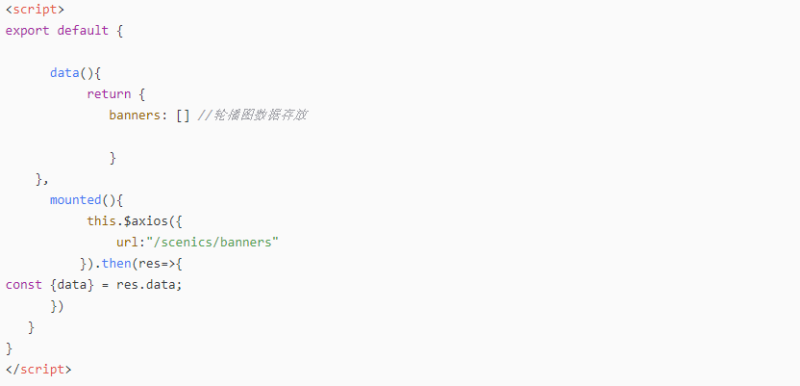
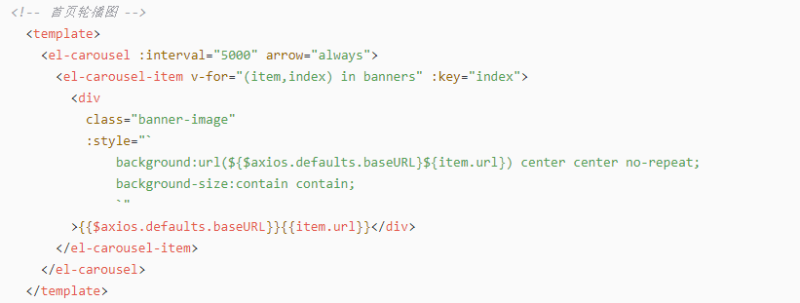
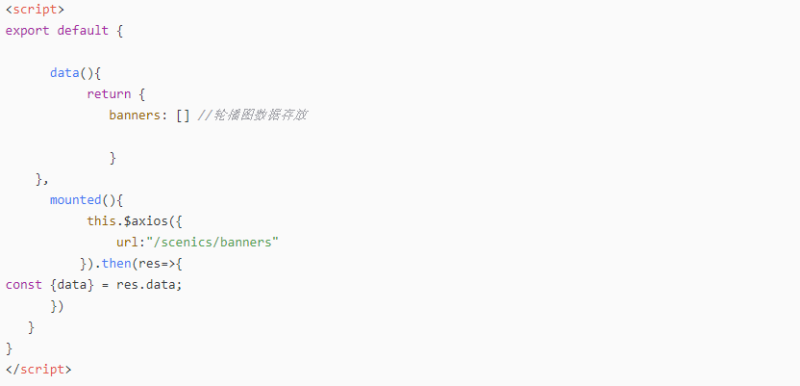
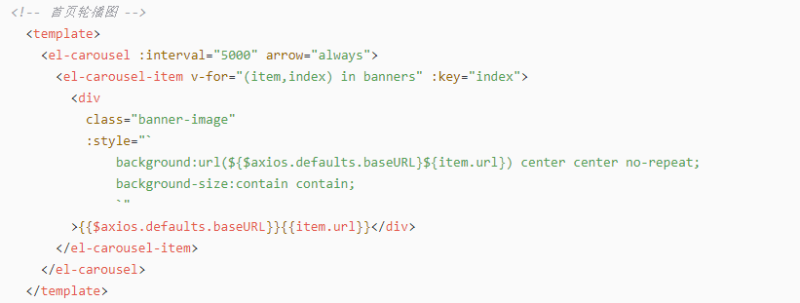
初始化布局 页头页脚公共组件 首页轮播图在components 文件夹中新建所有页面统一的头部组件和页脚组件在默认布局中 layouts/default.vue中 导入公共组件并使用使用 Element-ui 的幻灯片组件 el-carousel,新增首页的轮播图布局请求后端接口替换静态图片数据首页的轮播图布局,pages/index.vue 是在 layouts/default.vue 中的 中渲染banners 是我们自己构建的一个死数据数组, 用来遍历之后生成多张图片进行轮播声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论