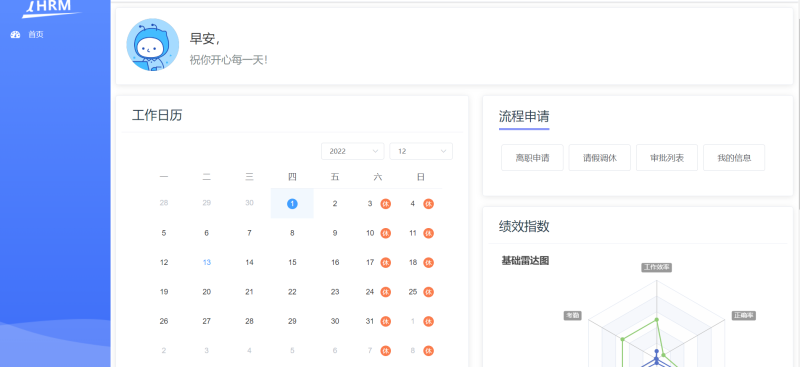
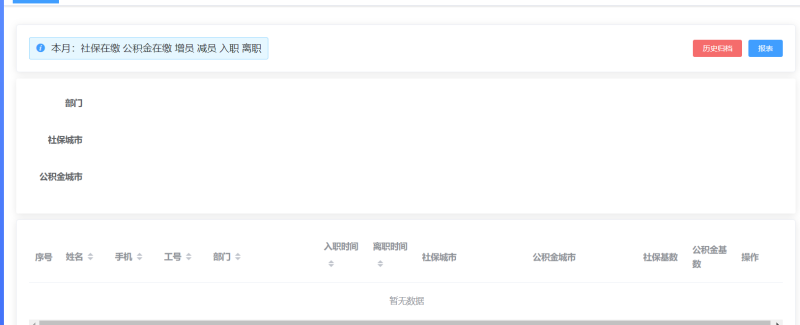
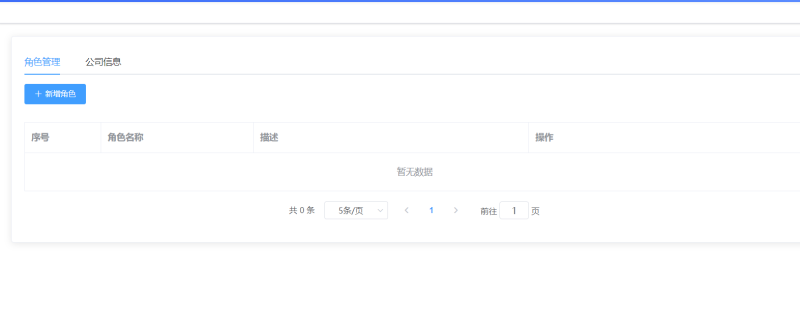
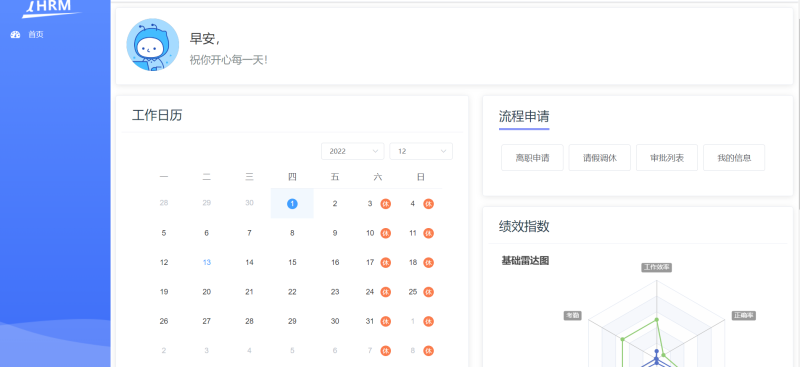
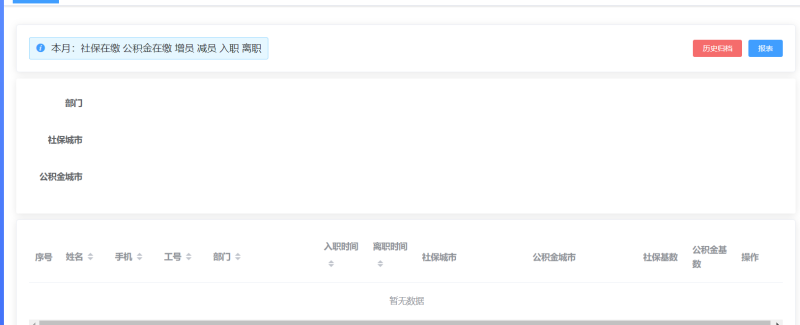
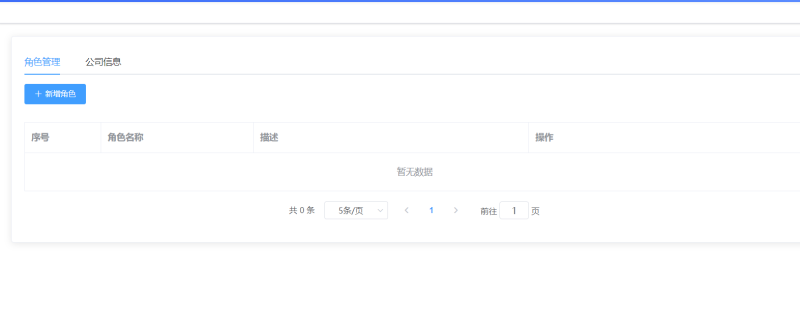
人力资源管理管理系统提供员工从入职到离职的整个流程,以及员工的访问权限以及操作权限 设置,员工在公司的各项信息以及公司的信息。主要功能模块有:登陆页、首页、公司设置、社保、权限管 理、审批、组织架构、工资、员工、考勤。主要负责:路由和页面,首页,组织架构模块,权限设计和管理模块,员工管理模块 ,角色模块。技术要点:1. 使⽤vue-cli,实现项目的基本框架搭建2. 使用 Vuex 来实现共享数据状态的管理和持久化3. 使用了本地存储的 token 失效的主动介入(token 值的时效性),token 的被动处理(判断状态码)4. 封装公共组件,实现结构代码的复用,提高网页加载速度5. 使用腾讯云存储上传的图片,完成创建员工详情个人信息的存储6. 使用 vue-router 进行页面路由跳转,实现多页面应用7. 使用 permission 权限管理,用户登录,获取标识,标识与路由进行关联,筛选得出权限路由,通过 addRoutes 添加,控制操作页面的权限8. 使用 echars 柱形图来展示数据、国际化的 i18n 来实现页面的中英相互切换功能。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态








评论