********
******** ********
********个人介绍
个性开朗,乐观,热爱技术,热爱生活,喜欢学习,享受技术,态度端正负责的全栈工程师,并且热爱前端开发这一工作,喜欢做好的项目给他人带去方便的自豪感,能独立开发又可以团队协作,对全栈开发有自己的一套理解,会定时学习前端开发的前沿技术,不怕辛苦,会坚持在互联网这条道路上走下去
工作经历
2022-03-07 -至今广州慧讯信息科技有限公司前端工程师已认证
负责框架制定和开放规范标准,前端技术选型,担任前端开发组长,开发维护系统和app
2021-03-07 -2022-03-05广州宝巨信息web工程师已认证
外派到中国民航项目组担任前端开发架构任务,与项目组长一起搭建前端框架,使用vue3.0和element-plus,从无到有将框架做起来,负责架构开发任务,解决各组前端问题,目前项目组有四十几个人,目前项目已经正常投产和迭代
2018-03-08 -2021-03-06广州云家居云科技有限公司全盏工程师已认证
专门定制系统,根据项目经理的需求,协调同事,编写高性能代码,从前端页面到搭建sql数据库,全栈开发新功能,修复bug
2017-03-08 -2018-03-07广东校安网络科技有限公司前端工程师
研究客户需求,编写高性能,可维护代码,制作前端页面和逻辑功能,搭建数据库,负责前端到后台的开发任务,可开发纯前端,也可兼任后台技术人员
教育经历
2019-03-09 - 2021-03-06东北师范大学计算机科学技术本科已认证
2015-03-09 - 2018-03-06清远职业技术学院计算机应用技术专科已认证
技能

此项目为我大学时候做的个人网站,用于推销自我的 1:html+js+css+jq+animation.css 2:项目分为首页,动画之家,我的作品,个人介绍,大学生活

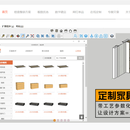
1:vue+webpack+electron搭建项目,将项目打包成桌面应用 2:使用sass预编译语言+element-plus完成项目ui 3:使用TypeScript处理脚本逻辑 4:vue-router+keep-alive做路由跳转和子页面缓存