 ********
******** ********
********个人介绍
工作经历
2023-05-01 -至今聚创教育前端开发
完成上级布置的任务,满足需求,按时完成相关业务开发,同时对项目开发提供有益的建议,以确保项目顺利进行并达到预期目标。在实现任务的过程中,员工需要积极沟通、协调合作,确保工作流程顺畅,提高项目完成效率和质量。
教育经历
2021-07-01 - 闽北职业技术学院计算机应用技术专科
大学期间学过html css js 自学vue jQuery less nginx axios请求等。
技能

鼠标移入 demo是一种常见的交互效果,它在用户将鼠标指针悬停在特定元素上时触发一些视觉上的变化。这种效果可以在网站的各个部分使用,以提高用户体验并增强用户与网站的互动

项目介绍: 本聊天机器人项目使用纯JavaScript技术实现,包括注册、登录、聊天内容发送和读取页面等功能。旨在为用户提供一种便捷、高效的沟通方式,同时具备用户友好的界面和流畅的操作体验。 技术选型: 本项目选择纯JavaScript技术,使用原生JavaScript编写代码,无需依赖其他库或框架。这种技术选型具有以下优势: 轻量级:JavaScript是一种轻量级语言,只需少量代码即可实现强大的功能。 跨平台支持:JavaScript可以在各种平台上运行,包括桌面和移动设备。 易于学习和维护:JavaScript具有简单易学的语法,便于开发和维护。 注册、登录页面: 注册页面包括以下功能: 用户名、密码输入框。 注册按钮。 提示用户输入的用户名和密码验证信息。 登录页面与注册页面类似,但无需输入用户名和密码,只需输入用户名并点击登录按钮即可完成登录操作。 聊天内容发送页面: 聊天内容发送页面包括以下功能: 聊天对象选择。 消息格式化。 聊天记录保存与展示。 读取页面: 读取页面包括以下功能: 数据加载:从服务器获取聊天数据并进行解析。 数据解析:将解析后的数据渲染到页面上。 数据渲染:将聊天记录展示在页面上,并提供滚动条、搜索等便捷操作。 项目架构: 本项目的架构包括前端、后端和服务器三个部分。 前端:使用纯JavaScript编写,通过浏览器运行,实现用户交互和数据展示。 后端:提供API接口,处理用户请求和数据传输。 服务器:存储聊天数据,接收并处理前端请求,将处理后的数据返回给前端。 总结: 本聊天机器人项目使用纯JavaScript技术实现,包括注册、登录、聊天内容发送和读取页面等功能。具有轻量级、跨平台支持和易于学习与维护等优势。通过合理的技术选型和页面设计,为用户提供了友好的界面和流畅的操作体验。同时,采用前后端分离的架构,使项目更易于扩展和维护。经过不断优化和改进,本聊天机器人项目将具有更好的性能和更广泛的应用前景。

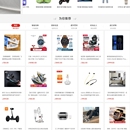
本项目是一个仿照京东页面的网站,使用了jQuery库进行前端开发。项目包括首页、购物车、商品详情页和结算页面。首页展示了各类商品的分类和推荐商品,用户可以点击商品进入商品详情页。在商品详情页中,用户可以查看商品的详细信息、评价和其他购买选项。用户可以将商品加入购物车,并选择购买数量。在购物车页面,用户可以查看已添加的商品信息和总价。最后,在结算页面,用户可以选择配送地址和付款方式,完成订单并提交付款。 本项目的开发过程中,使用了HTML、CSS和JavaScript来构建页面结构和实现交互效果。jQuery库简化了DOM操作和事件处理,使得开发者可以更加便捷地进行开发。同时,本项目还使用了后端技术(如Node.js和Express)来处理用户请求和数据库交互。 在用户体验方面,本项目的力求简洁明了,易于使用。首页和商品详情页均采用了清晰的排版和简洁的设计,使得用户可以快速找到所需信息。购物车和结算页面则提供了丰富的的内容和详细的信息,使用户可以全面了解订单信息和付款流程。 市场前景方面,随着电子商务的快速发展,类似的电商平台在市场上有着广泛的需求。根据市场调研数据,预计未来几年内,电商平台的市场规模将持续增长。因此,本项目的市场前景广阔,具有较高的的发展潜力。 综上所述,本项目使用jQuery库实现了仿照京东页面的网站,包括首页、购物车、商品详情页和结算页面。项目具有简洁明了的设计和良好的用户体验,能够满足用户在电商平台的进行购物的的基本需求。同时,市场前景广阔,具有较高的市场价值和潜力。





