全职 · 300/日 · 6525/月信用正常
工作时间: 工作日08:30-18:30、周末10:00-16:30工作地点:
远程
服务企业:
1家累计提交:
0工时
联系方式: ********
******** ********
********
********
 ********
******** ********
********个人介绍
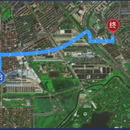
拥有多年的Web开发经验。我的技术栈主要包括Vue2/vue3、JavaScript和Leaflet等。
除了以上技术栈,我还熟悉HTML、CSS、Bootstrap等前端技术,也会使用ElementUI Ant Design 等
我注重团代码质量,能够编写可维护、可扩展、高质量的代码。
我热爱技术,喜欢接受新技术的挑战,不断地学习和探索前端开发的最新技术和趋势。
工作经历
和TA聊聊APP扫码和程序员直接沟通

该用户选择隐藏工作经历信息,如需查看详细信息,可点击右上角“和TA聊一聊”查看
教育经历
2017-08-31 - 2021-06-08华北理工大学轻工学院计算机科学与技术本科
技能
Vue
0
1
2
3
4
5
作品

负责实现后台管理系统的前端部分,包括界面设计、用户交互、数据展示和数据操作等 实现了以下功能模块: 登录/注销功能:用户可以通过输入用户名和密码登录到后台管理系统,并可以随时注销登录状态。 用户管理:管理员可以查看、添加、编辑和删除用户信息。用户信息包括用户名、密码、角色等。 角色管理:管理员可以查看、添加、编辑和删除角色信息。角色信息包括角色名称、角色描述等。 权限管理:管理员可以查看、添加、编辑和删除权限信息。权限信息包括权限名称、权限描述、菜单权限等。 菜单管理:管理员可以查看、添加、编辑和删除菜单信息。菜单信息包括菜单名称、菜单图标、菜单链接等。 数据统计:管理员可以查看网站或应用程序的数据统计信息,如访问量、用户数量、订单数量等。
2023-03-30 10:06