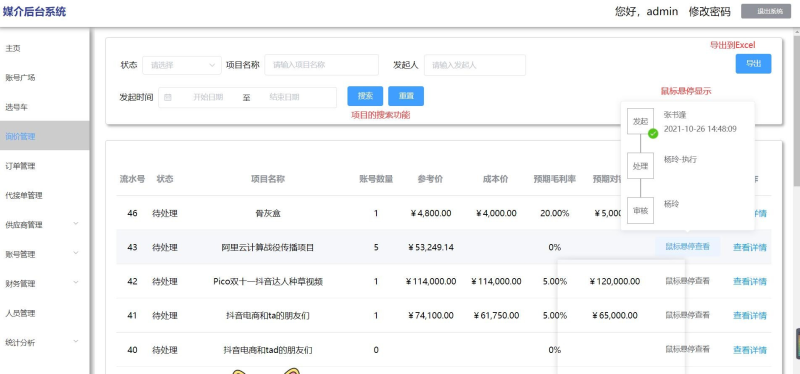
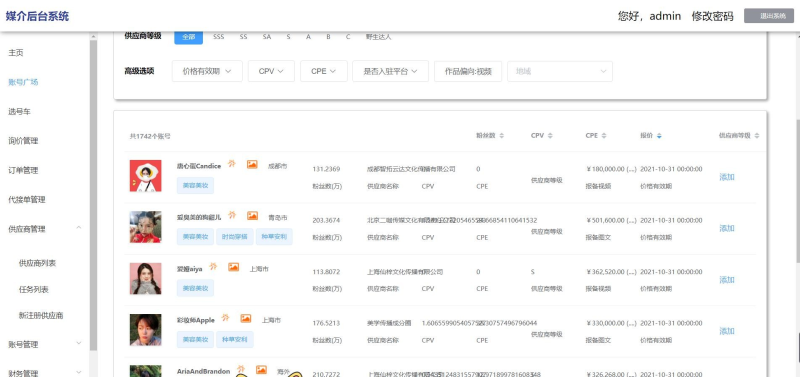
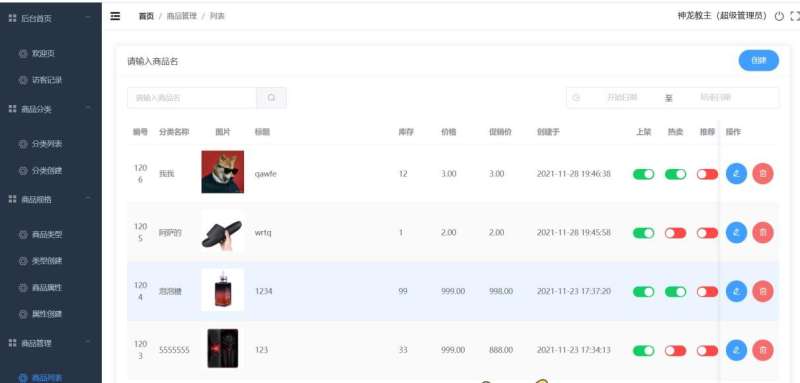
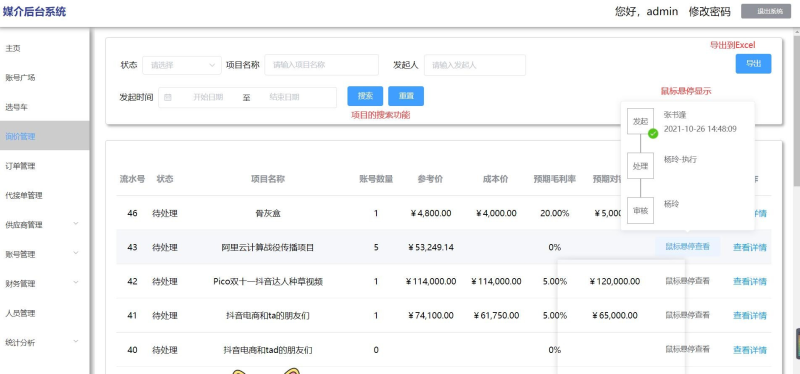
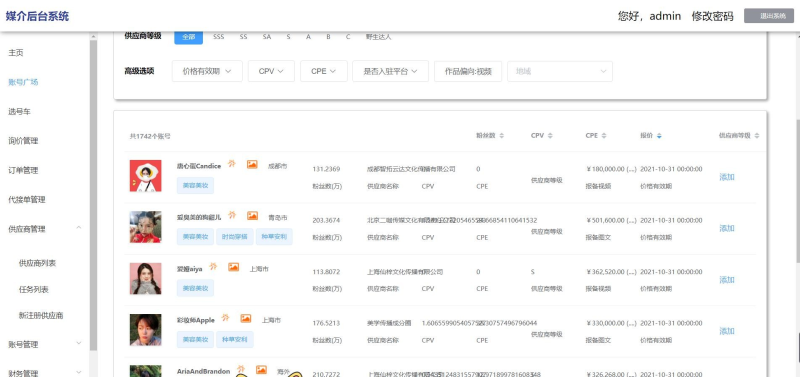
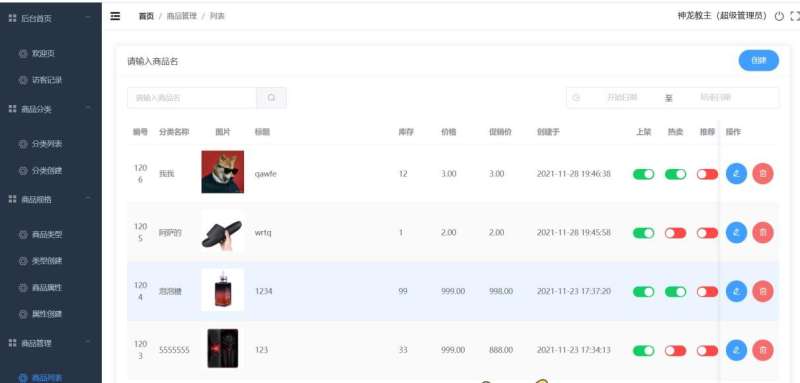
项目描述:本项目是一款 PC 端管理后台,采用 Vue 框架构建。对于不同用户给予不同后台管理权限,里面有诸如订单管理,操作记录导航以及实现数据的增删改查,链接到不同的直播平台展示不同的商品,用 echarts 图动态展示数据,进行数据分析。我负责的功能:1、使用 vue-cli 构建项目结构,使用 vue-router 给页面做路由跳转,使用 vuex 个项目做状态管理。2、负责用户登陆静态页面布局布局及功能。完成不同用户身份登录时密码校验, 以及微信扫码登录后台的功能,并且实现二维码定时刷新,失效后出现遮罩层等功能。3、负责入口页面顶部的导航栏的切换功能。借助 Element-UI 组件实现面包屑的功能。4、负责入口页面侧边栏切换功能。借助 Element-UI 组件,完成侧边栏 menu 的展示以及实现菜单栏下拉收回和切换对应的页面。5、负责直播平台页面搜索功能和商品价格由低到高的排序功能。完成输入关键 字能模糊筛选到匹配的列表的功能,并使点击后只展示对应的列表功能。6、负责订单管理列表的渲染以及相关功能的实现。完成在订单管理页面利用筛 选条件的范围或者日期对订单列表数据进行搜索并将其展示在列表中,并且实现 点击重置按钮清空搜索记录;完成当鼠标悬停在某条订单列表上时,可以查看该 条数据的详情。7、负责数据列表分页和懒加载的功能。完成对列表数据如订单管理的分页展示,以及页数的切换,同时实现在 input 框中输入页码跳转到对应的页面;当列表数据过长时,对数据的展示进行懒加载处理,先是展示部分数据,当用户拖动列表到某一位置时触发懒加载继续加载其他数据。8、负责请求数据,并将数据注入 echarts 图中进行动态展示,以便于对数据进行分析。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态










评论