全职 · 600/日 · 13050/月信用正常
工作时间: 工作日16:00-22:00、周末16:00-20:00工作地点:
远程
服务企业:
0家累计提交:
0工时
联系方式: ********
******** ********
********
********
 ********
******** ********
********个人介绍
使用Vue.js来实现交互式网站使用React.js等工具创建可重复使用性组件熟悉CSS预处理器(SASS / LESS)了解响应式设计,以及如何应对现今不断增长的移动设备流量熟悉HTTP协议,AJAX和API了解Web安全性话题,以减少注入攻击和XSS漏洞熟悉版本控制(Git)熟悉npm/yarn/webpack进行模块加载和包管理
工作经历
2020-01-23 -至今云粒前端开发
根据设计稿创建网站和应用的前端 编写响应式面向不同浏览器和设备的 HTML 与 CSS 向后端开发人员提供数据支持 调整网站,保持其适应当前的浏览器版本和内容 协调并动手测试 Web 和后台开发构建 向客户提供技术支持
教育经历
2016-09-01 - 2018-08-31武汉工程大学机械制造及其自动化专科
技能
Vue
React
0
1
2
3
4
5
0
1
2
3
4
5
作品

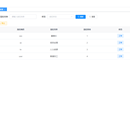
Vue构建的权限管理系统,主要特点在于对系统权限及自动化配置进行全面有效的控制。它具有出色的性能和高可用性,可支持非常复杂的权限管理,并且可以通过自动化配置,提高效率。
2023-04-02 09:13

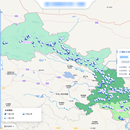
使用 React 开发可视化的 Web 应用 支持多种 GIS 地图形式,如栅格、矢量、混合等 集成强大的权限系统,帮助简化企业空间数据的管理 支持动态分析和空间分析,如地块/线/面功能分析、基本分析等 能够在设备之间实时共享地理空间数据 支持数据可视化,让用户可以更好地控制地理空间数据
2023-04-02 09:15






