********
******** ********
********个人介绍
拥有9年开发经验,主要从事应用开发。具备后端、前端及机器学习等领域的广泛技能和经验。拥有扎实的数据结构和算法基础,熟练掌握各种数据结构和算法。对设计模式有着自己独到的见解,能够在项目中合理的使用设计模式。
算法:力扣 (LeetCode)算法竞赛中取得过全球27名的成绩(2万多人参赛);
设计模式:在项目中合理使用单例模式、代理模式、观察者模式、责任链模式、策略模式等常见设计模式;
后端:多次主导项目的开发,结合业务实际情况合理进行架构设计;
前端:能够发现开源框架中的设计问题,解决团队遇到的技术难题;
机器学习:阿里天池大赛获奖。
主要承接以下业务:
1. 短期应用开发需求;
2. 具有一定算法难度的研发需求;
3. 算法培训(可1对1辅导)。
工作经历
2020-09-26 -至今武汉量子风暴信息科技有限公司技术合伙人
1.领导技术团队,提升团队的整体技术水平以及协作能力 2.解决技术难题,对团队遇到的技术难题给出解决方案 3.推动技术创新和产品质量,确保技术方案能够支持业务目标
2020-05-12 -2020-09-25北京京东尚科信息技术有限公司高级工程师
1.负责京东掌柜管家相关功能的开发 2.对系统不足之处进行优化,通过这些优化,使代码更优雅,增加代码可读性,提高开发效率,提升系统的健壮性 3.技术分享,将有价值的新技术分享给同事
2017-11-27 -2020-05-11武汉中科软科技有限公司软件工程师
1.新需求的开发以及原有BUG的修复 2.自动部署、监控等脚本的开发 3.发现及解决线上问题 4.视频通话等技术的预研 5.新项目架构的搭建及核心代码开发 6.带领团队完成公司重要项目
教育经历
和TA聊聊APP扫码和程序员直接沟通

该用户选择隐藏教育经历信息,如需查看详细信息,可点击右上角“和TA聊一聊”查看
资质认证
技能

该项目主要为了节约客服的人力成本,提高客服的响应速度。上班时间,机器人将推荐答案给客服,由客服决定直接采用该答案回复还是重新编辑答案回复客户;下班时间,机器人自动回答客户的问题。 该项目由BI(消息网关)、CSS(客服系统)、AI(人工智能,机器人回答问题)、KDB(知识库,给AI提供数据)、IMS(即时通讯系统,部分客户端收发消息)、RMS(资源管理系统,用于文件上传)等子系统组成。 该项目后端使用了Spring Cloud及相关技术栈,前端使用了Vue + Element-UI。 责任描述: 1、架构的搭建及核心代码开发 2、分析需求,并给出合理的方案 3、解决项目中遇到的技术难题

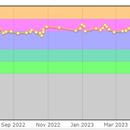
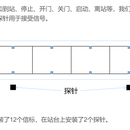
项目描述: 该项目主要对整个城市的所有地铁列车进行定位,实时掌握所有列车所在位置。 首先对整个城市的地铁线路进行建图,然后通过探针和信标定位到列车大致所在区域,再通过图论相关算法计算出列车所在具体位置。 信标可以采集到列车实时的加速度、信号强度等数据,通过机器学习算法实时得到列车的到站、停稳、开门、关门、启动、离开等状态。 该项目后端使用了Spring Cloud Alibaba及相关技术栈,前端使用了Vue3 + Element Plus。 责任描述: 1、总体架构设计 2、核心算法的研发 3、解决项目中遇到的技术难题 4、组织和协调团队
用户评价