********
******** ********
********个人介绍
• 熟悉Laravel/WordPress/Thinkphp/Swoole,Javascript(Node.js/Vue.js)
• 能用uniapp独立开发安卓或iOS应用
• 喜欢钻研问题,热爱学习新技术和解决方案
• 有独立开发项目能力
• 能架构和开发复杂应用
• 能分析和拆解需求并主导开发工作
• 能优化旧应用和数据库Sql调优
• 有运维能力,熟悉Linux系统,会用docker、k8s和CI/CD等工具
• 接受按需求决定费用接单,也可以先完工后付款。
工作经历
2022-11-01 -至今程序员客栈高级开发工程师
能独立开发并完成平台派发的订单任务,能快速响应,追求高效率。能协助客户开展业务,协助过多家企业改造旧项目和优化性能问题。
2016-11-01 -2022-09-22WeGene(微基因)高级后端工程师
负责后端需求开发工作,合作方业务沟通和问题处理,同时维护3套主要系统和4套服务 1.官网 - 社区/商城/在线基因报告/微解读(用户写的微程序,基于docker k8s运行) 3.Lims系统 - 实验室DNA样本操作流程管理 4.QC系统 - 基因测序数据下机质量控制 1.PDF版基因报告生成服务 - 几千页的基因报告图文版PDF文件生成服务/ 2.API服务 - 移动app Api/合作方API/Open Api 3.基因数据检索服务 - 支撑海量基因数据搜索/高并发 4.微解读应用构建服务 - 构建用户写的程序并创建docker镜像供官网调用
2015-10-01 -2016-11-01深圳市法本信息技术股份有限公司全栈工程师
在入职前4个月协助开发 "壹零客跨境电商网站后台", 之后主导"壹零客跨境物流项目"开发工作.负责需求分析,项目底层架构,任务分配并跟进进度
2014-06-01 -2015-10-01深圳市天长地久文化有限公司全栈工程师
•参与旅拍 OTO 平台项目启动工作 •全程参与后端开发,负责摄影师拍摄排期系统、用户选片系统、支付宝***块 •项目上线后的功能迭代
2012-03-01 -2014-06-01深圳汇美影像科技有限公司后端工程师
•软件后台的日常管理,解决服务端运行时出现的异常情况 •加盟商网站和软件客户端定制开发与维护 •处理客户端反馈的问题 •自用ERP软件开发
教育经历
2016-09-01 - 2019-01-10中国地质大学(北京)计算机应用技术专科已认证
于 2016-09-01 至 2019-01-10 在 中国地质大学(北京) 顺利毕业
技能

可以快速的以容器的方式部署项目,配合 CI/CD 流水线工具使用 可以让开发环境和线上环境尽量保持一致 在线上环境可以快速的部署到多台不同区域的机器上,实现不同区域负载均衡。

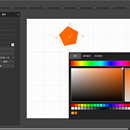
项目分为 SVG编辑器 和 字体编辑器 两可独立发布的产品,均是我一个人完成 SVG编辑器的作用是提供简单的操作界面,让小白也能轻易设计自己喜欢的*壳图案或T恤图案,然后给工厂生产对应的商品 字体编辑器给专业的字体设计师使用。
用户评价