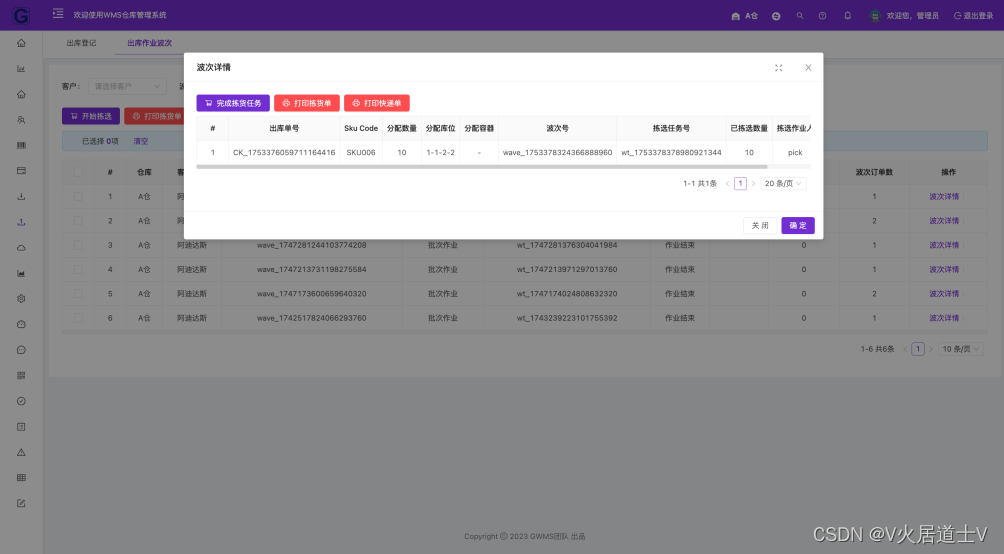
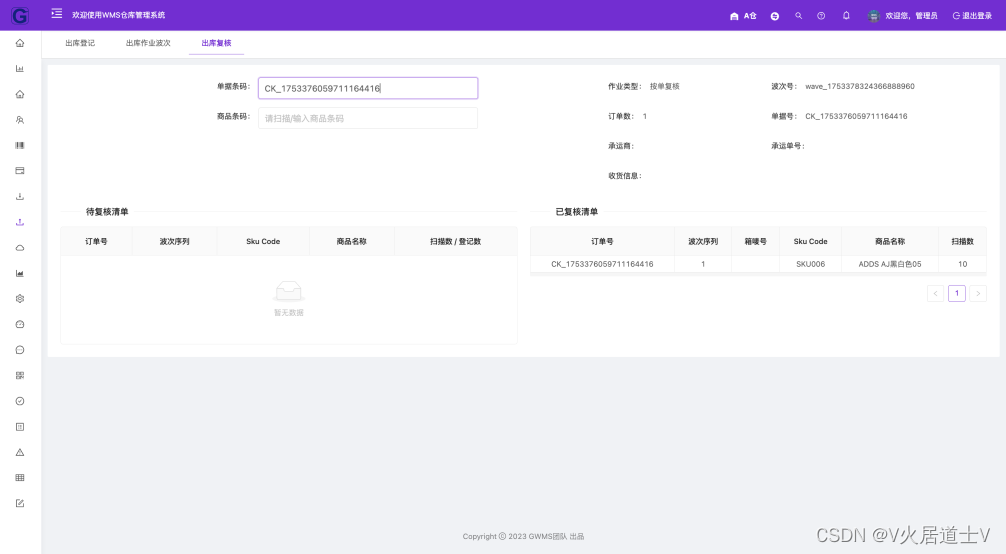
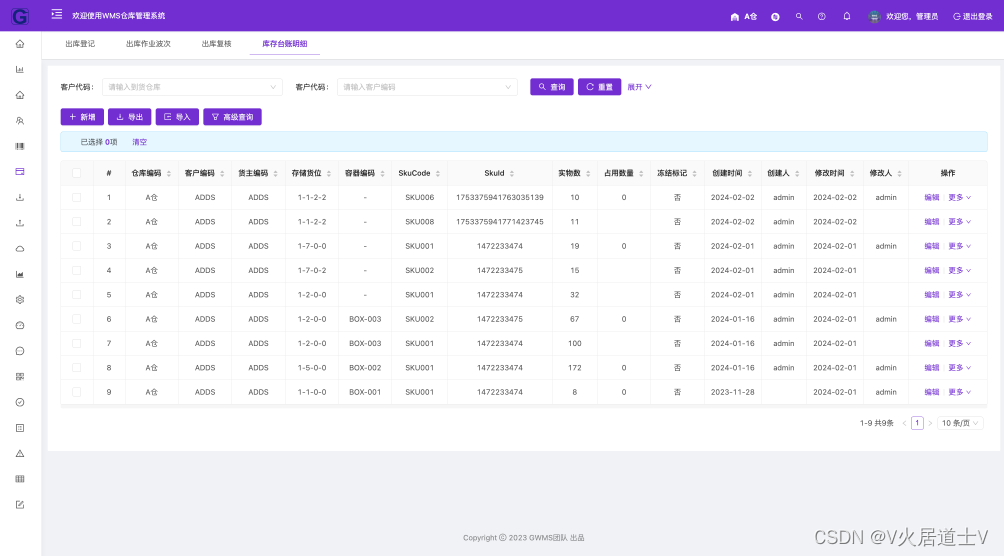
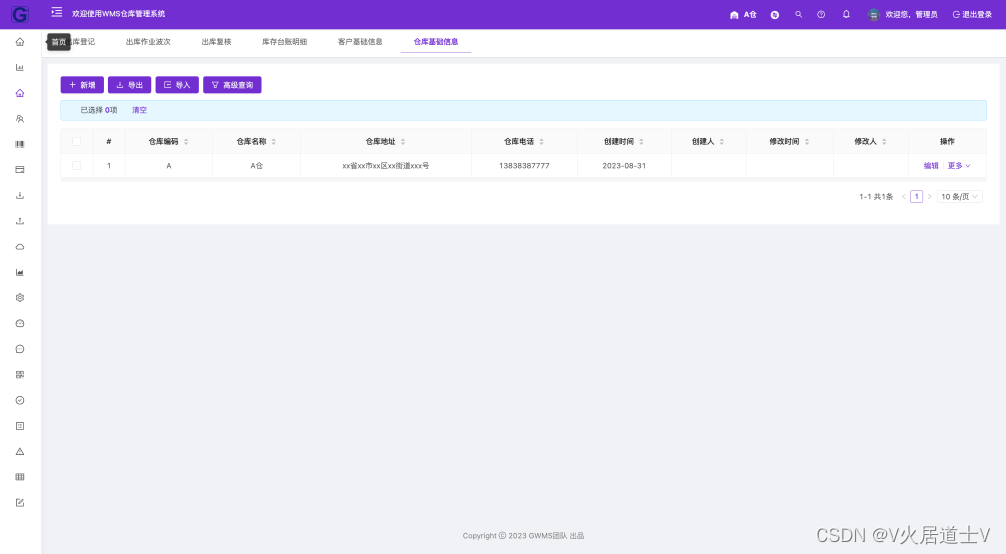
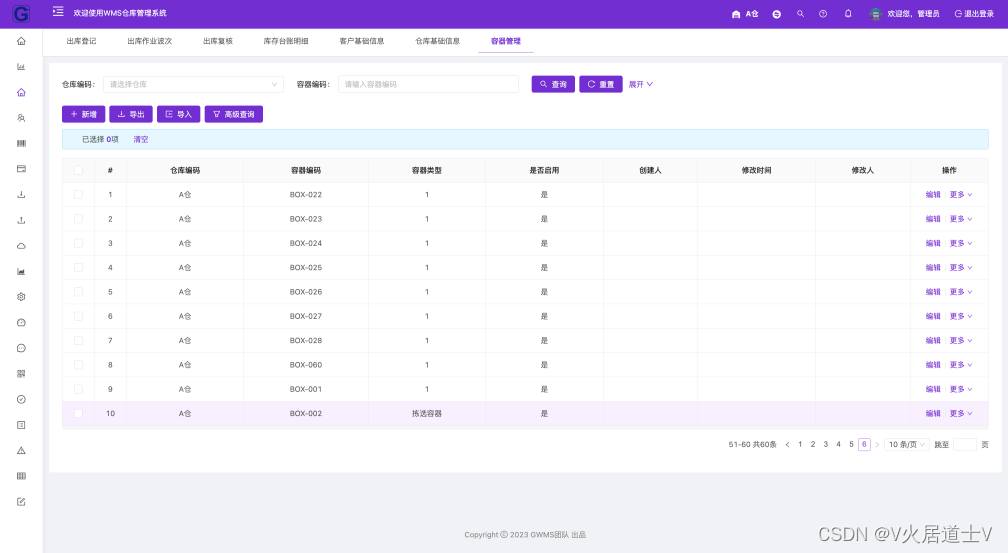
# 项目概述 ## 技术清单 语言 : JAVA,SQL,JavaScript, IDE工具:idea,Android Studio 中间件:mysql 8 ,redis 后台框架:国内开源脚手架 Jeecgboot做快速开发框架 基于 SpringBoot 前端框架:VUE(国内开源脚手架 Jeecgboot做快速开发框架 基于 Ant Design ) 移动端:uniapp 项目框架  ## GWMS功能清单 ### 首页   ## 商品管理 ### 商品基础资料 - 列表  - 编辑/详情  - 商品属性(待开发) - 商品类目(待开发) ## 入库 ### 入库登记 - 入库登记列表  - 入库登记/新增详情  - 签收(PDA)  - 理货上架(PDA)  ## 出库 ### 出库预约单 - 列表页  - 出库预约单详情   ### 出库单预处理(待开发) ### 锁库(后台逻辑,手工锁库待开发) ### 波次  ### 拣选  ### 复核 ### 包裹分拨(待开发) ## 任务中心 ## 库内 ### 移库 ### 盘点 ### 库存属性调整 ## 库存 ### 库存台账 - 列表  ## 客户管理 ### 客户信息 - 列表  ## 仓库管理 - 仓库信息维护  - 容器管理  - 仓库布局规划