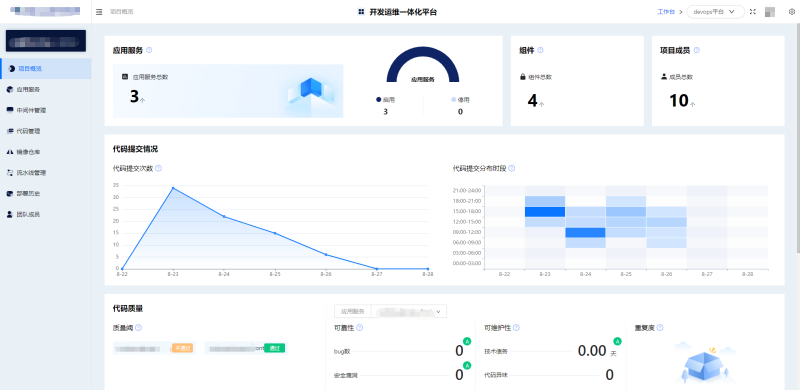
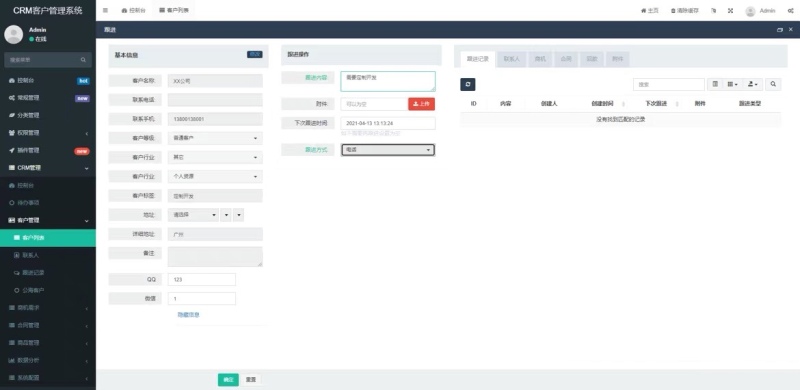
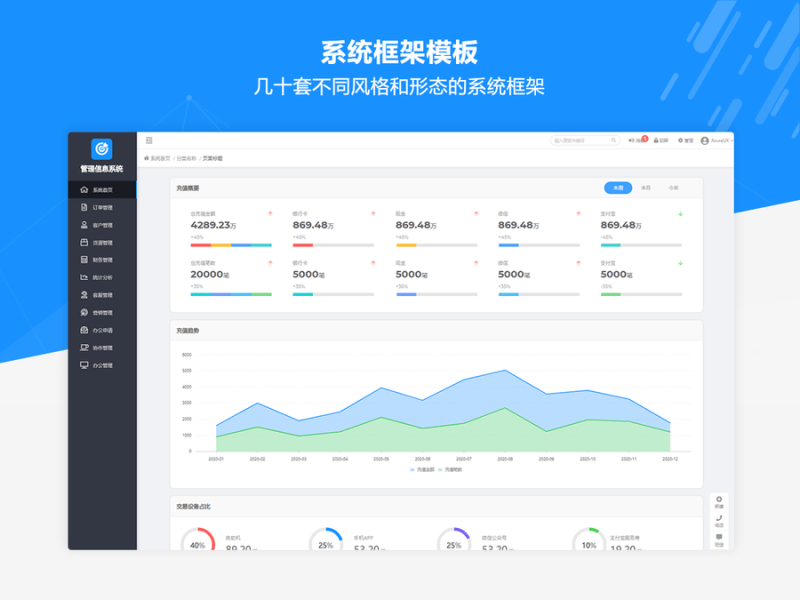
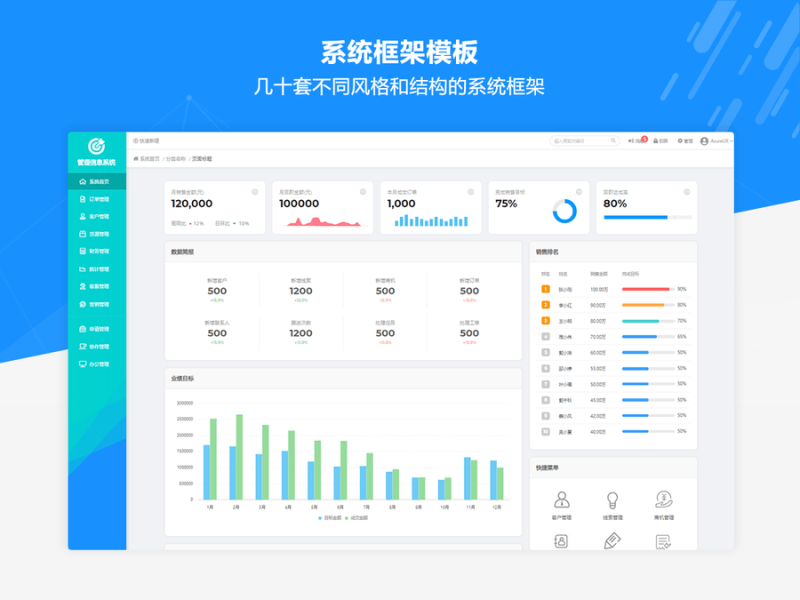
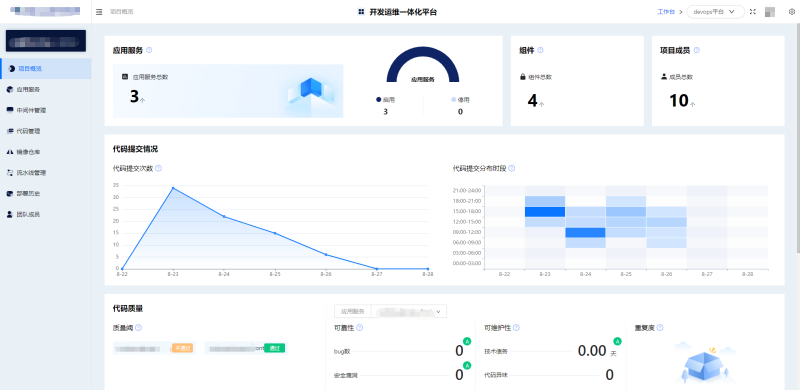
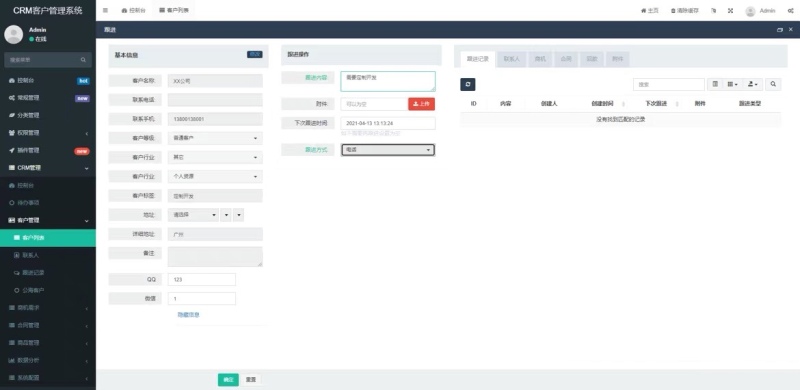
设计多种后台管理经验,跟据客户需求开发不同的后台管理界面或使用不同的技术实现效果。1、使用vue、antd-design-vue、nuxt实现页面前台功能开发;2、通过graphql请求schema定义对象传参,获取指定数据库字段进行开发;3、schema通过一个或少量get请求,定义对像传参结构优化性能,后台通过指定传参查询想要的数据库字段;4、封装了大量的框架如:1)、mixin:分页、搜索、宽度、滚动、时间过滤、弹窗、金额;2)、组件:弹窗,搜索、分类、字典查询、graphql.client端、日期,时间、上传、查看文件、单位、人员查询等3)、函数式组件:企业信息、详情、说明、警告等5、多种数据共享如vuex全局共享,vue.observable局部共享,provide上下文,props等;6、统一通迅:vue.$on vue.$off订阅模式非父子组件通迅,props,$emit 父子通迅;1、自定义指令:添加修改用户权限、权限指令;1、为客户提供数据收集,表单配置2、工作流程,审核,退回,修改,提交等流程3、为不同身份的人提供了不同的权限管理和审核流程4、用户填写表单进行数据收集声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态




















评论