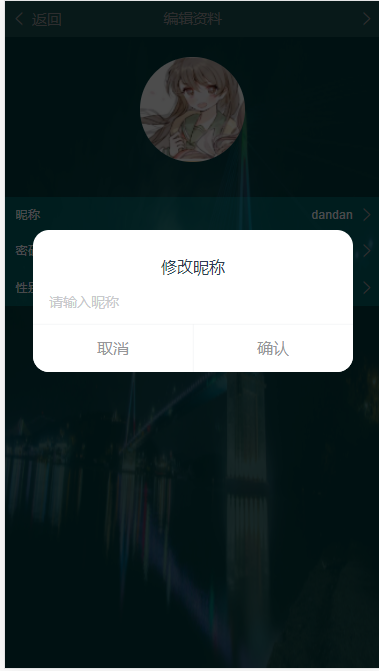
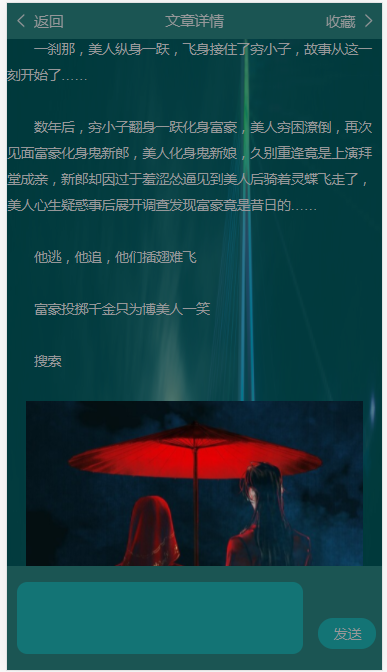
项目描述 :新闻无限提供生活、娱乐、时尚、健康、科技等海量资讯,可以随时随地阅读最新实事.主要负责模板有:登录页、首页、新闻详情页、评论页 、个人中心页、设置页 . 项目职责: 使用 vue-create-app 初始化项目. 使用 vue-router 创建路由对象,在进行路由配置. 使用 HTML+CSS3 及百分比来进行移动端的基本布局 使用拦截器interceptors及axios拦截器,对需要认证的页面进行拦截,只有带有token的用户才能进行访问,否则拦截返回到登录页面. 使用路由导航守卫 router-beforeEach 来判断路由跳转是否合理.不合理就重定向 根据功能设计拆分可重复使用的组件,封装成组件来进行调用. 使用 LocalStorage 来保存重要的数据,避免请求数据重复,优化性能,减少网络请求, 并实现登录状态的保持. 使用 vant 中的文件上传组件,使用 formdata 收集图片数据,实现用户头像上传. 详情页中封装评论组件,使用递归的方式生成评论结构-组件递归结构. 与产品,设计对接共同协作完成项目.声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态
















评论