项⽬介绍:
融合集成平台集成了 MQ 控制台, 流程中⼼, 消息管理,api 管理,平台管理, 实现业务与消息解耦、业务与规则解耦,⽀持灵活变更规则,以快速
适应业务迭代, 建设统⼀的消息管理及订阅中⼼, ⽀持跨系统业务协作, 基于⾃动化代码⽣成器,实现服务⾃动化编排、聚合,降低集成成本。建设统⼀
的消息、规则订阅中⼼,降低沟通成本, API⽹关增强(检测、拦截、告警攻击请求),避免恶意攻击,降低额外的资源消耗,提升数据安全。
项⽬职责及使⽤技术:
1. 框架搭建: 使⽤ vue 及周边⽣态
1. 使⽤ vue-cli 创建项⽬,
2. 使⽤ vue-router 注册路由以及⻚⾯跳转
3. ⾃动注册全局组件
4. 注册 axios 插件, 以及 ⼆次封装axios并进⾏数据交互
5. 引⼊ Icontfont, Awesome 图标字体
6. 引⼊ element ui, antd design UI 框架, 并进⾏⻚⾯的组建
7. 配置 开发 ⽣产和测试环境
8. 本地代理解决发送 ajax 请求跨域问题
9.
cookie 解决存储跨域问题
10. 使⽤ vuex 进⾏状态管理
a) 使⽤ Vuex-persistedstate 数据持久化插件, 替代( Vuex + cookie )维持⽤户状态, 提⾼开发效率
b) 结合 Webpack ⽅法, 封装根据⽬录结构⾃动注册路由, 本地开发时, 提⾼开发效率
c) 使⽤ vuex 进⾏⾮⽗⼦之间的传值
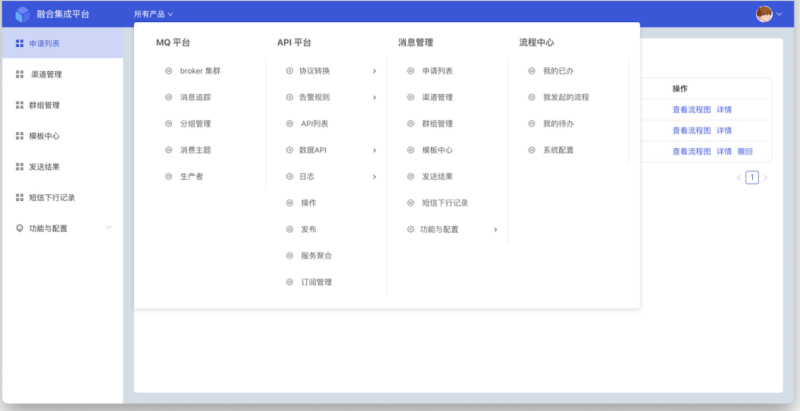
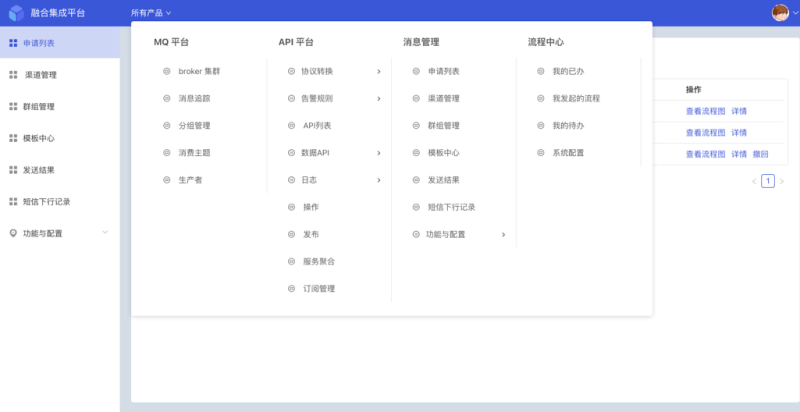
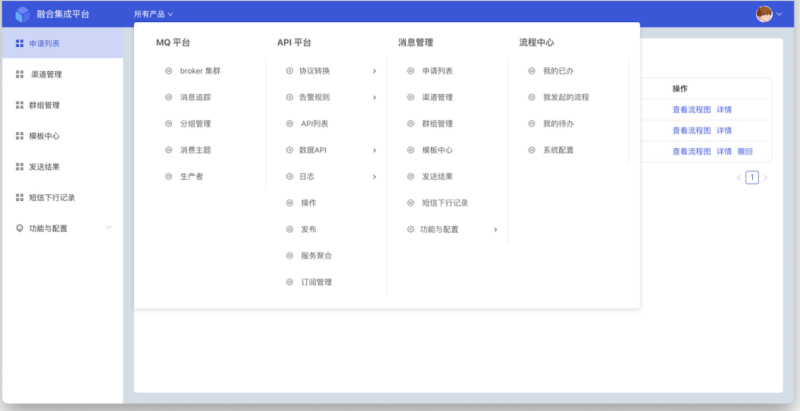
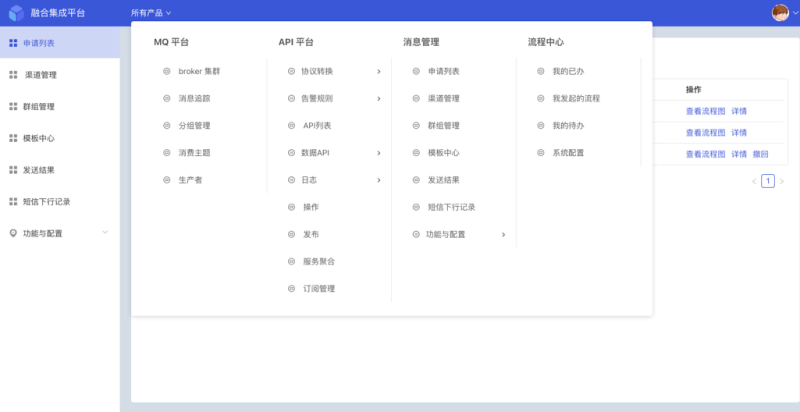
2. 独⾃完成集成的系统开发和迭代(MQ控制台 ,消息管理,平台管理,API 管理)
3. 根据特定要求编写可复⽤的组件和⽅法, 提⾼开发效率声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论