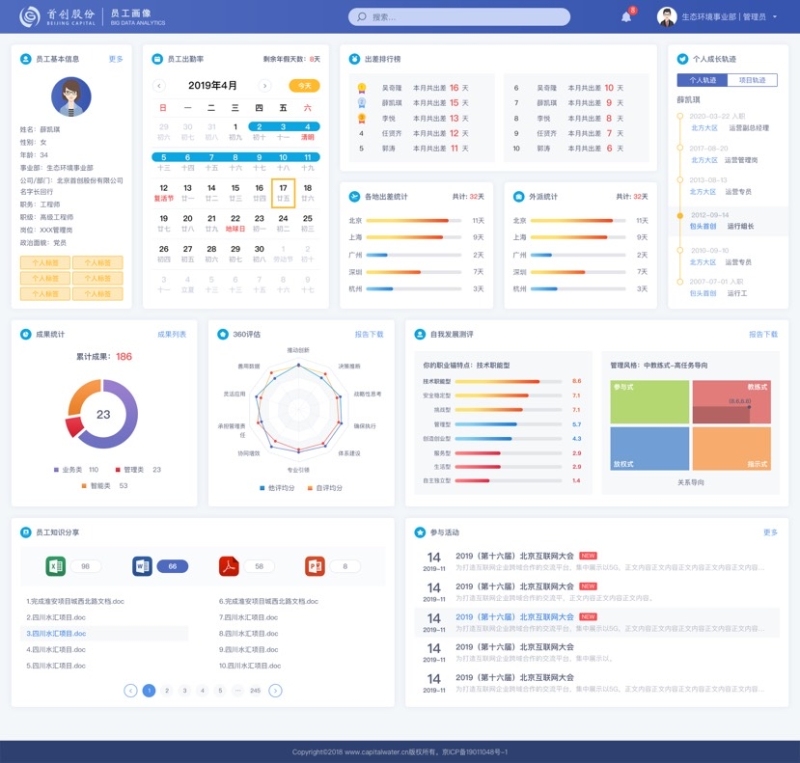
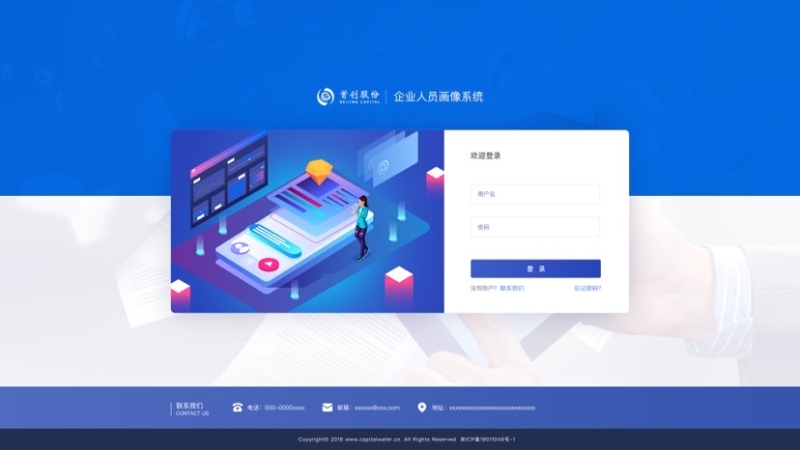
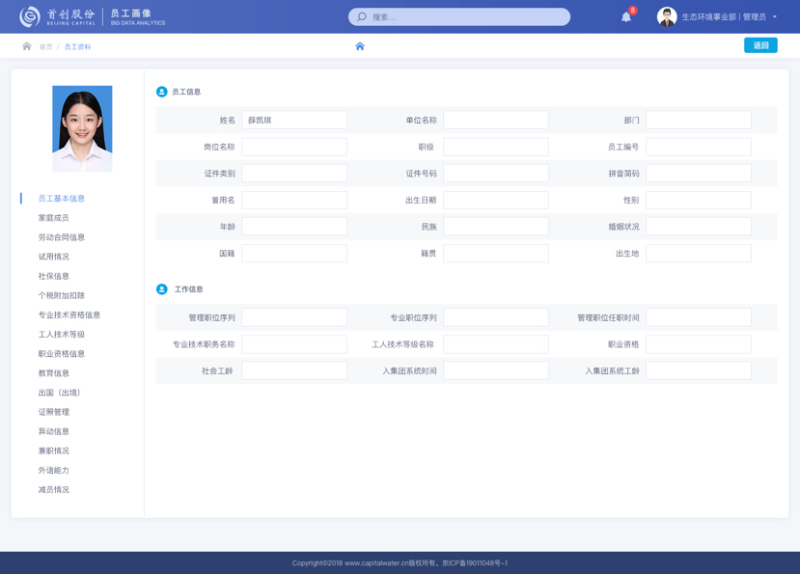
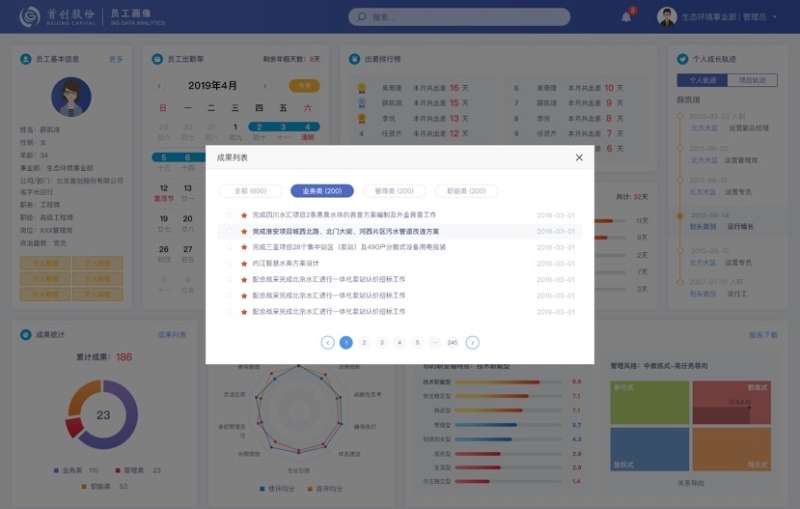
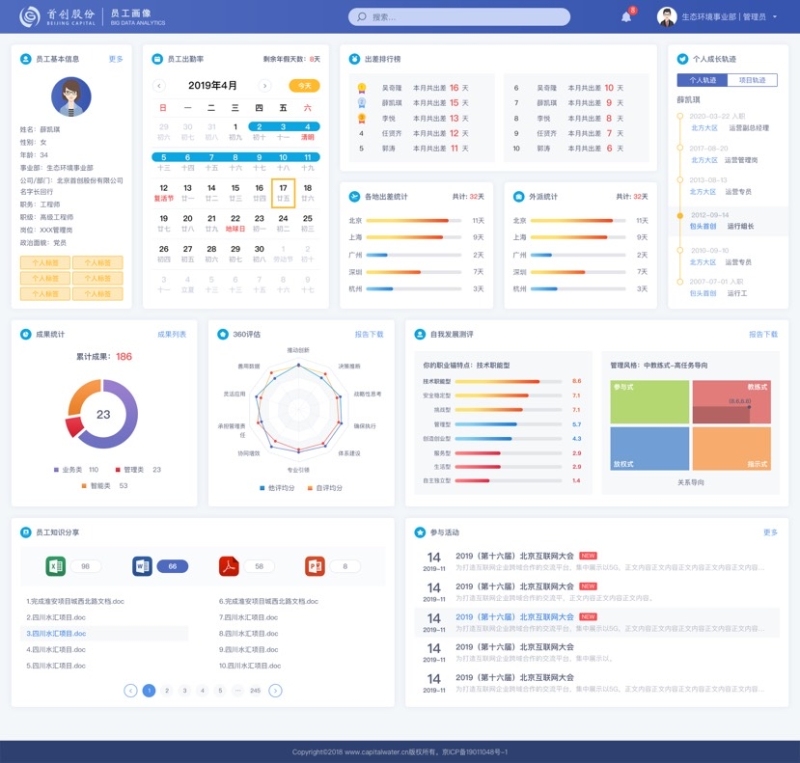
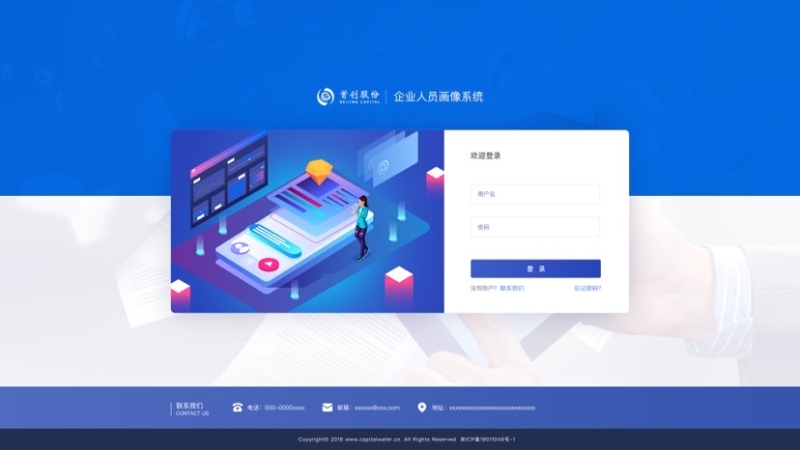
1.使用vue框架,以及vue-router构建单页面应用2.采用vuex集中管理状态3. 使用axios与后台通信4.使用mockjs 获取数据库5.使用阿里矢量图标库6.使用element-ui 组件库实现轮播图7.使用props $emit进行组件间通信8.E charts图型交互渲染声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态












评论