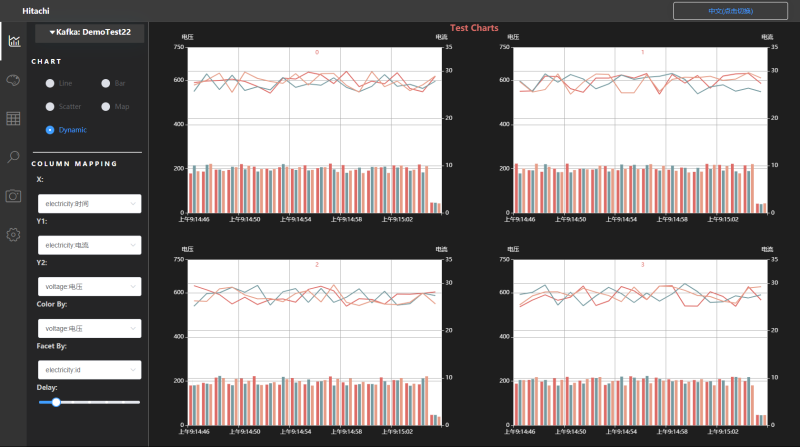
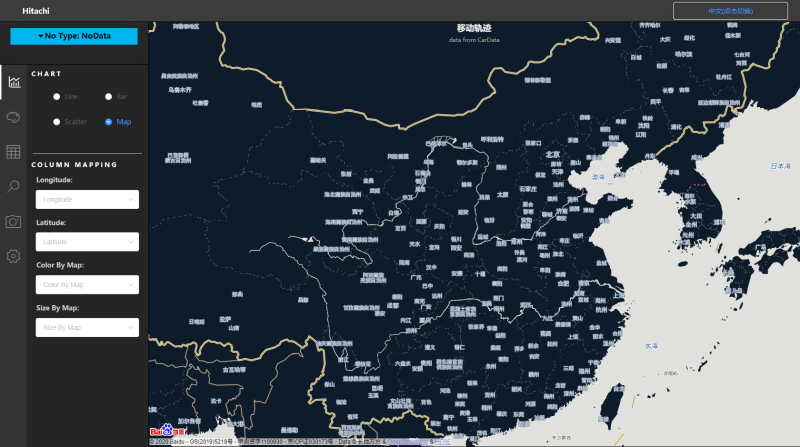
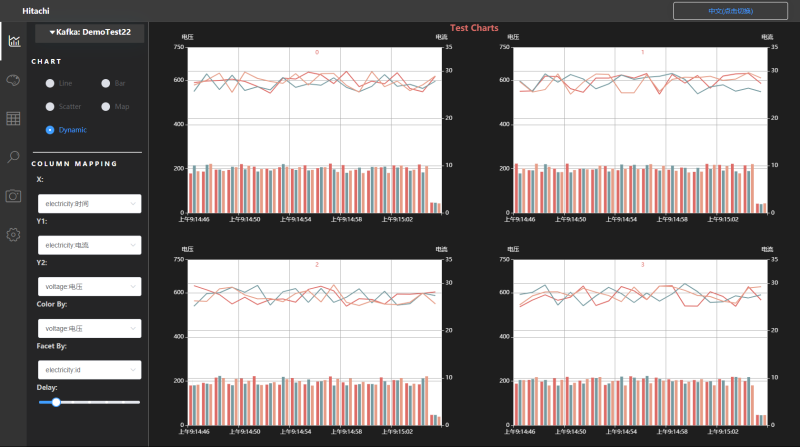
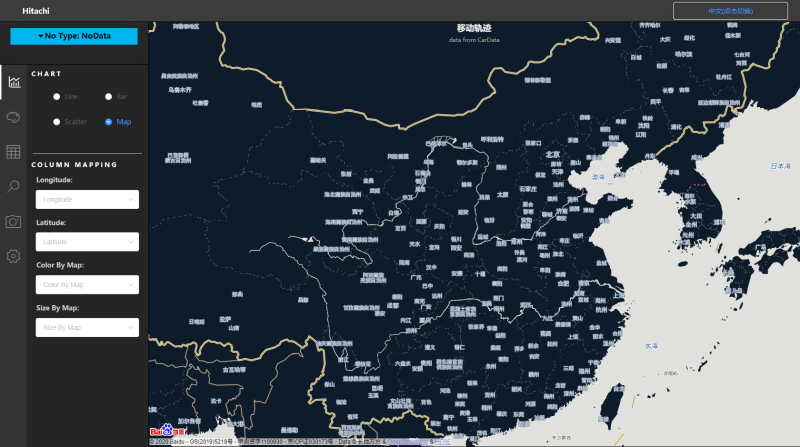
1. 项目描述:通过 Vue Echarts Pubsub 技术实现可视化图表定制选择连接多种数据库实现图表显示功能 2. 个人职责:通过 vue 脚手架搭建主体页面的实现,并且和后台进行交互,并开发实现了实时连接数据库显示最新数据的功能 3. 技术要点: 1) 使用 Vue脚手架初始化项目; 2) 采用组件化,模块化,工程化模式开发; 3) 采用 websocket 进行数据实时交互更新界面; 4) 使用 webpack 对项目进行管理; 5) 使用插件进行连接数据库实现数据库最新数据实时展现功能; 6) 使用PubSub进行状态管理声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论