点击空白处退出提示
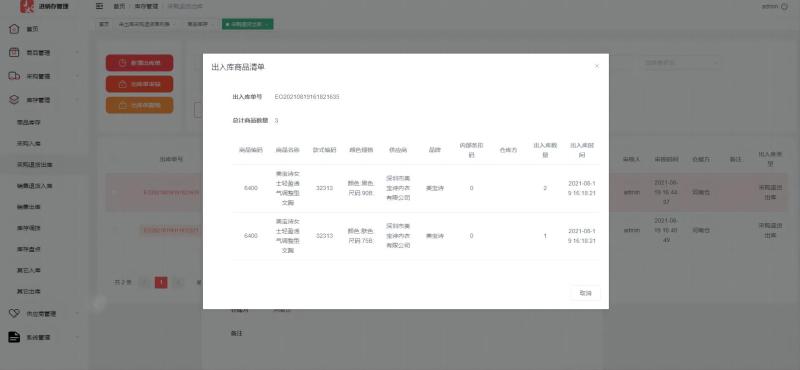
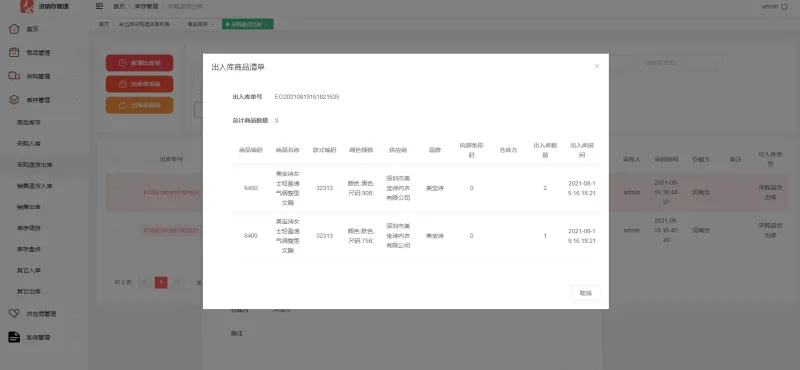
企业管理后台
我要开发同款作品详情
因为手机端要兼容不通屏幕分辨率的手机,考虑用webpack打包工具同一处理css样式,刚开始用了主流的lib-flexible+postcss-pxtorem方案,但这个方案有两个不足 1) 首先rem是相对于html元素字体单位的一个相对单位,从本质上来说,它属于一个字体单位,用字体单位来布局,并不是太合适。2) 开发实在电脑浏览器开启手机模式,显示的效果和真机的不太一样。因此采用了postcss-px-to-viewport 这个方案,将px转换成视口单位vw。
第二个问题,因为项目采用了vant,而vant团队是根据375px的设计稿去做的,一般我们的设计稿都是750的,就需要针对vant的包特殊处理下,原理是基于 webpack.resourcePath.includes(path.join('node_modules', 'vant')) ? 375 : 750;
typescript yyds! 开发过程中,有些类的方法记错了,或者函数的参数类型记错了,只有运行过程中看报错信息,一点一点排查,效率很低。我们在项目里引入了typescript,整个就不一样了,减少了很多意料外的错误,在编译期解决了项目80%的错误。
从 路由、公共方法、Http接口、状态机(vuex、EventBus)这四个方面,一遍遍雕琢自己的代码,争取做到让代码清晰易懂。这个项目带给我最大的收货,就是化繁为简,就如同盖高楼,地基打的牢,楼才能盖的高
后端用的java,相关技术,包含springboot,jpa,持久层用的jpa,搭配flyaway做数据库的版本管理,类似于laravel的migrate,可以版本回退;框架的数据分层,全项目分了三层,vo、dto、entity,结构清晰,用的mapstruct插件,自动做这三种数据的转换。所有业务对象的id生成,采用ksuid类库方案,生成随时间递增的32位随机字符串。本地测试用的h2内存数据库,去做单元测试。


声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!










评论