点击空白处退出提示
crm后台管理系统(新)
我要开发同款作品详情
1、根据设计稿,完成设计图,结合flex布局实现前端页面自适应;
2、项目搭建使用vue-cli;
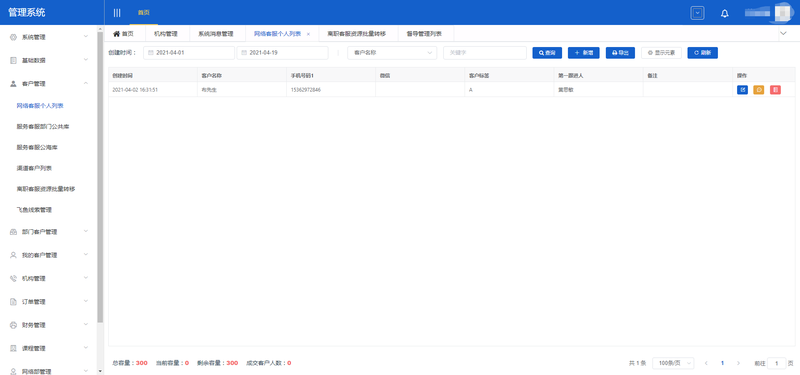
3、通过 element-ui结合*e-table进行前台视图层的渲染;
4、组件间通信:父传子使用的是props,子传父使用的是$emit,子传子使用的是eventBus;
5、使用Pagination分页组件实现页面分页效果,点击跳转对应页面,显示对应页面内容,当分页数量较多时,隐藏部分分页,只显示5个分页;
6、使用vue-router实现路由配置,进行页面跳转;使用导航守卫功能,实现登录拦截;
7、文件查看转换为PDF
8、结合后端Java实现导出功能
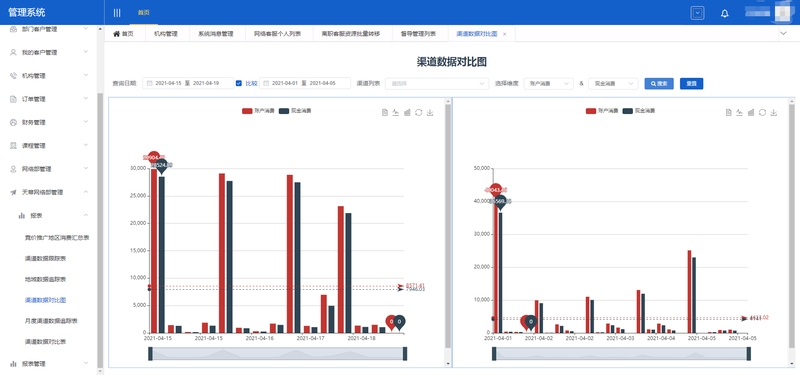
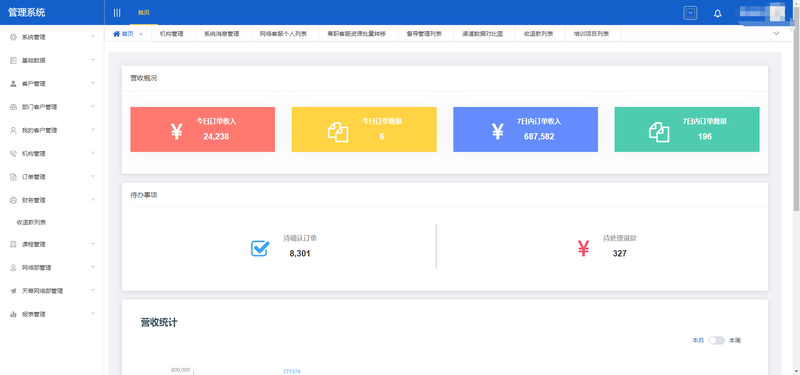
9、首页及部分报表使用Echarts图表进行数据比对



声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!










评论