全职 · 300/日 · 6525/月信用正常
工作时间: 工作日09:00-24:00、周末10:00-24:00工作地点:
远程
服务企业:
0家累计提交:
0工时
联系方式: ********
******** ********
********
********
 ********
******** ********
********工作经历
2019-09-01 -至今宁波赋吉科技有限公司高级前端工程师
公司主要业务为开发关于网络货运、仓储物流方面的监控系统以及数据管理系统,已成功交付数个百万级项目。
教育经历
2016-09-01 - 2019-06-01宁波大学科学技术学院计算机网络本科
技能
0
1
2
3
4
5
0
1
2
3
4
5
作品

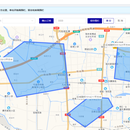
1.购买Api接口的商城系统,包含网站端以及后台管理端。 2.我主要负责网站页面的整体搭建,以及用户控制台的基本模块。 技术要点: 1 . 实现了将用户控制台整体嵌入网站端。 2 . 使用了qrCode第三方组件实现了二维码生成。 3 . 实现了用户购买api接口并通过第三方支付的功能。 4 . 使用了高德地图api实现在控制台用户查询车辆轨迹、定位、历史数据的功能。 5 . 二次封装了ant Design组件进行表格数据的渲染。
2024-06-12 00:17

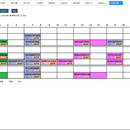
1.该系统用于仓储集装箱的一体化流程,包括提箱、落箱、倒箱等业务 2. 使用了print.js进行业务数据的打印功能。 3. 封装了导入excel表格生成业务数据的方法。 5. 使用了hammer.js实现了在前端页面上对箱区平面图进行缩放以及更改集装箱位置的功能。
2024-06-12 00:09






