 ********
******** ********
********个人介绍
我叫张启发,是全日制本科计算机科学与技术专业的,有2年前端开发经验。擅长vue,uaia***等,有几个项目经验了可以快速上手。
本人有两年半的前段开发经验
1.熟***、Vue 框架完成前端项目;
2.熟练使用 Swiper、ECharts 、百度地图、图片懒加载等插件;
3.熟练使用多种 UI 框架,例如 bootstrap、Vcharts、Element-ui、Vant等;
4.熟悉 uni-app 框架跨平台开发应用;
5.熟悉 git 版本控制系统和 webpack 构建工具;
6.熟练使用Axios,ApiPost,VScode,Hbuilderx等工具。
如果我能帮上您的忙,请点击“立即预约”或“发布需求”!
工作经历
2021-01-10 -2023-05-22浙江中谷智业信息技术有限公司前端开发
1、使用 HTML5、Css3、Vue 等编写页面,通过优雅降级,处理各种浏览器兼容性问题。 2、使用 JavaScript 实现页面中需要效果。 3、运用 Vue 等框架库,提高团队开发效率。 4、通过 axios 与后台数据进行交互,与后端工作有效对接,优化网站前端性。 5、使用 Vue +vue.router 等技术开发 webApp。 6、项目中会用到 webpack 的依赖模块理和打包。 7、团队讨论具体功能的细节问题,与其他技术人员沟通并制定设计规范。
教育经历
2017-09-04 - 2021-06-25嘉兴学院南湖学院计算机科学与技术本科
技能

该项目是一个后台系统,可以创建用户、编辑用户权限、创建项目、查看项目情况等。 项目的核心技术:Vue2、ElementUi、vue-element-utils、Echarts、DevExpress、axios等

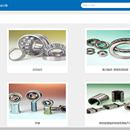
该项目是用来计算机械零部件和电子零部件的寿命,主要模块包括首页,数据库和寿命计算3大模块。其中数据库又分为零部件数据库和电子数据库;寿命计算模块分为品牌计算和自定义计算。 项目的核心技术:Vue2、ElementUi、VueRouter、axios、Three.js等
相似推荐 换一批

web前端+游戏运营
300元/天
厦门皓耿炜网络有限公司
技能:Vue,HTML5,CSS,JavaScript,Ajax,axios,ElementUI,Node.js,webpack,ES6

前端开发工程师
400元/天
前北京蓝色星际科技股份有限公司
技能:HTML5,CSS,JavaScript,Vue,Ajax,跨域,ElementUI,iView,GIS,小程序

java开发
500元/天
前成都好奇时代
技能:Vue,JavaScript,CSS,TypeScript

高级前端工程师
800元/天
北京微芯区块链与边缘计算研究院
技能:JavaScript,Vue,React,Node.js,小程序,ElementUI,Nuxtjs,Koa2






