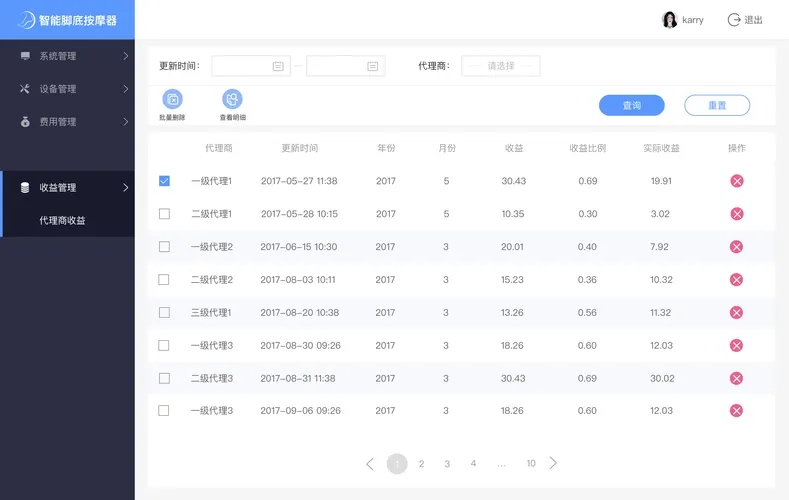
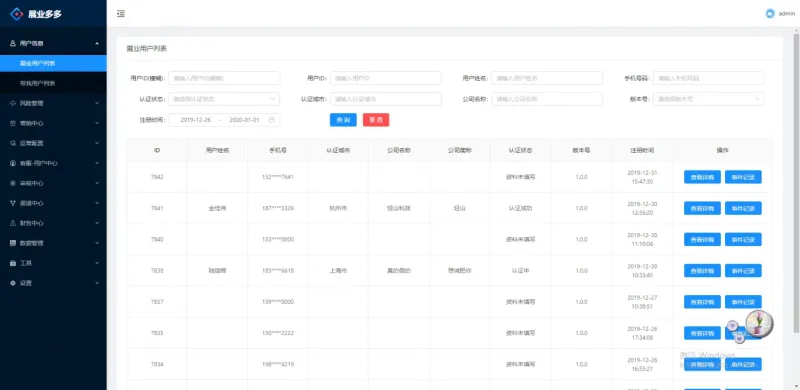
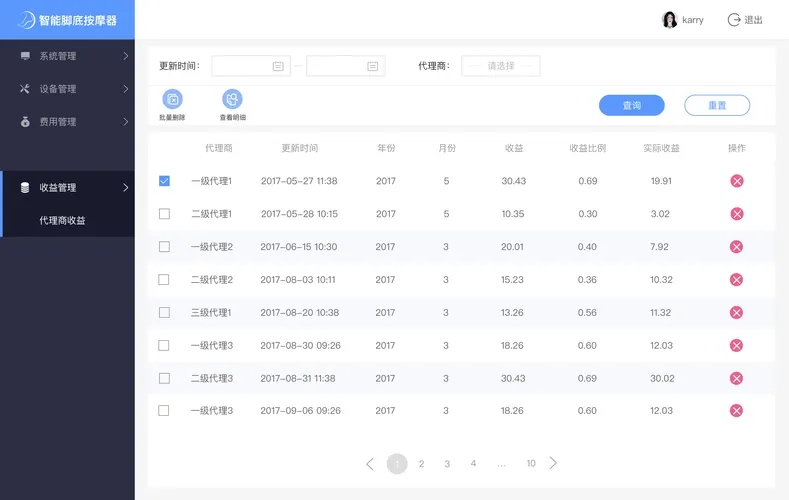
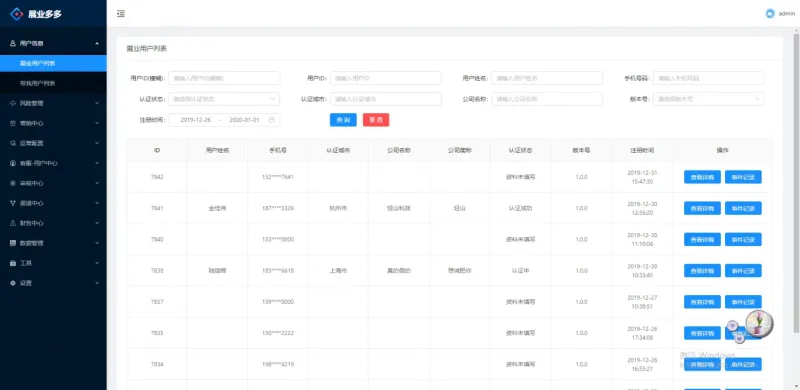
1、项目使用react.js、Element-ui完成前端框架搭建;2、使用async/await封装请求,axios进行前后端数据交互; 3、使用echarts进行数据的可视化展示;4、使用HashRouter路由模式进行页面跳转,react-redux进行状态管理; 5、对常用组件进行封装,复用代码。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论