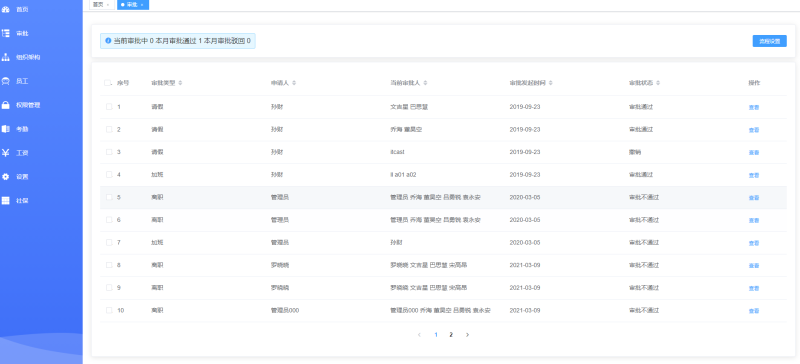
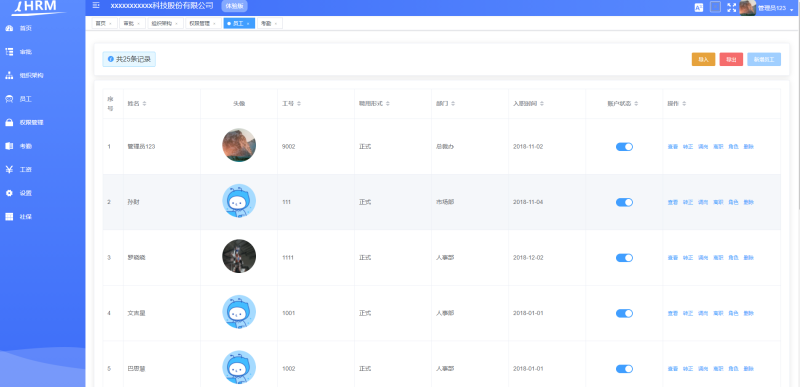
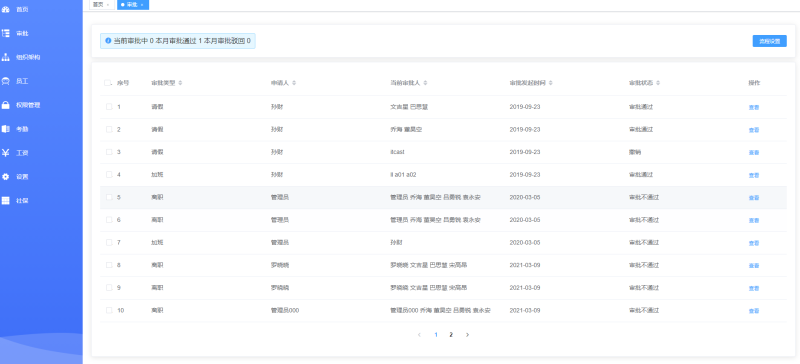
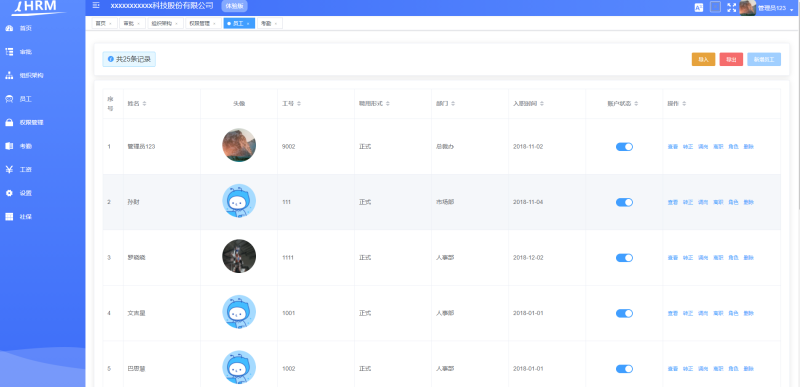
企业更高效管理的一款工具,提供了员工管理,权限管理,工资,社保,审批等1.使用vue-element-admin基础模板进行二次开发。2.进行模块化开发,方便后期维护与更新3.开发过程vue-cli配置webpack的反向代理,解决跨域问题4.路由守卫抽离成permission模块,方便管理5.自定义vue指令解决图片显示异常问题6.利用sync修饰符关闭新增弹层7.addRoutes添加动态路由8.vue mixin 来实现按权限展示页面9. 腾讯云cos对象保存数据10. CDN优化声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态












评论