全职 · 800/日 · 17400/月信用正常
工作时间: 工作日19:00-12:00、周末10:00-21:00工作地点:
远程
服务企业:
0家累计提交:
0工时
联系方式: ********
******** ********
********
********
 ********
******** ********
********个人介绍
我是程序员客栈的【碳】,一名前端开发工程师;
管理后台系统开发经验丰富;也曾参与过好几个小程序的开发;
熟练的技术栈有 react,dva, umi, antd, taro。
如果我能帮上您的忙,请点击“立即预约”或“发布需求”
工作经历
和TA聊聊APP扫码和程序员直接沟通

该用户选择隐藏工作经历信息,如需查看详细信息,可点击右上角“和TA聊一聊”查看
教育经历
和TA聊聊APP扫码和程序员直接沟通

该用户选择隐藏教育经历信息,如需查看详细信息,可点击右上角“和TA聊一聊”查看
技能
0
1
2
3
4
5
0
1
2
3
4
5
作品

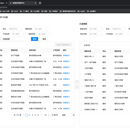
此项目包含数据源管理模块、标注需求模块、数据集管理模块、测试任务模块、技术点管理模块。 使用技术栈为 react + dva + antd. 此项目前端部分由本人一人完成
2023-04-09 16:41

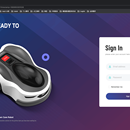
整个大屏前端部分由本人一人完成 里面包含用户分布地图、各类数据统计(折线图、雷达图、中国地图、柱状图等) 使用的技术栈为 react + echart ui还原度较高
2023-04-09 16:43