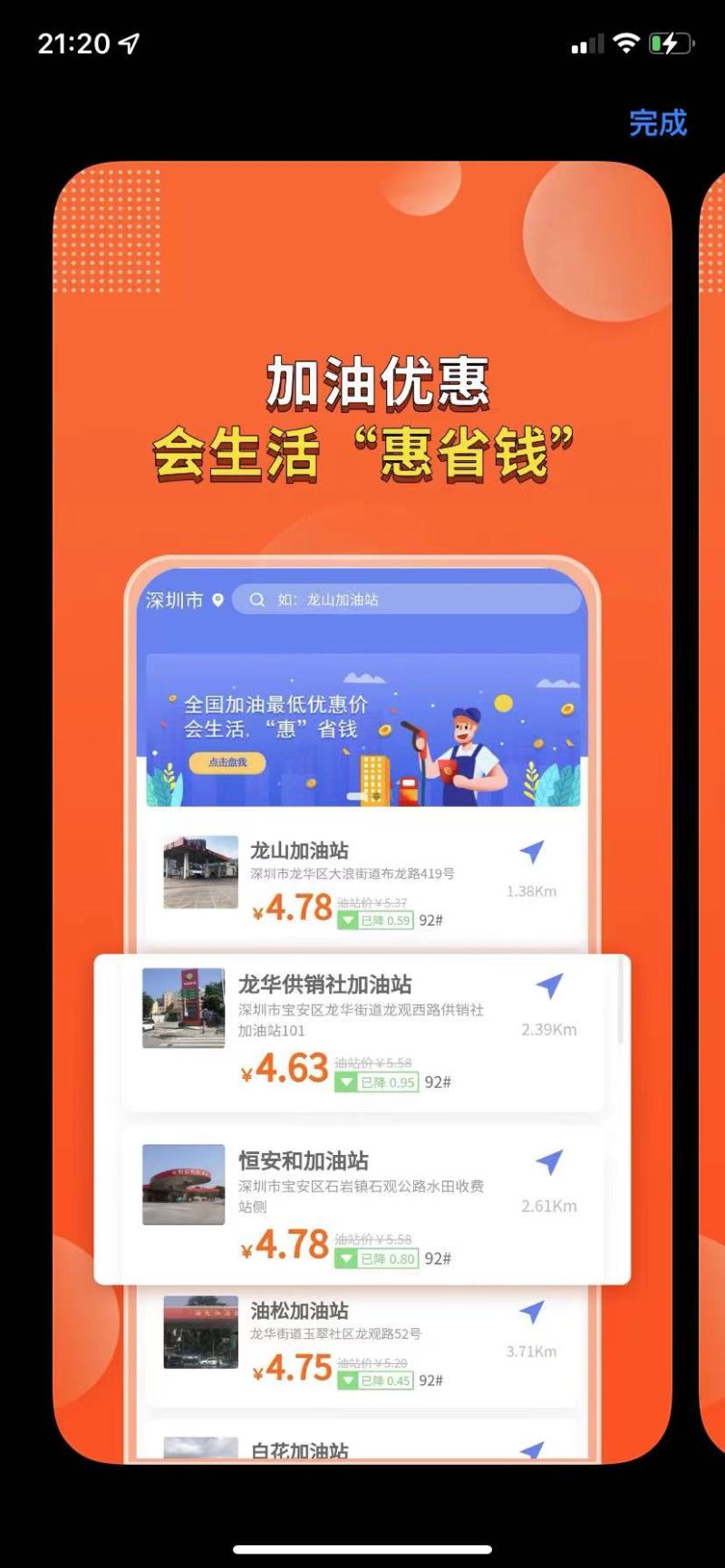
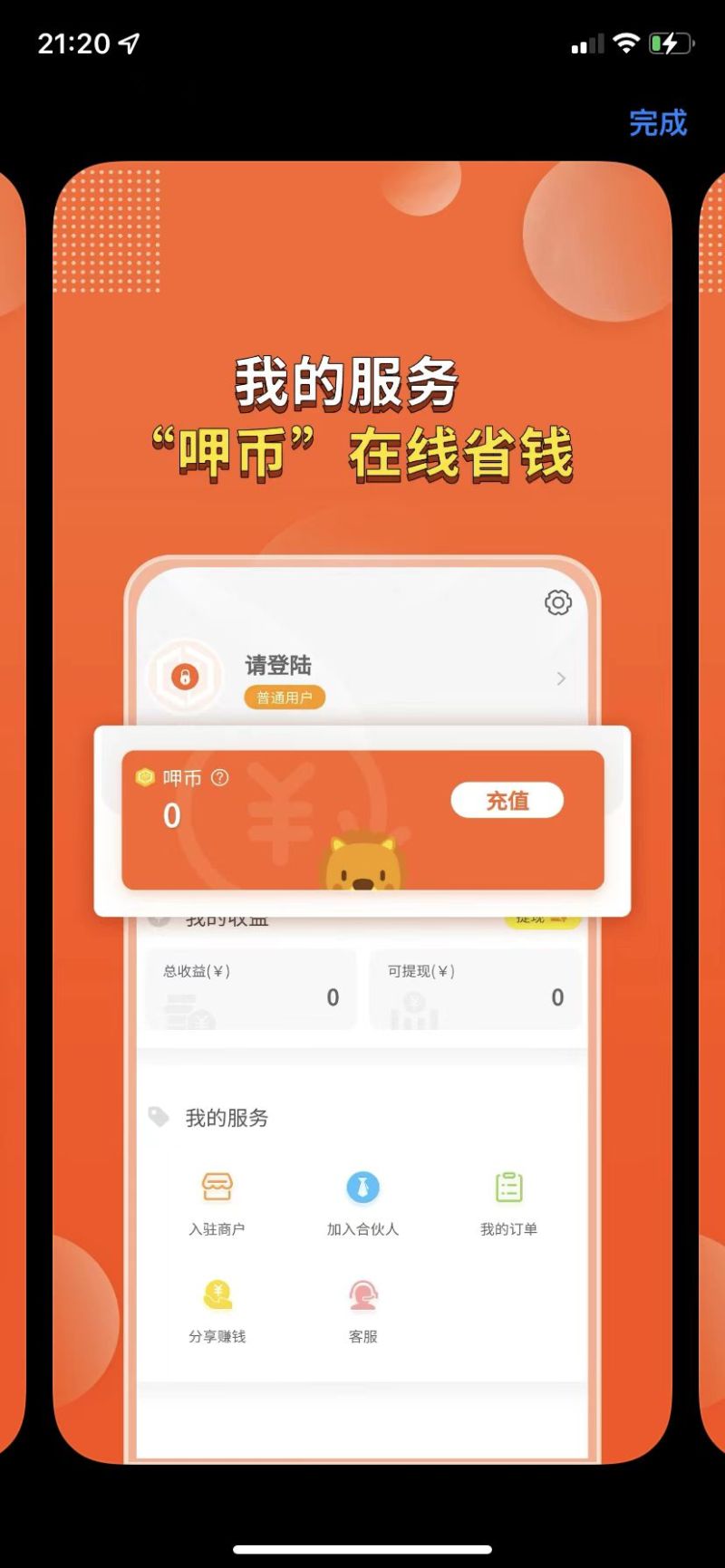
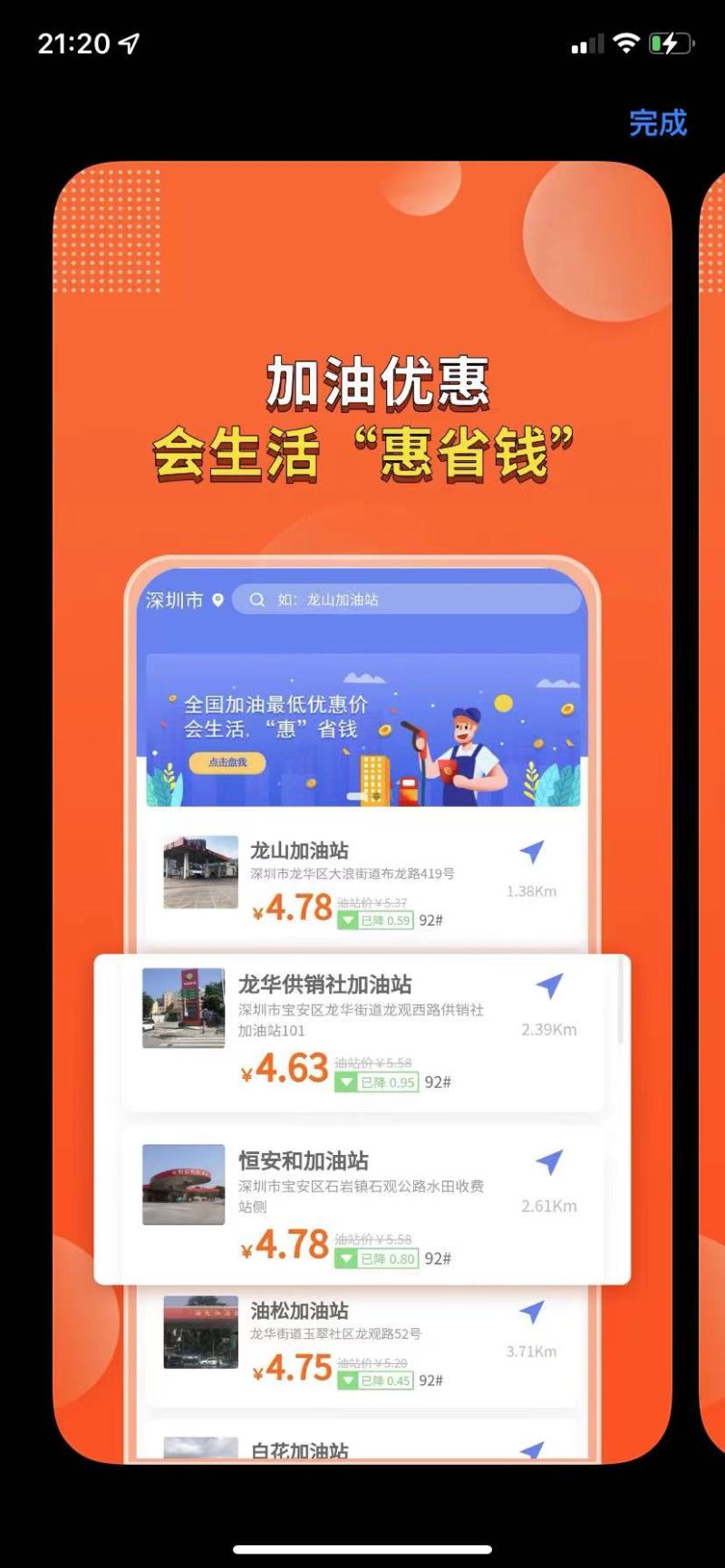
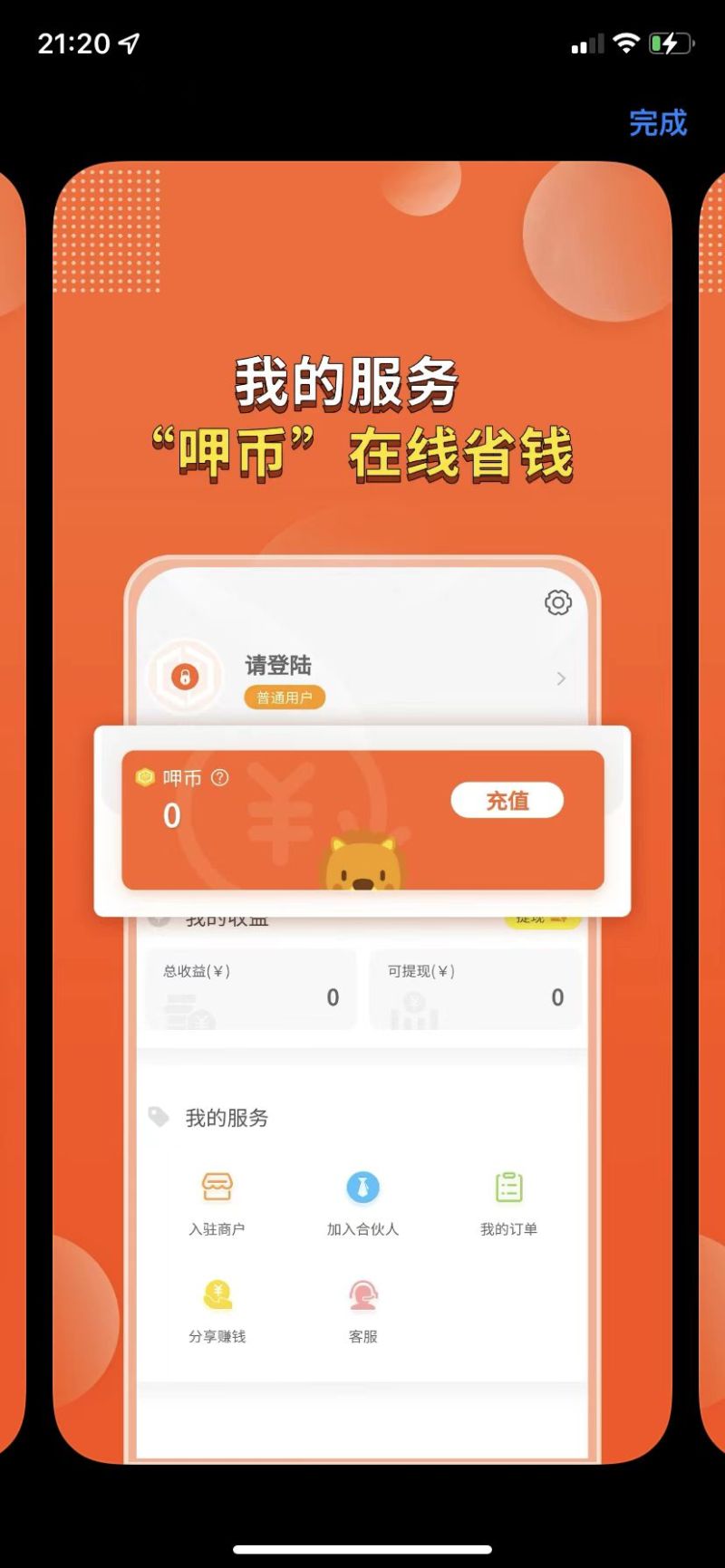
机大呷技术选型: uniapp + uview - ui + 混合开发 vue + vuex+ localstorage + sessionstorage 使用工具: 1.HBuilderX 编辑器 2.Postman 3.Chrome 4.雷电模拟器测试 5.真机测试(安卓/苹果) 项目描述: 该项目是移动端项目,独立开发的一个中大型项目端和用户(会员端的开发),基于 uniapp 框架搭建 APP 项目。其中使用 uview - ui 库,进行页面布局, 自己封装组件美化/优化代码页面,通过封装 Promise 中 uniapp 提供的 API uni.request()与后台接口测试 对接,通过接口带上请求头 token 验证每个接口是否携带 token,或者 token 是否过期,是否已登录 / 给用 户更加的手感 / 视觉体验,如果不是,只能在登录页面,并清除所有的过期 token,和用户个人信息等,并 通过组件提供的 API 进行图片的懒加载,并对样式、图片、代码体积进行打包压缩。 负责部分:独立开发,涉及到前端开发的邻域都要负责, 使用技术: 1.使用自己的 git 码云对项目备份,代码每天上传至公司的企业 git 上,git bash here 或者 SourceTree 管理项目的版本修改或更新。 2.代码复用的封装,或者二次封装 uview ui 组件进行更容易的复用,比如自定义头部,弹出层等 3. 请求接口 POST,GET, Delete 封装,在请求头中做响应拦截 token 4. 主要应用了 uview 去布局整体的页面,图片的懒加载使功能实现5. 运用 scss 和封装自己的 css 文件进行样式的编写,运用发行 APP - 云打包进行代码的打包安装到安卓及IOS的测试声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论