全职 · 500/日 · 10875/月信用正常
工作时间: 工作日20:00-23:00、周末10:00-19:00工作地点:
服务企业:
0家累计提交:
0工时
联系方式: ********
******** ********
********
********
 ********
******** ********
********个人介绍
【GIS全栈开发工程师 | 空间数据可视化专家】
精通Cesium/OpenLayers/ArcGIS三大GIS框架开发,熟练Three.js三维可视化技术,可搭建高性能三维地理场景及空间分析功能。熟悉MySQL/PgSQL空间数据库设计与优化,支持复杂GIS数据存储与查询。前端深耕Vue2/3+Element全家桶开发,后端掌握Node.js服务搭建,具备从数据管理、接口开发到Web三维可视化全链路交付能力。
技术亮点:
• 空间数据应用:地图服务发布、坐标转换、地理围栏算法
• 三维场景:倾斜摄影建模、地形切片加载、动态粒子效果
• 全栈工程:曾独立完成智慧城市三维平台、物流轨迹分析系统等
代码规范,沟通高效,支持远程协作,可承接GIS系统定制、数据可视化大屏、空间分析工具开发等需求。
精通Cesium/OpenLayers/ArcGIS三大GIS框架开发,熟练Three.js三维可视化技术,可搭建高性能三维地理场景及空间分析功能。熟悉MySQL/PgSQL空间数据库设计与优化,支持复杂GIS数据存储与查询。前端深耕Vue2/3+Element全家桶开发,后端掌握Node.js服务搭建,具备从数据管理、接口开发到Web三维可视化全链路交付能力。
技术亮点:
• 空间数据应用:地图服务发布、坐标转换、地理围栏算法
• 三维场景:倾斜摄影建模、地形切片加载、动态粒子效果
• 全栈工程:曾独立完成智慧城市三维平台、物流轨迹分析系统等
代码规范,沟通高效,支持远程协作,可承接GIS系统定制、数据可视化大屏、空间分析工具开发等需求。
工作经历
2020-07-01 -2022-12-01北京迪路科技有限公司webgis开发工程师
负责二三维 gis 相关平台功能模块的开发。 按照既定的设计文档,按质按量的完成指派的功能模块开发。 基础的数据、算法、应用功能研究、功能模块封装、设计开发工作。 分析并解决软件研发过程中的问题。
教育经历
和TA聊聊APP扫码和程序员直接沟通

该用户选择隐藏教育经历信息,如需查看详细信息,可点击右上角“和TA聊一聊”查看
技能
jQuery
0
1
2
3
4
5
0
1
2
3
4
5
作品

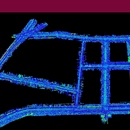
语义分割平台项目包括点云模块、分类赋色模块、裁切模块、登录模块、任务分配、权限管理模块。 责任描述: 1. 负责点云的加载以及可视化渲染 2. 负责分类赋色模块 3. 业务图层树形结构展示 4. 负责裁切模块(多边形裁切、体裁切) 5. 添加操控相机方式、提交点云(las、laz、bin )至数据库以及保存点云到本地 6. 编写项目的需求文档及产品给定的功能开发
2023-03-30 10:48

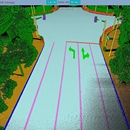
编辑平台项目包括点云模块、矢量模块、编辑模块以及配置文件。 责任描述: 1. 负责点云的加载以及可视化渲染 2. 负责矢量模块的加载及矢量的渲染 3. 业务图层树形结构展示 4. 添加矢量编辑基础按钮如:绘制、删除、定位、旋转、移动等 5. 添加操控相机方式等 6. 编写项目的需求文档及产品给定的功能开发
2023-03-30 10:50






