********
******** ********
********个人介绍
精通echarts,有vue2和vue3大型项目经历
有vue的组件封装经验
熟悉vant系列图库
熟悉各类ui库
有高德百度地图api项目经验
有小程序项目经验
代码整体简洁善于抽离方便维护
封装过vue2和vue3的日历组件,分别有一个月的日历和一周的日历且有国际化
熟悉前端常用各类库
有大屏项目经验解决过适配问题
工作经历
2021-10-01 -至今北京同远科技前端开发
主要负责政务类的项目,有领导驾驶舱,城市决策系统,也包含城市营商系统,也有人员管理的项目用于考勤的和h5页面。 1 驾驶舱有系统的例如政务服务大厅的办件量的信息时间部门等等用表格形式显示。 也有echarts的图表表达的。 也会有大屏部分主要就是把数据用图表达出来。 也会有h5端的地图用于办事人群查看附近政务服务中心的地图,主要有办事中心,搜索筛选办事中心,中心详情有营业状态联系电话等信息,通过中心的搜索办事事项查看此点位的办事指南,办事所需的材料等等
教育经历
2019-09-01 - 2022-01-01广东开放大学计算机科学与技术专科
在校表现良好;在校期间做的项目锻炼了自身技能学习了更多技能
技能

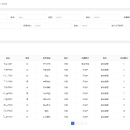
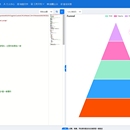
用来分享echarts的demo集。 有echarts各类型的图表(折线图 柱状图 饼图 散点图 地图 k线图 雷达图 盒须图 热力图 关系图 水球图 树图等等),还提供了大屏设计图,大屏源码。还有地图文件下载还有更细节的城市下区域更详细的层级数据。 添加作品需要注册账号添加作品可编辑代码在线查看,并且可切换echarts版本。 对喜欢的作品可以点赞收藏。 每天都有作者发布新作品每日都有新的思路

这个是h5页面用于对上个项目的人员进行分数评分 由于不是什么角色都是可以评分 这里有登录页面、分析页面、人员评分记录页面、添加记录页面 1登录页面对账号密码做了非空校验 2分析页面:有一周的日历作为日期选择可以选择这一周的日期进行查看 日历下是对所选部门的得分以echarts雷达图展示评分;可以选择不同部门查看 在部门得分下有人员得分列表通过部门选择展示各部门的人员,列表每一项有人员名称所在的窗口服务的评分;这里可以选择不同部门的人员 我们还对登录角色账号选择的人员进行保存下次登录切换部门还是这些人员。 3通过点击人员列表查看人员的评分记录页面 上方就是人员的基本信息 在下方有记录没有则不展示,可以通过添加对人员评分 4添加页面有两个筛选通过不同选择根据筛选出的内容和标准进行评分扣分这里可以上传图片由于佐证选择分数扣除后保存在人员记录就可看到