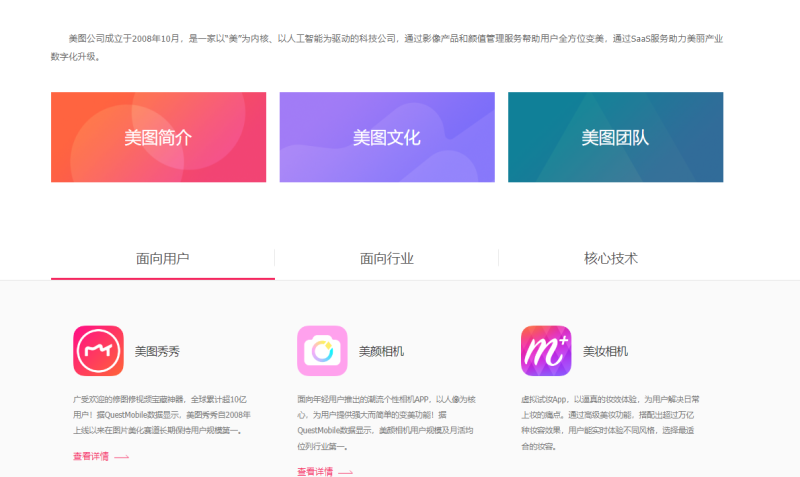
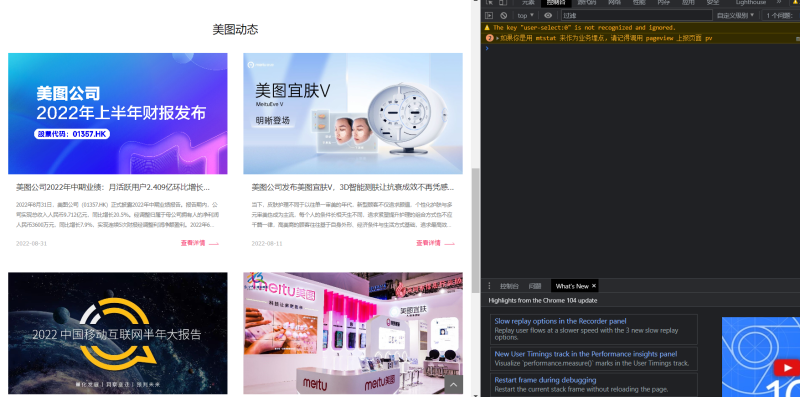
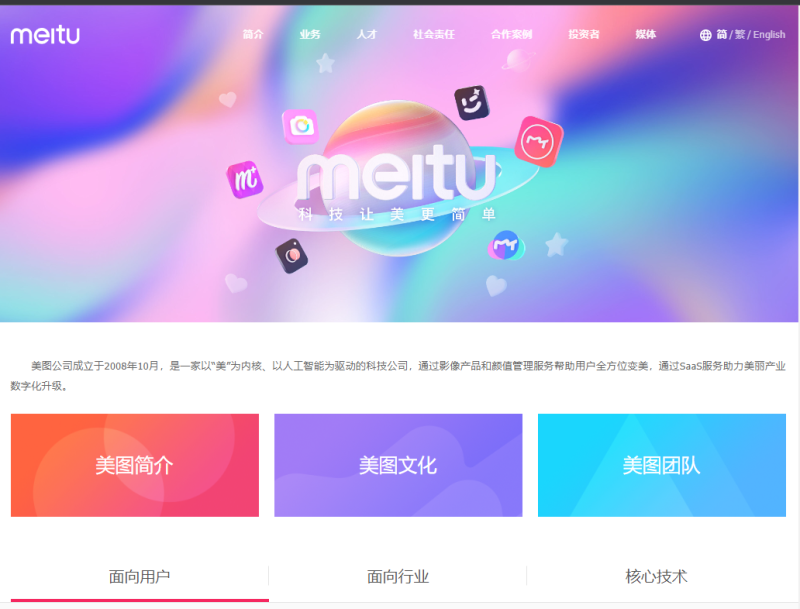
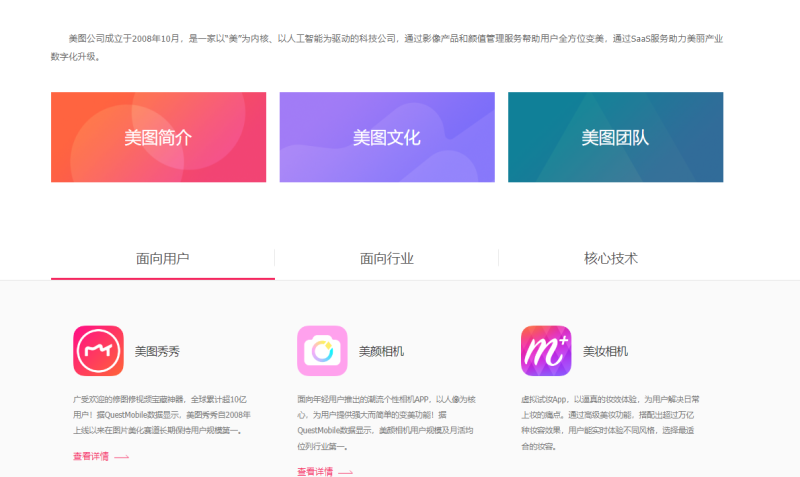
通过css+html框架搭建满屏页面,全局使用flex布局实现页面效果图,页面大部分采用了margin和position来设置元素的位置,通过@media (max-width: px)针对不同的屏幕尺寸设置不同的样式,从而实现页面尺寸在达到不同像素值时页面能够呈现出不同的样式。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态








评论