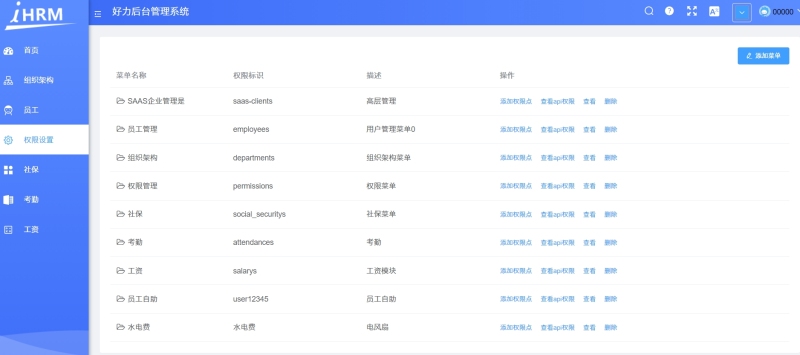
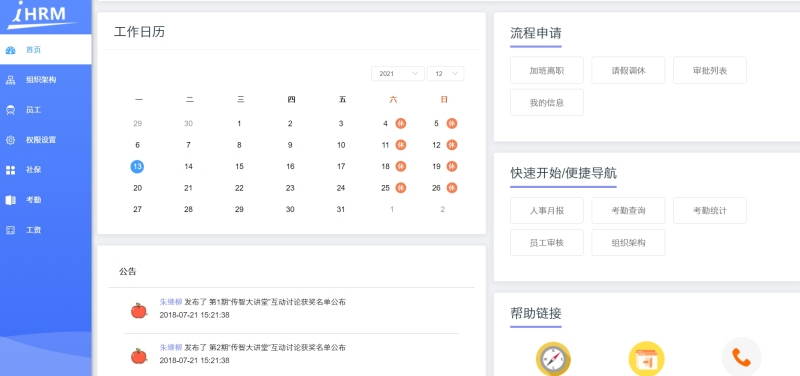
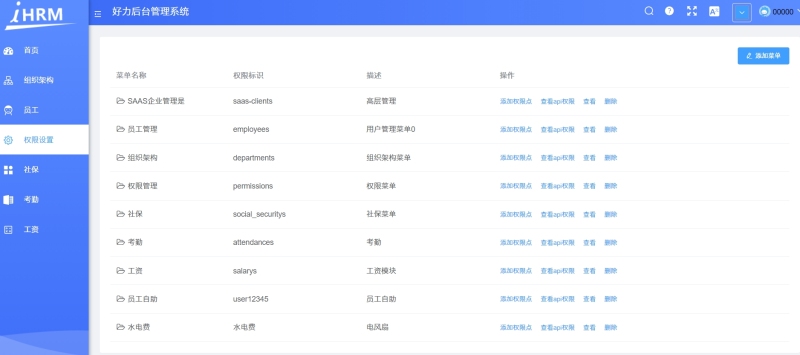
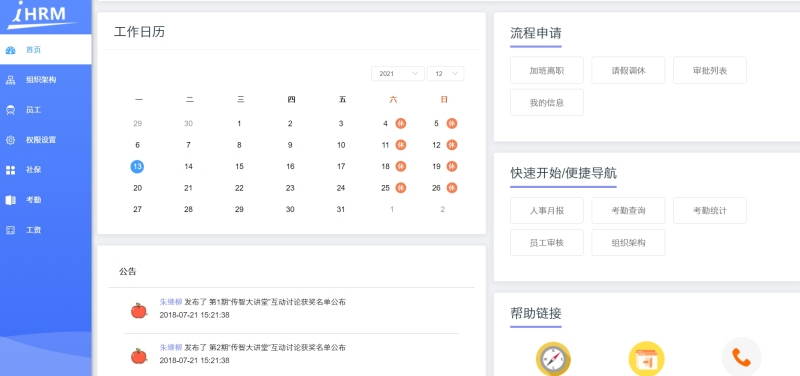
该项目是一个pc端的人力资源后台管理系统,主要实现了企业内部的信息化管理,节约人力,提高公司的管理水平和各部门的协作效率。该项目主要有: 登陆,首页,组织架构,角色管理,员工管理,权限管理,工资明细,社保明细,审批管理,考勤管理等模块 。负责模块:登陆,首页,组织架构,角色管理,员工管理,权限管理1、使用vue-cli 快速搭建单页面应用,npm安装第三方依赖包2、使用element-ui实现项目的layout布局, upload组件和腾讯云使用图片上传3、使用axios进行前后端的数据交互,并且在请求拦截中进行token判断和token失效介入,在响应拦截中对请求状态进行处理4、使用vuex 实现全局的状态管理和组件之间的数据共享5、使用vue-router 配置静态路由和动态路由,基于BRAC思想,通过beforEach导航守位,实现项目的权限管理6、使⽤ LocalStorage 来保存重要的数据,避免请求数据请求,并实现登录状态的保持。7、使用git进行团队协作,代码的版本管理,和代码合并8、使用webpack配置proxy反向代理解决跨域问题,使用cdn优化打包,提高项目的性能声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论