 ********
******** ********
********个人介绍
工作经历
2021-10-01 -2023-03-17武汉中驿站科技前端工程师
编写前端页面,包括PC端手机端 完成原型图样式,并根据甲方需求实时修改页面 修改bug、修改页面样式、新增/修改页面、新增/调整逻辑 与后端交互,查询回显,协同编写接口,实现增删改查逻辑功能,实现复杂流程逻辑。
教育经历
2015-09-01 - 2019-07-01武汉工程大学邮电与信息工程学院机械设计制造及其自动化本科
2015-09-01~2019-07-01就读于武汉工程大学邮电与信息学院
资质认证
技能

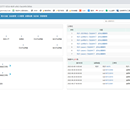
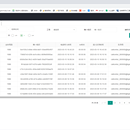
某车辆运营方的管理系统,主要用于联系客户、创建工单、存储信息、记录异常、回访客户、查看记录等,后端使用了Spring Boot,前端使用了jQuery、layerUI、bootstrap 等插件,还涉及到 JavaScript、HTML、CSS 等较为原生的语法,并使用了 WebSocket 连接和继承 HTMLElement 的自定义标签来实现统一功能。同时还使用 layer 插件的统一提示方式,例如 layer.msg() 和 layer.open()。由于这是公司老项目,我主要负责修复 bug,实现客户提出的新需求,修改客户提出的需求变更等任务。 具体工作内容包括:对工单详情页面进行修改,与后端沟通,增加、修改字段,调整宽度和样式,并在保存时提交数据。新增页面时,在后端 controller 里添加路由,实现子页面跳转,进行增删改查导操作,调用后端接口分页查询数据并展示在列表中,根据数据 ID 查询单条数据并在弹窗中展示,修改后保存并提交数据,通过导出接口将查询条件传递给后端,获取文件流并下载到本地。 另外,该项目中涉及到两个 WebSocket 连接:软phone(平台屏蔽,英文表示)和客服聊天。这两个连接都是通过 new WebSocket() 创建的,并在 onmessage() 回调中处理后端传递的数据,通过 onclose() 和 onerror() 回调处理连接的断开操作。在签入状态下,工作人员需要处于就绪状态才能接收其他坐席或用户的消息。若签入状态异常断开,系统将自动重新连接,并定时发送心跳检测连接状态。一旦连接被断开,前端会设置延时任务并在规定时间内未接收到任何消息时,将自动关闭连接。phone部分可以用话机注册到后端,接收特定消息将会触发振铃。客服聊天部分,系统会自动打开一个子页面,根据 ID 查询用户信息,并可以与之聊天。

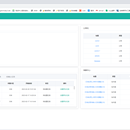
该项目旨在对呼叫平台数据进行统计展示,包括大屏展示、分模块分页展示和导出,如通话记录和放弃记录。项目使用了jQuery、layerUI和EChats技术。在项目中,我负责设置路由,并在后端简单添加跳转接口,同时协同后端人员确保接口使用规范。此外,我使用栅格布局对齐表单,以及实现了分页查询和展示的功能。 针对部分子页面,如大屏主页,我使用EChats图表插件来显示柱状图、饼状图等数据。针对全屏展示,我全局监听F11和ESC键,并根据当前显示的子页面进行适配。全屏状态下,仅让iframe部分全屏显示。需要说明的是,由于首页统计内容接口尚未开发完善,目前仅展示固定的虚拟数据。

该项目是一个基于Vue3、ElementPlus、Vite+TS等技术栈开发的前端厂端发布任务模板,旨在为大区经理和小区经理提供一个可靠、高效的任务发布与处理平台。该平台主要是大区经理根据任务模板发布任务,小区经理接收任务并对其管辖的经销商进行拜访,并将填入系统,经由大区经理审核通过即结束任务。 我主要负责该项目的PC端页面开发,以及在同事离职后对*端企业*页面进行完善。具体工作内容包括配置路由,添加页面,编写页面样式及逻辑等。 在配置权限后,我使用接口获取权限列表,并通过vuex存储到全局变量中。针对不同角色,我还通过判断全局变量是否存在特定权限来实现不同菜单的显示,以及在每个页面上显示相应的按钮等元素。 页面上通常使用表单元素(el-form)和表格(el-table),在特定页面时,我还对原型图进行了适当的修改,以使得el-item基本对齐,达到美观的目标。同时,我还使用栅格响应式布局,以确保页面能够适配不同比例的设备。由于该项目涉及两端:PC端和*端,因此在PC端只需要进行简单的适配,确保表单元素不会错位即可。 总体而言,我秉承着代码规范的原则,复用代码一律进行封装使用,并严格遵守熟知的eslint默认标准,包括换行、分号、空格等等。通过这些严格的规范,我能够更好地维护该项目,使其稳定、可靠、高效地运行。






