点击空白处退出提示
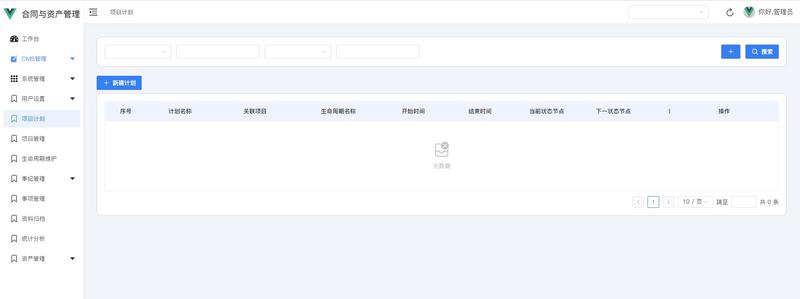
合同资产后台管理系统
我要开发同款作品详情
2、 路由动态添加以及处理不同账号的权限问题,完成动态侧边菜单栏
3、 完成各个模块查询、添加和编辑功能
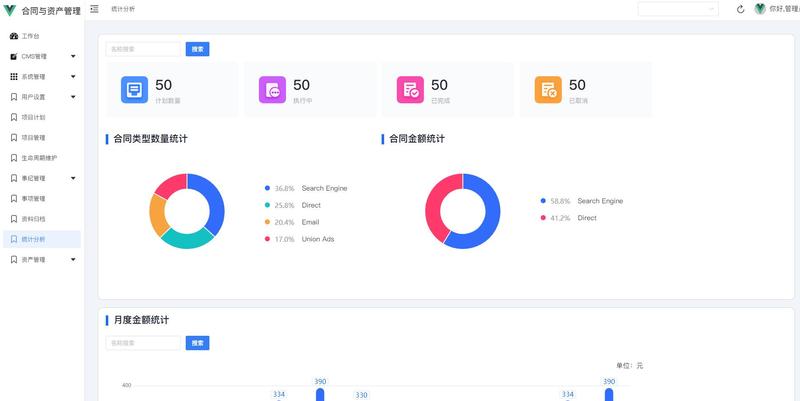
4、 对统计数据使用进行图表展示
5、 整个系统流程环节环环相扣的页面逻辑处理。
技术要点:
1、使用navieUi表单验证规则验证表单,message消息提示显示后台返回错误
2、在登录成功后对后台返回的token进行本地缓存,把详细的菜单字段保存到vuex
3、进入首页前,根据不同的账号权限会有不同的菜单字段,动态生成路由。对于不同权限的账号生成不同的菜单栏。自定义permission指令对页面上增删改查的按钮权限控制。
4、使用组件化开发减少代码冗余,提高代码复用性。页面上的表格以及表单都进行统一的封装,便于维护和管理。对组件库组件进行需求化改造。
5、使用v-charts对统计数据进行图表展示,提高数据可观性。


声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!










评论