点击空白处退出提示
作品详情
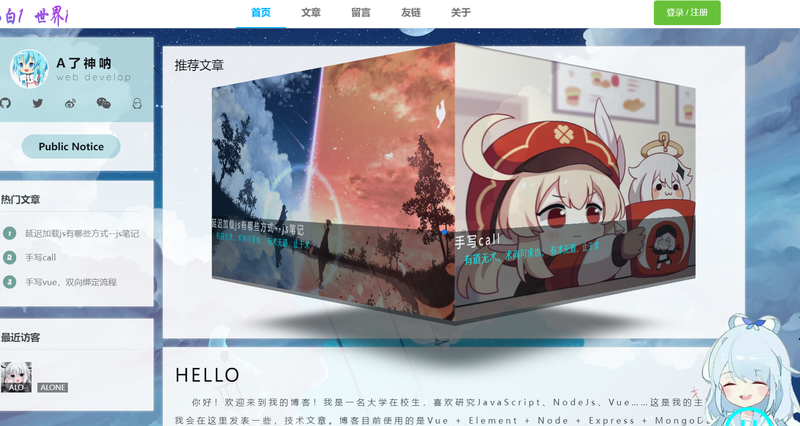
项目简述:博客系统,展示自己对技术的看法,大致以首页(Head),
文章(Article),留言(Message),友链(Link),关于(About),
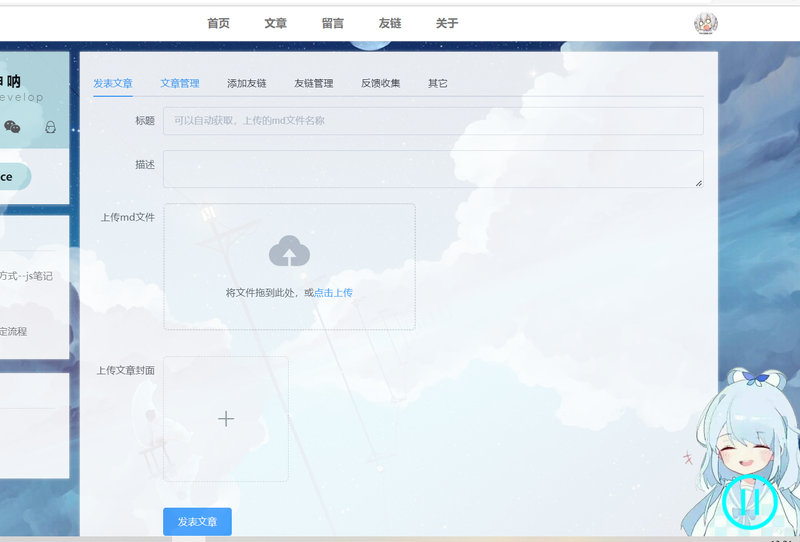
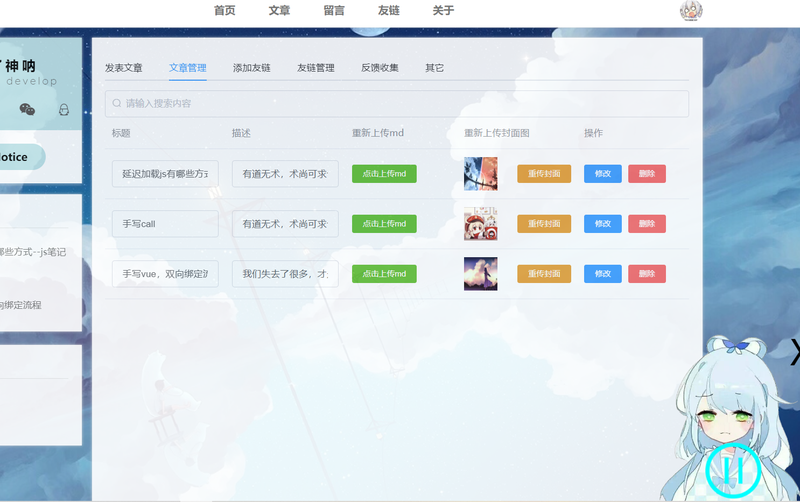
管理员(Admin)为主。
问题解决:
1.前后交互:
前端使用axiaos包,全局引入,配置一下,方便每个组件操作,完成了前端和后端的数据交互,
后端运用nodejs,为了避免后端代码繁琐,不使用自带的,引入express包,中间件对前端的数据提前处理,再以分开文件形式,使代码不集中显示,由每个对应的子路由,完成对应功能,的前端交互。
2.交互音乐播放器,动态3D轮播图
交互音乐播放器,采取C3的2D缩放和伪类,H5的音乐播放,
实现音乐播放器的交互,再采取js标识符的逻辑,实现功能上的实现。动态3D轮播图,引入swiper插件,快速实现功能,载入后有前后交互,数据的获取,在更新后,再次获取数据,保证动态变化。
3.持久化登录:
每次进入页面,前端会在创建前,向后端发请求,后端根据会判断是否一星期内登录过,如果登录过,刷新最新数据,并且向前端发送识别码,前端收到,更新vuex的数据,显示已登录组件,没有登录,向前端发送识别码,就是return了。登录,前端发起请求,后端采用session包,经过符合登录要求判断后,在数据库对应表里添加最新用户数据,。
4.项目上线
在服务器端上,全局安装pm2,进行开启后,完成项目上线。




声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!










评论