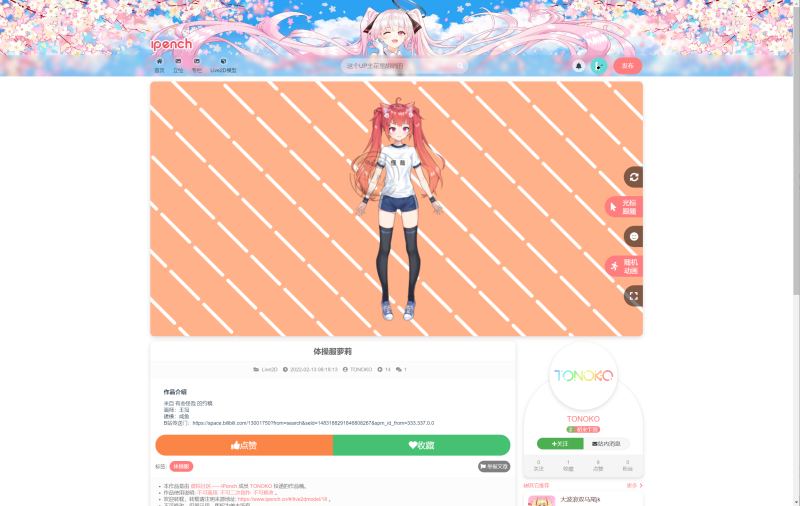
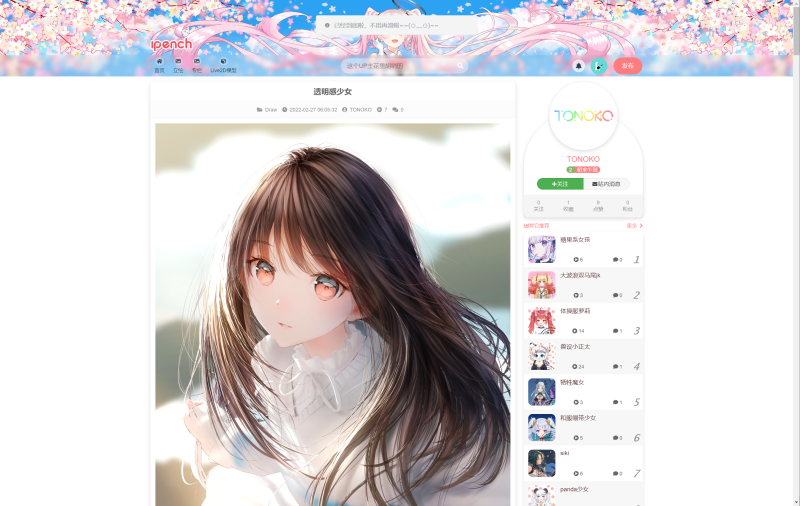
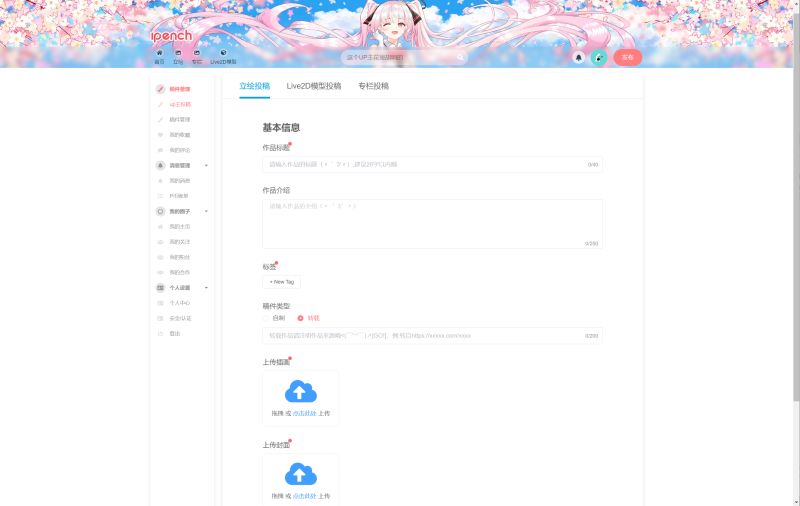
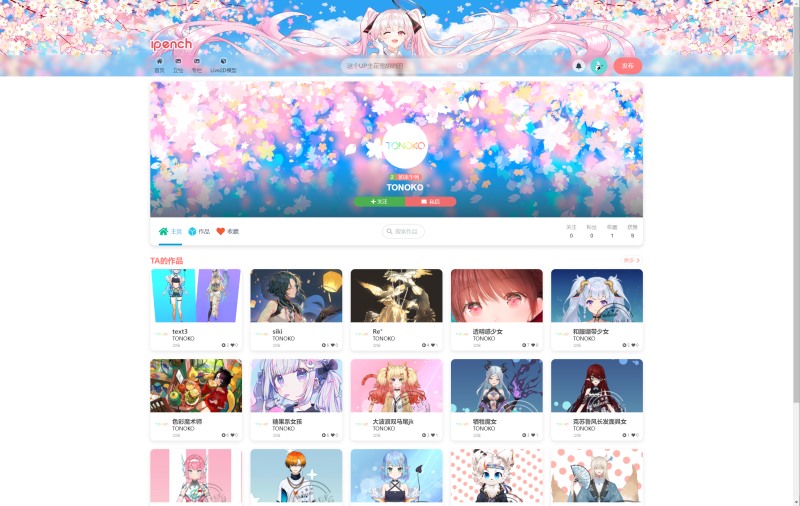
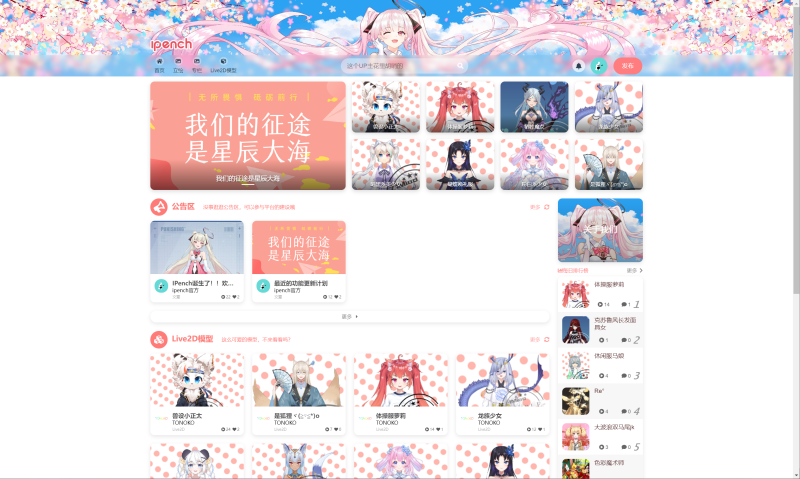
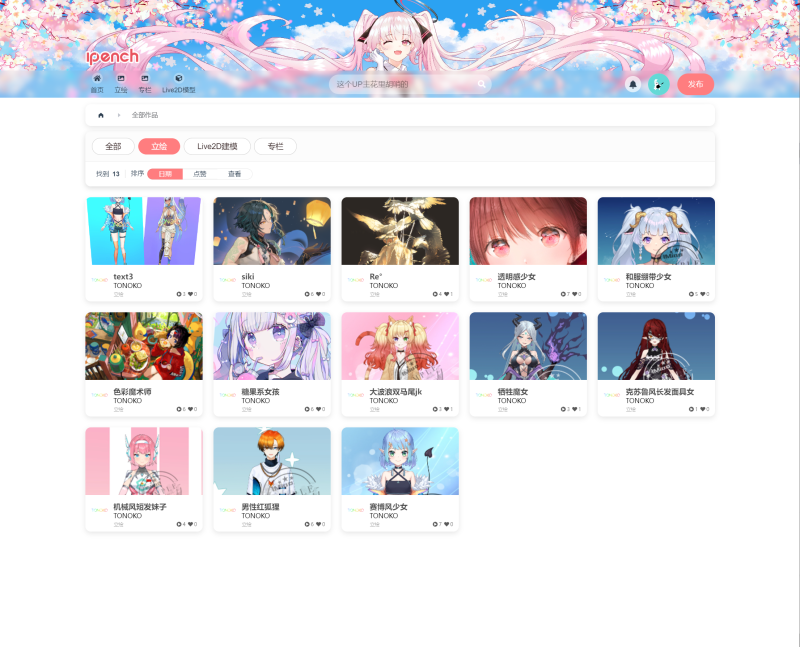
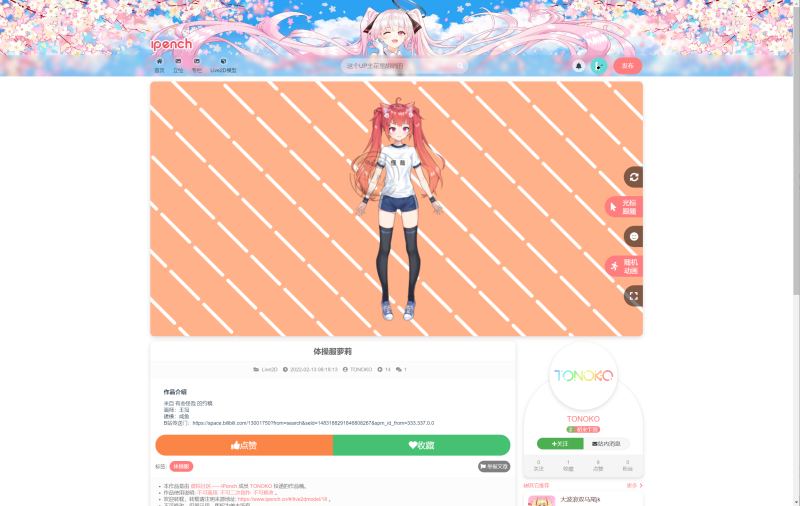
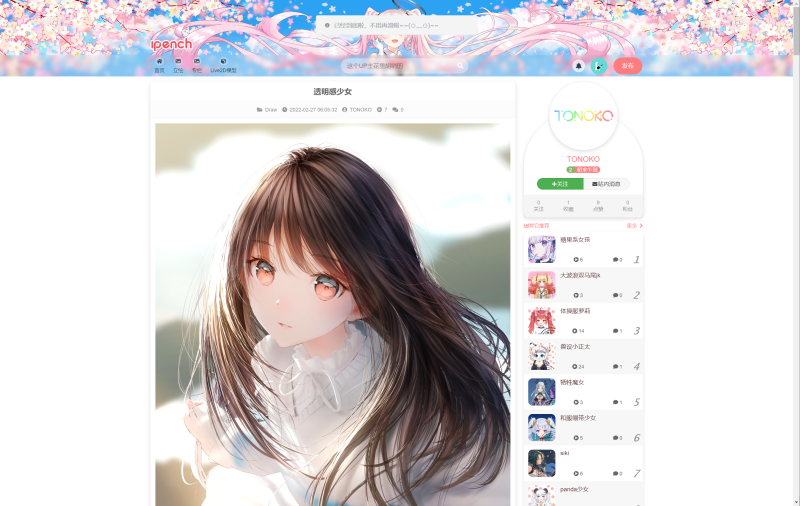
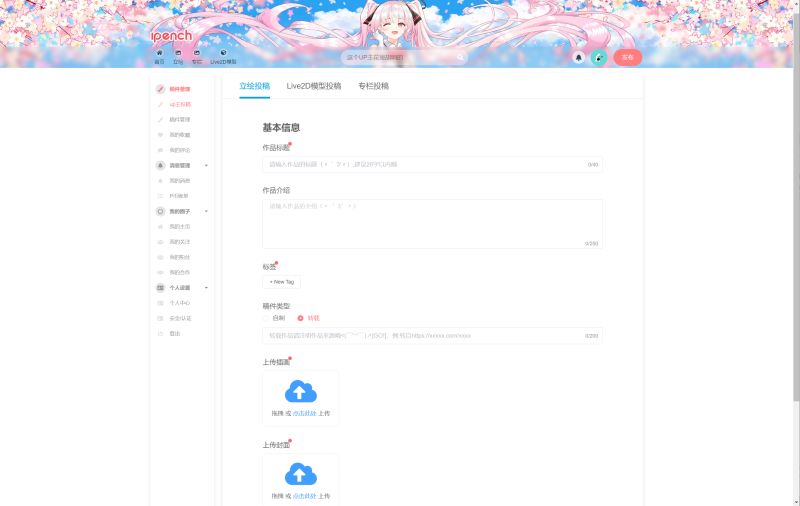
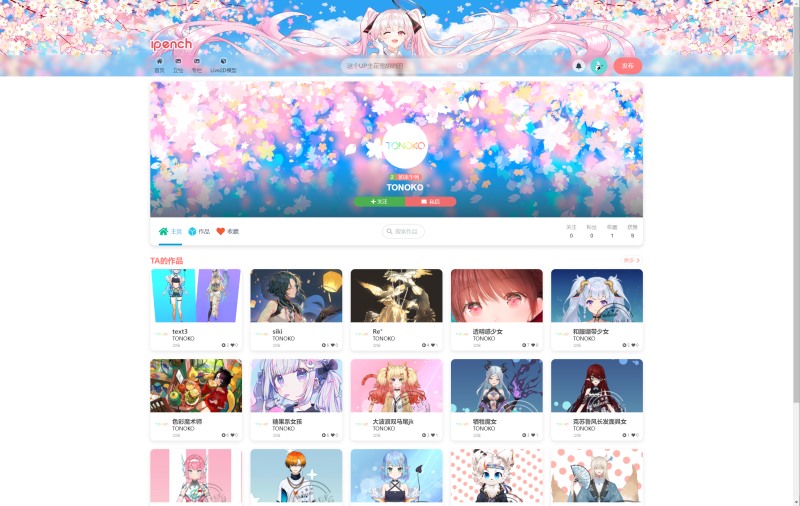
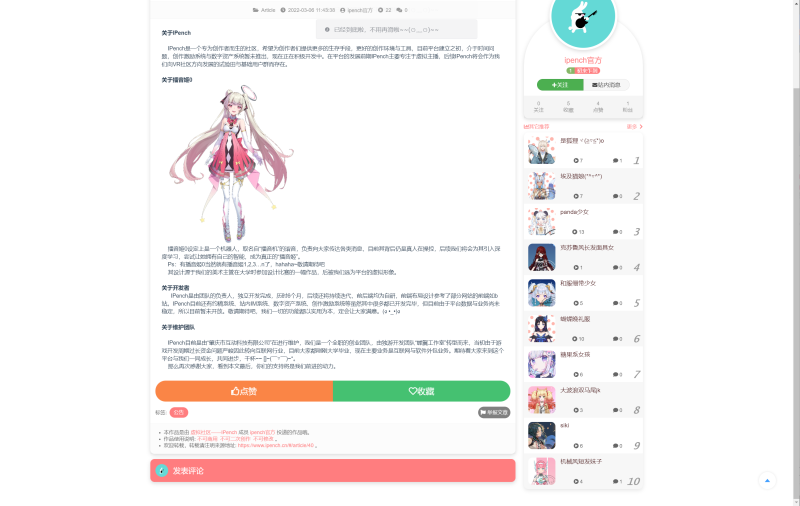
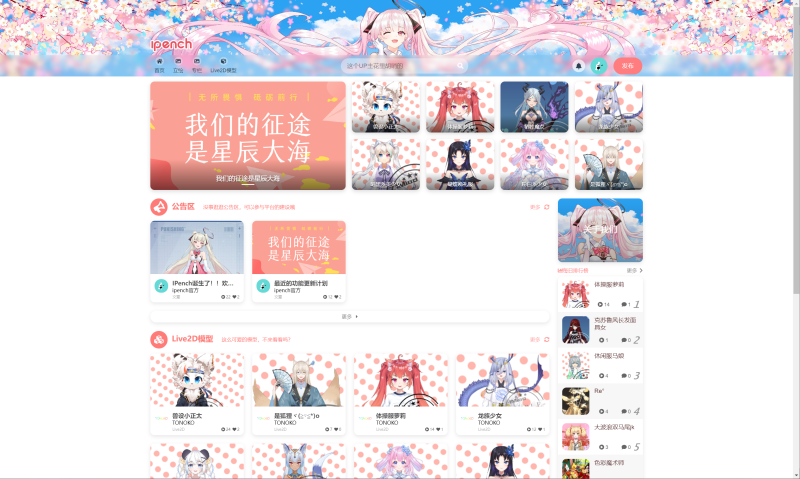
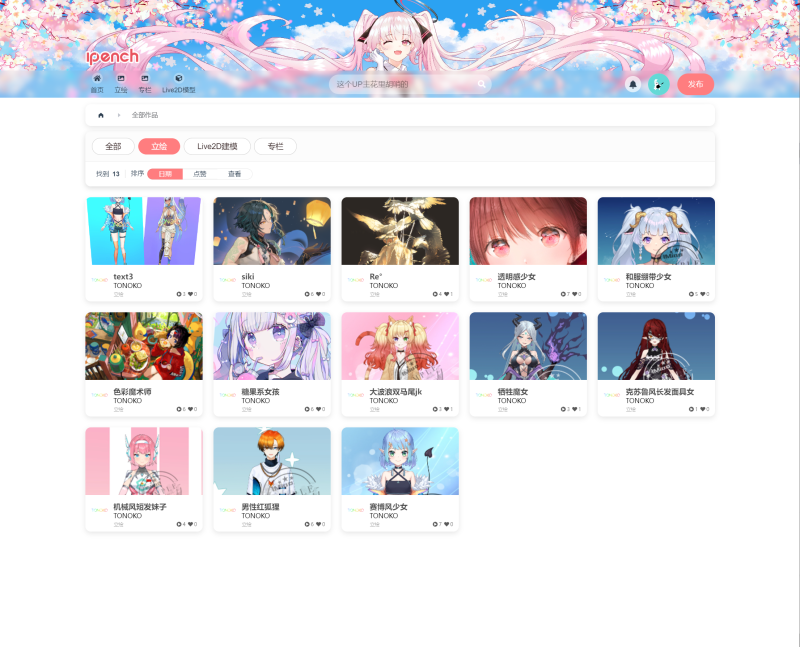
该项目前后端均为我单人独立设计、开发而成,参考B站设计而成。涉及 技术栈前端 语言: TS HTML SCSS 框架: Vue3 UI库: Element-plus后端 语言: C# 框架: Asp.net core 该项目主要模块为,社区模块、个人主页模块、超文本编辑/预览器、Live2D实时预览器、文件加解密系统、站内消息系统等,项目中绝大部分功能均被编写为通用组件,可跨项目直接使用。其中社区模块是指与社交有关的功能之和,即作品介绍、展示、评论区等具有完备的功能,能够满足与b站一致的社交体验。社区的各类功能应十分常见所以此处不做介绍,仅介绍我们平台的独特功能Live2D实时预览器与加解密系统所提供的功能:允许用户直接操控别人发布的Live2D作品,可以直观的感受到模型的建模精度,并且在此基础上平台提供了模型加解密机制,其它用户只能通过平台工具浏览模型,无法直接下载数据到其它平台上使用,只能通过购买或按作者设置条件获取模型源文件,使作者分享模型时不用担心模型被盗用的问题。个人主页:用户通过这个界面,来查看目标作者所发布的其它作品站内消息系统:1、 社区行为(如被点赞、被收藏)通知。2、 通知系统,当管理员通过后台发布公告时,能够通过通知系统通知每一位用户。同时当用户派的单有人接单时,也会收到通知。3、 站内消息,允许用户间发送私信,该系统提供了emoji表情的功能,用户可以通过这个系统来和想要的人聊天,或是沟通其它事,如二手物品的价格。4、 消息以气泡的形式现实当前未读消息的数量,当消息被拉取时,后台会将其标记为已读。主要难点:1. Live2D实时预览器,由于Live2D官方的实现十分的丑陋、文件管理不便、并且无法实现美观的动态背景.因此我重构了Live2D官方的渲染器,不再直接控制Webgl,而是使用Three.js的Mesh与Texture间接的渲染Live2D,将其改为了There.js的实现。其好处是制作动态背景动画/效果会十分的方便,若是直接使用webgl那就没法做了。2. 超文本编辑器防XSS,本软件通过设置链接白名单来防范XSS3. 前端框架的设计,框架之下路由需要动态生成,且需要可应用多种配置,如鼠标放到用户头像上是,会有一个菜单,菜单为横纵排列,一级菜单横向排列,二级菜单纵向排列。此处菜单选项用于页面的路由。导航条上的菜单依然为二级菜单,一级横向排列,二级以后下拉框显示选项,此处菜单用于作品类型导航。为了适应不同类型的菜单,路由需要,所以设计时我将菜单配置与路由解耦,根据菜单配置进行路由,不在和路由表强相关。框架还设有全局组件“用户登录/注册器”,当用户执行必须登录才可执行的操作时,通过调用框架函数便可检查状态,未登录则弹出登录框。项目地址https://www.ipench.cn声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态
















评论