 ********
******** ********
********个人介绍
工作经历
2022-06-01 -2023-01-15盛大网络有限公司前端开发工程师
负责盛大旗下TCCI官网(cheninstitute.org),盛大官网的开发和维护工作。 基于Nextjs+Wordpress,使用GraphQL作为前后端沟通桥梁独立开发和重构TCCI官网,使用Github Action构建网站部署的工作流。
2019-02-02 -2022-06-01南京海兴电网有限公司前端开发工程师
负责公司内部GIS网络规划平台的开发和维护工作 负责PC端WebGIS组件库的开发 负责公司各个业务GIS部分的前端开发
教育经历
2014-09-01 - 2018-06-30南京邮电大学地图学与地理信息系统本科
技能

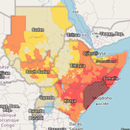
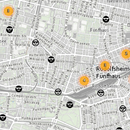
1. GIS网络规划平台是以地图为中心的GIS数据展示,分析,编辑平台 2. 负责页面开发和维护,数据可视化展示。 3. 支持前端编辑大数据量GIS,采用展示编辑分离的模式,避免了编辑时出现的性能问题; 4. 优化多瓦片图层展示导致请求阻塞,使用空间分析减少非必要请求。

1. 基于Openlayers6封装WebGIS组件 2. 负责构建项目,WebGIS组件开发;使用ESLint+Prettier统一团队代码 3. 基于Drag&Drop API开发拖拽排序的库,使GIS图层管理器可以拖拽改变图层顺序

1. 负责前期项目技术选型,根据公司内部习惯,确定使用Wordpress作为内容管理系统和后台,Nextjs为前端框架,Apllo开发GraphQL类型的接口等,开发前后端分离的网站。解决旧网站php和js代码杂糅,难以维护的缺点 2. 负责代码部署,集成工作,使用Github Action工具,项目代码提交后自动部署,自动发布,简化了代码部署流程。 3. 全权负责前端项目的开发工作,使用Nextjs+TailwindCSS开发网站,编写通用化组件,编写Apllo GraphQL从Wordpress请求数据。 4. 负责Wordpress后台的维护,针对插件缺失的功能如Wordpress GraphQL缺少某一数据的请求方法,添加相应的php代码完善功能。





