 ********
******** ********
********个人介绍
工作经历
2022-12-01 -至今河北善格宜和网络科技有限公司前端开发
1.负责手写公司项目的web前端开发及移动端开发; 2.将设计图转化为静态页面,并使用前端技术框架和JS等互动效果开发; 3.与后台开发工程师协作,完成前端数据绑定,操作交互; 4.负责配合项目经理完成对项目前端界面的设计、提升项目的用户体验以及对项目后期的优化改造。 5.解决主流浏览器兼容性问题,并根据需要不断修改完善代码功能;
教育经历
2019-09-01 - 湖南应用技术学院物联网工程本科
高等数学、程序设计基础C++、计算机导论、大学理、数据结构与算法、Java 程序设计、数据库原理及应用、电路与电子技术、操作系统原理、计算机组成原理、计算机网络、数字逻辑与数字系统、物联网移动应用基础课程设计开发)、传感器原理及应用、单片机与接口技术等。
技能

小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在*内被便捷地获取和传播,同时具有出色的使用体验小程序提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在*中开发具有原生 APP 体验的服务。 本章分主题的介绍了小程序的开发语言、框架、能力、调试等内容,帮助开发者快速全面的了解小程序开发的方方面面。 想要更具体了解关于框架、组件、API的详细内容,请参考对应的参考文档

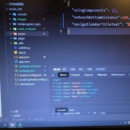
Three.js 作为 WebGL 框架中的佼佼者,由于它的易用性和扩展性,使得它能够满足大部分的开发需求,Three.js 的具体功能如下: 1、掩盖了 3D 渲染的细节:Three.js 将 WebGL 原生 API 的细节抽象化,将 3D 场景拆解为网格、材质和光源(即它内置了图形编程常用的一些对象种类)。 2、面向对象:开发者可以使用上层的 JavaScript 对象,而不是仅仅调用 JavaScript 函数。 3、功能非常丰富:Three.js 除封装了 WebGL 原始 API 之外,Three.js 还包含了许多实用的内置对象,可以方便地应用于游戏开发、动画制作、幻灯片制作、髙分辨率模型和一些特殊的视觉效果制作。 4、速度很快:Three.js 采用了 3D 图形最佳实践来保证在不失可用性的前提下,保持极高的性能。 5、支持交互:WebGL 本身并不提供拾取(Picking)功能(即是否知道鼠标正处于某个物体上)。而 Three.js 则固化了拾取支持,这就使得你可以轻松为你的应用添加交互功能。 6、包含数学库:Three.js 拥有一个强大易用的数学库,你可以在其中进行矩阵、投影和矢量运算。 7、内置文件格式支持:你可以使用流行的 3D 建模软件导出文本格式的文件,然后使用 Three.js 加载,也可以使用 Three.js 自己的 JSON 格式或二进制格式。 8、扩展性很强:为 Three.js 添加新的特性或进行自定义优化是很容易的事情。如果你需要某个特殊的数据结构,那么只需要封装到 Three.js 即可。 9、支持HTML5 Canvas:Three.js 不但支持 WebGL,而且还支持使用 Canvas2D、Css3D 和 SVG 进行渲染。在未兼容 WebGL 的环境中可以回退到其它的解决方案。






