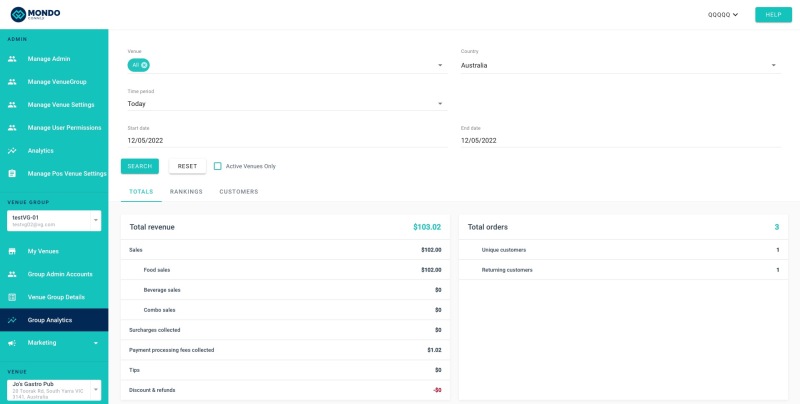
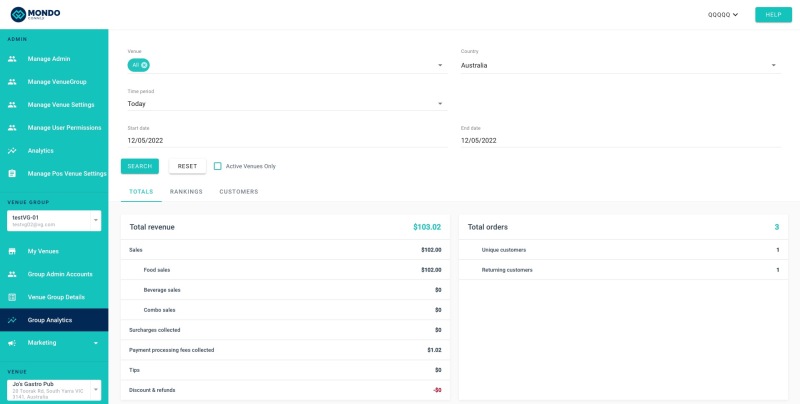
项目环境:vue + element ui + vant + git + php 主要内容如下: 1. 项目中也涉及到 googlePay、applePay、 creditCardPay、counterPay 等多种支付方式的对接。 2. 后端管理页面自定义主题色,前端自动展示功能。 3. 多个餐厅的购物车内容的前端缓存功能,都要对应展示。 4. 采用($dispatch 派发与 $on 监听模式)封装了一套自己的表单验证的组件,自定义错误的Error的类型。 5. 前端采用 Vant 组件库,PC 端采用Element组件库。对组件库提供组件的的 prop、function、event、slot均有深刻理 解。 声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论