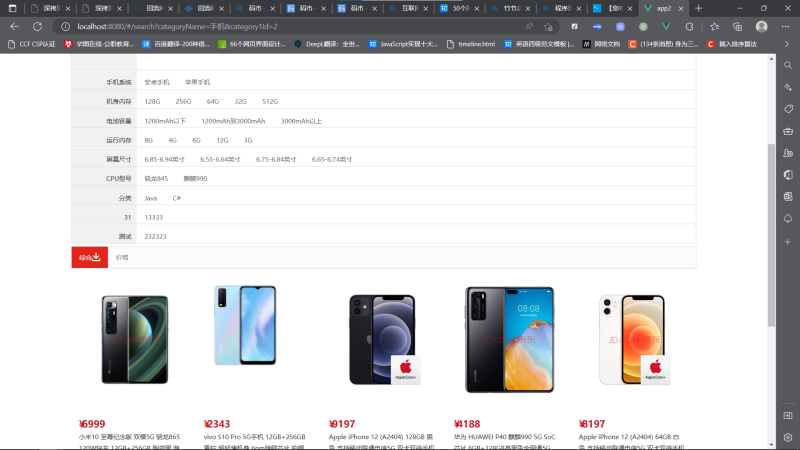
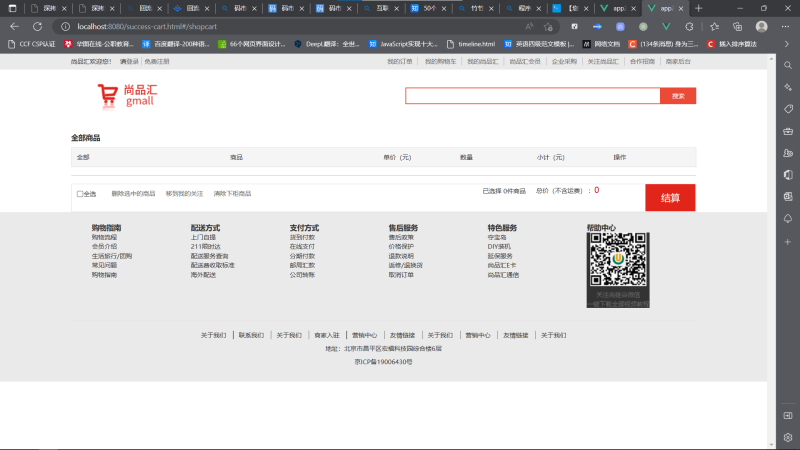
1. 使用 Vue 脚手架构建项目和使用 NPM 安装 项目依赖,编写项目页面 webpack 对 项目进行打包运行。2. 根据后台提供的接口,使用 Axios 进行数据的动态展示;将获取到的数据交付 Vuex 来 管理 。3. 页面使用 Vue Router 来 实现跳转; 使用 后台生成的 Token 进行 用户在线校验;解决代理跨域。4. 节流、防抖、 Lodash 等对项目进行优化;通过 Mock. js 进行 一些数据的模拟声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态








评论