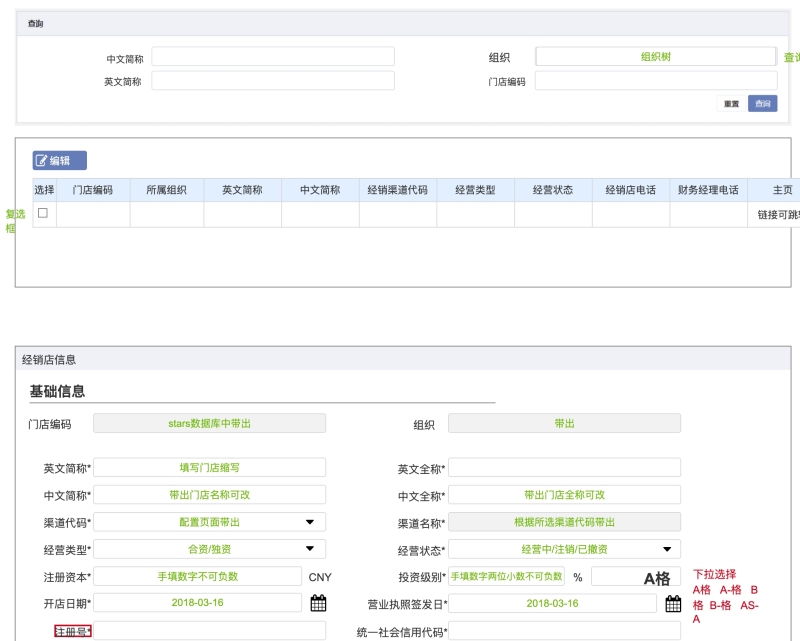
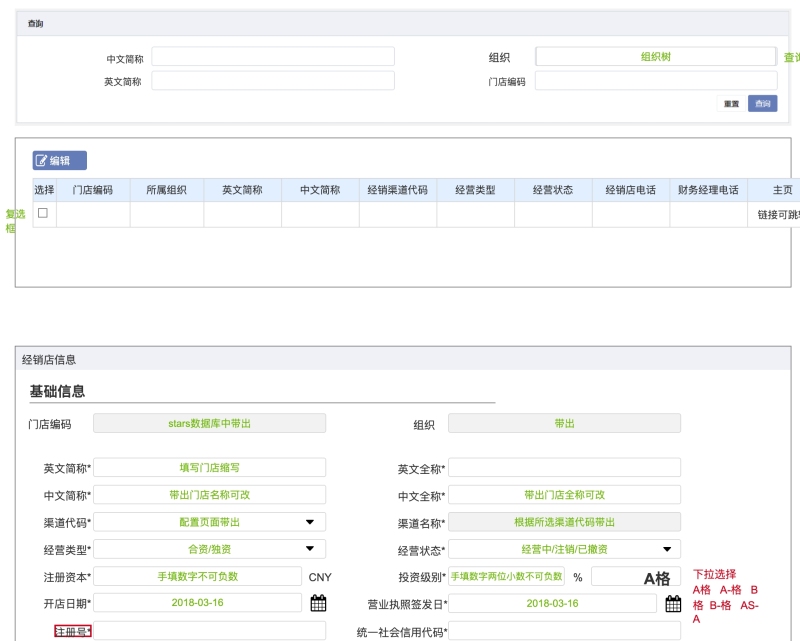
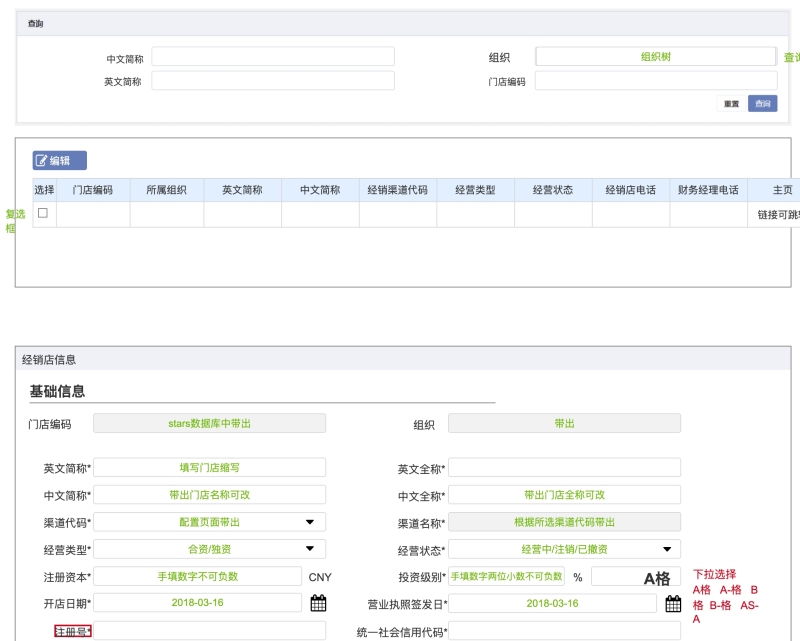
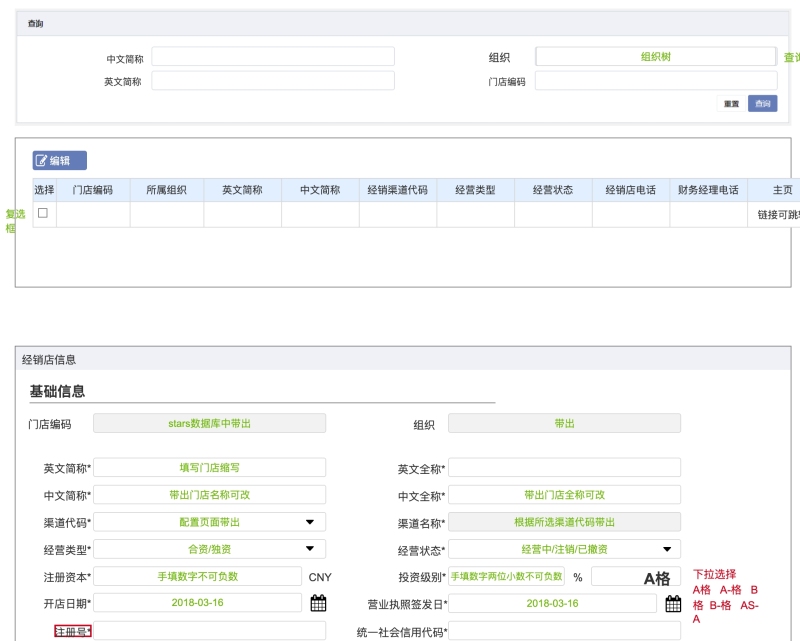
为丰⽥通商汽⻋集团定制开发⽤于财务填报,审计的后台管理系统。 项⽬由各式各样的财务报表为主体,加之审批填报,职⼯职种配置,⽂件服务。财务报表划分为#10~#50,约40个报表填写⻚⾯,10 个职⼯职种配置⻚,9个基础配置⻚⾯,7个资源配置⻚,3个⽂件上传配置⻚,2个审批填报⻚,1个⽂件盘功能服务,1个任务中⼼ ⻚,1个⽂件下载⻚。涉及数据报表的填写审批和驳回,涉及⻚⾯的数值计算,动态数据报表,千分位格式,⽂件上传,⽂件服务管 理,职⼯岗位菜单按钮权限配置等等相关功能模块。 相关功能模块详解: 填报。相关财务⼈员,输⼊当期⽉份的财务信息,预算信息,或年收信息,可以暂存填⼊的数据,⻚⾯对数据进⾏千分位处理,并⾃ 动按财务公式⾃动计算,得出平均值,求和,求利率等等,具体财务公式由客户提供,按相关财务规则进⾏计算。财务⼈员进⾏提交 时,需要进⾏审核值的验算⽐对,若填写值与预期不符则不可提交,或不符相关规则,提示客户,哪张报表,哪个值有误,需要有对 应的提示。通过校验后才能⾛向下⼀个节点。 相关技术框架组件:vue2.0 + elementUI vue-template-admin vue周边 由于填报模块存在⼤量复⽤的业务代码需对element的table组件,input组件进⾏⼆次封装,对校验组件等相关业务组件进⾏封装,
采⽤vue mixin全局或局部混⼊相关代码,设置⾃定义指令,以及vue的slot插槽完成部分功能的复⽤。为了优化⽤户的体验,vuex⽤于 保存提交状态,存储查询条件优化⽤户体验,也⽤于保存审批的节点,⽅便控制按钮权限。session存储⼀些⽤户的岗位,个⼈资料 等信息,⽅便全局使⽤。对于动态报表使⽤pl-table这种性能较⾼的组件。对于没办法复⽤的各种财务公式计算逻辑的相关报表灵活 使⽤vue的watch,进⽽节约⼤量代码。对于⽂件流的处理,可在axios的onUploadProgress中监听⽂件上传的进度。对于⼤量复杂 的⻚⾯需要整理前端的数据结构,采⽤mock.js来整理接⼝数据约定,进⽽采⽤更加合理的json数据来处理tree状结构,或echartjs所 需要的数据结构。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态












评论