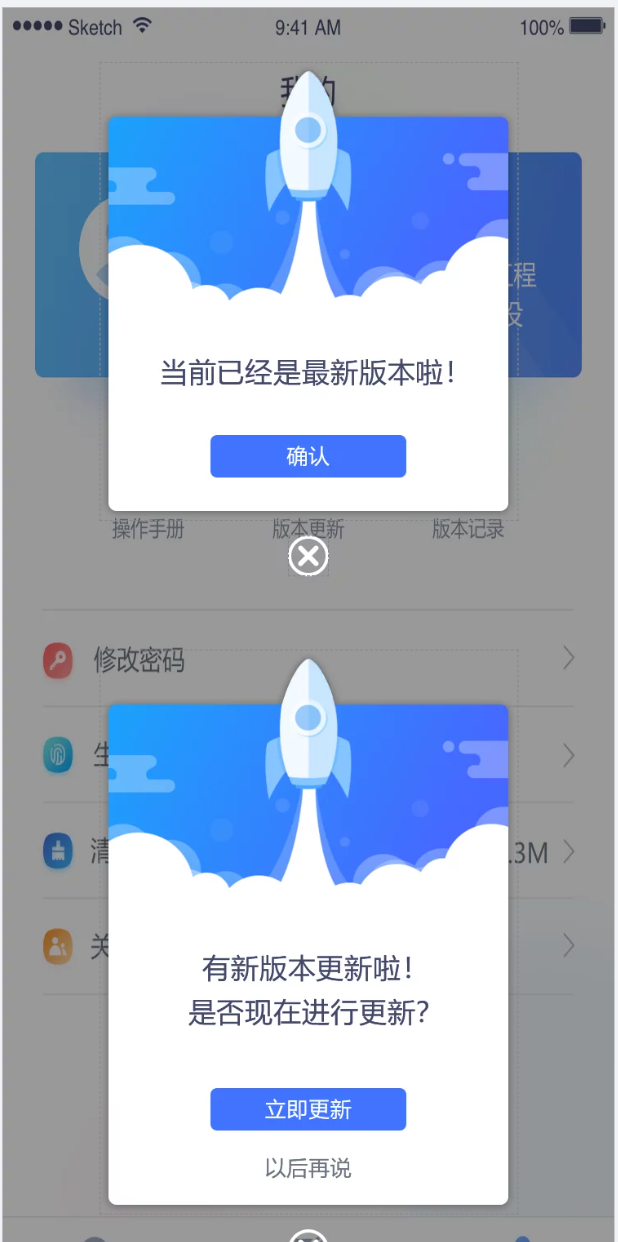
点击空白处退出提示
天分app
我要开发同款作品详情
技术选型:H5 + uni-app
项目负责:我的,消息,消息列表展示分别负责页面的搭建,接口的对接。
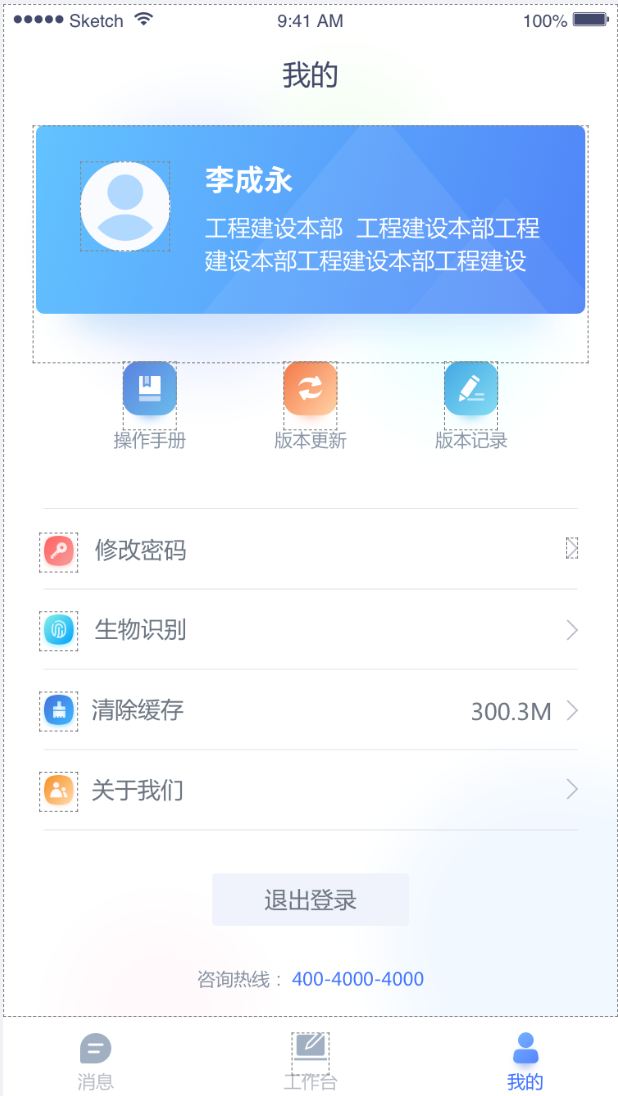
其中我的部分主要分为头像信息展示,操作手册,版本更新,版本记录,修改密码,清除缓存,关于我们,退出登录,咨询热线;
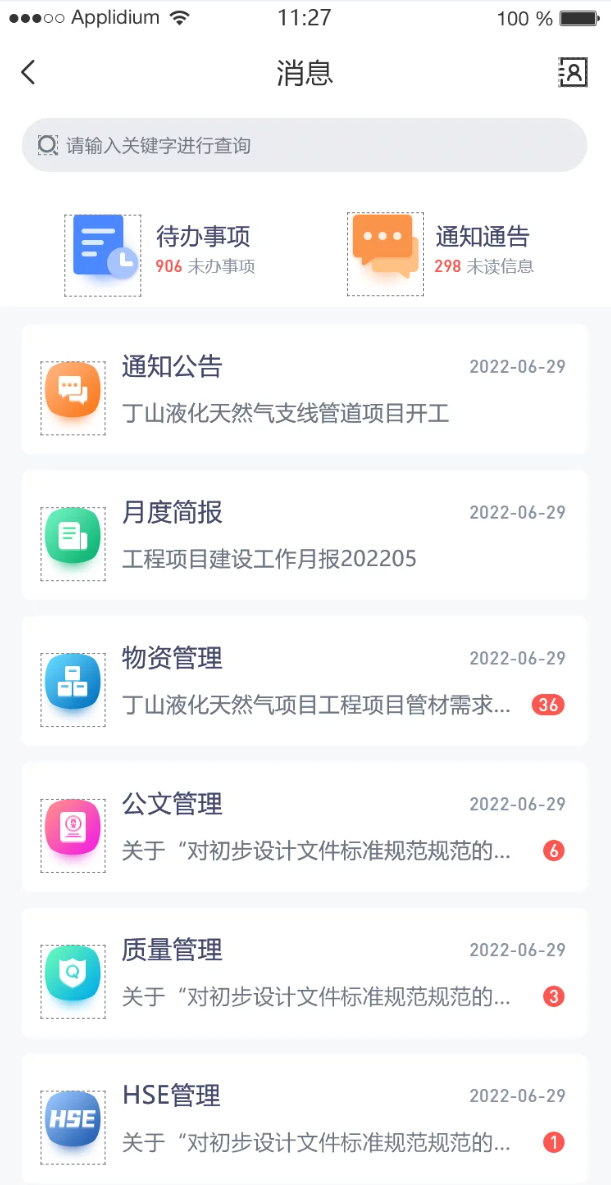
消息部分分为待办事项,通知公告,以及一下其他消息内容展示;
涉及技术:
1. 使用css预处理器scss;
2. 适配用到rpx,只要把预览的屏幕设定到750;
3. 整体界面使用flex布局加uView和uni-app来实现;
4. 使用uni-app中内置的uni.makePhoneCall()来完成咨询热线;
5. 版本更新用到uView中遮罩层和H5来实现;
6. 清除缓存用到uni-app中的uni.showToast();
7. 用Webview来实现uni-app和H5页面之间的通信





声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!










评论