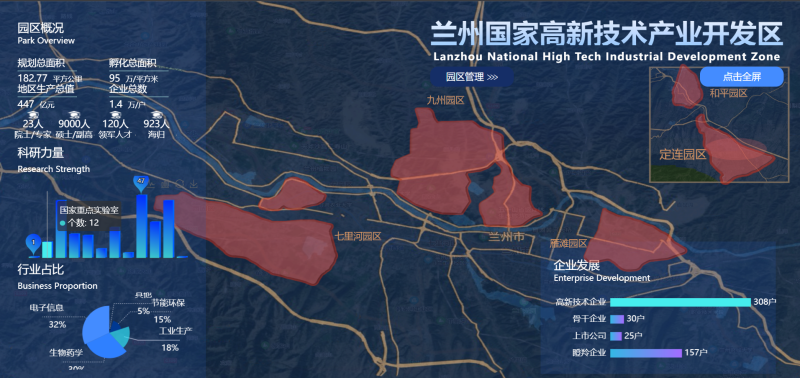
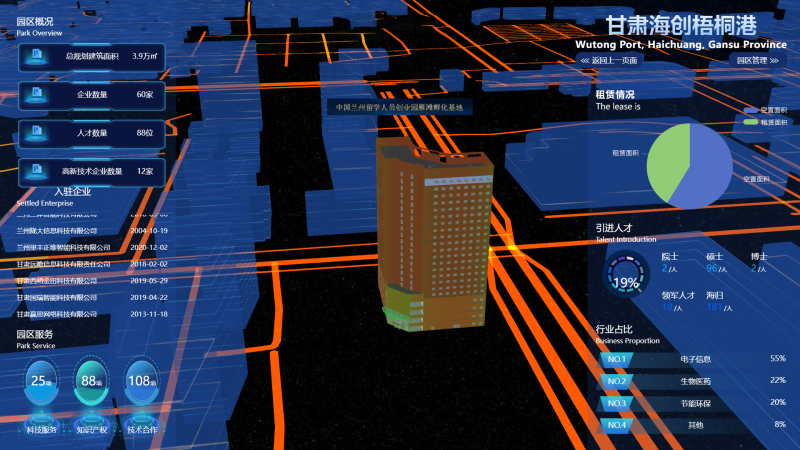
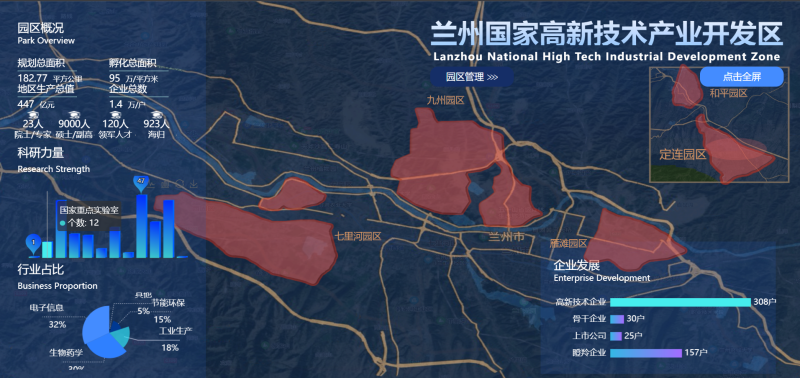
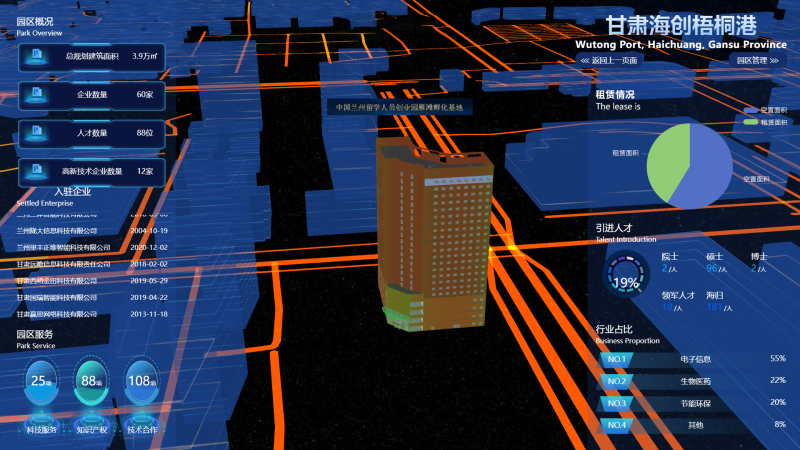
项目一:项目技术点:采用超图绘制3D建筑图(第三方绘图,我方只做简单的交互),使用ECharts 实现数据可视化,使用水球插件实现水球动画,采用JS 实现Echarts 的自动高亮动画, 使用css实现其他简单的动画效果。项目是整个高新区的数据汇总,通过鼠标交互实现从整个高新区开始,区域到建筑,再到楼宇,最后到公司的一步步细化,数据来源是后来管理添加的。项目二:技能点:vue2,ElementUI,JavaScript,Echartsl项目搭建:项目使用的是vue-cil脚手架,同时配合使用各插件来搭建框架,实现项目自动适配所有大屏,绘制页面时只需要安照UI的图绘制即可,不需要再做单位的转换。lAPI的封装:使用框架的defineConfig配置跨域,使用axios封装service,根据后端自定义的状态码书写全局提示。l页面动画:根据U的设计,使用CSS3的新属性还原页面的动画效果,实现浮动,空间旋转,发光,空间平移等效果;使用」S实现拖拽选中的效果,以及使用js实现echarts提示牌的自动轮播;。lecharts适配:通过echarts的配置项resize实现echarts图表跟随窗口变化而自行调整,通过js方法实现echarts字体大小的调整。lecharts3D地图的绘制:在不建模的前提下,使用echarts2Dmap的配置项与3Dmap结合,解决3Dmap引出线和提示牌等问题;同时自行绘制自定义地图的轮廓图。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态
















评论