全职 · 300/日 · 6525/月信用正常
工作时间: 工作日17:30-23:00、周末10:00-16:00工作地点:
远程
服务企业:
0家累计提交:
0工时
联系方式: ********
******** ********
********
********
 ********
******** ********
********工作经历
2022-08-10 -至今私密软件工程师
主要做信息化大屏设计,后台管理系统和内部小程序的开发,与后端和ui设计师一起讨论项目的完成,听从项目经历的进度安排
教育经历
2018-09-01 - 2022-06-30广东东软学院软件工程本科
现任职于某大型电子公司软件部门
技能
0
1
2
3
4
5
0
1
2
3
4
5
作品

自己负责小程序的开发设计,由后端人员提供数据接口,进行前端功能的完善,主要使用到了uview,uni-app框架进行开发,由于uni-app是集运vue开发的,所以对于vue也很熟悉,对于数据的请求是采用uni.request请求的,promise异步获取发送回来的数据。在后台管理系统中采用的是axios。除了对vue熟悉以外,对react也比较熟悉。
2023-04-04 16:41

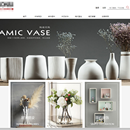
整个项目的所有前端界面由个人完成,并使用webpack进行了打包,使用的jQuery框架进行的开发,请求数据采用了Ajax,使用原生的js进行dom的动态旋绕,静态界面的美化使用了HTML,css。高度还原ui的原型设计图
2023-04-04 16:47






